溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中如何使用日期時間選擇器,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
微信小程序日期時間選擇器的使用方法
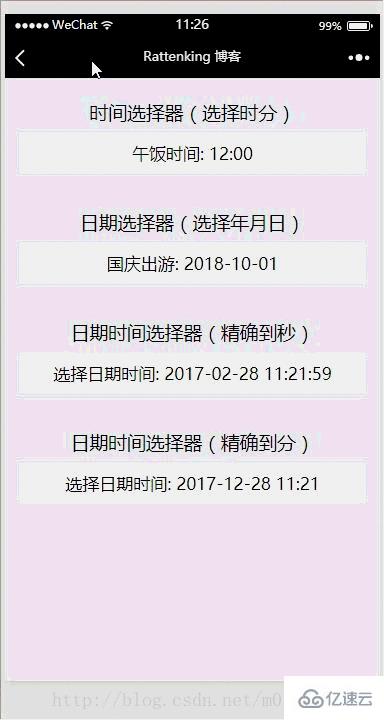
效果圖

實現原理
利用微信小程序的picker組件的多列選擇器實現!
WXML
<view class="tui-picker-content">
<view class="tui-picker-name">時間選擇器(選擇時分)</view>
<picker mode="time" value="{{time}}" start="09:00" end="17:30" bindchange="changeTime">
<view class="tui-picker-detail">
午飯時間: {{time}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">日期選擇器(選擇年月日)</view>
<picker mode="date" value="{{date}}" start="2017-10-01" end="2017-10-08" bindchange="changeDate">
<view class="tui-picker-detail">
國慶出游: {{date}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">日期時間選擇器(精確到秒)</view>
<picker mode="multiSelector" value="{{dateTime}}" bindchange="changeDateTime" bindcolumnchange="changeDateTimeColumn" range="{{dateTimeArray}}">
<view class="tui-picker-detail">
選擇日期時間: {{dateTimeArray[0][dateTime[0]]}}-{{dateTimeArray[1][dateTime[1]]}}-{{dateTimeArray[2][dateTime[2]]}} {{dateTimeArray[3][dateTime[3]]}}:{{dateTimeArray[4][dateTime[4]]}}:{{dateTimeArray[5][dateTime[5]]}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">日期時間選擇器(精確到分)</view>
<picker mode="multiSelector" value="{{dateTime1}}" bindchange="changeDateTime1" bindcolumnchange="changeDateTimeColumn1" range="{{dateTimeArray1}}">
<view class="tui-picker-detail">
選擇日期時間: {{dateTimeArray1[0][dateTime1[0]]}}-{{dateTimeArray1[1][dateTime1[1]]}}-{{dateTimeArray1[2][dateTime1[2]]}} {{dateTimeArray1[3][dateTime1[3]]}}:{{dateTimeArray1[4][dateTime1[4]]}}
</view>
</picker>
</view>WXSS
@import "../picker/picker.wxss";
使用的是三級聯動選擇器的樣式,所以直接 import 引入!
JS
var dateTimePicker = require('../../utils/dateTimePicker.js');
Page({
data: {
date: '2018-10-01',
time: '12:00',
dateTimeArray: null,
dateTime: null,
dateTimeArray1: null,
dateTime1: null,
startYear: 2000,
endYear: 2050
},
onLoad(){
// 獲取完整的年月日 時分秒,以及默認顯示的數組
var obj = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
var obj1 = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
// 精確到分的處理,將數組的秒去掉
var lastArray = obj1.dateTimeArray.pop();
var lastTime = obj1.dateTime.pop();
this.setData({
dateTime: obj.dateTime,
dateTimeArray: obj.dateTimeArray,
dateTimeArray1: obj1.dateTimeArray,
dateTime1: obj1.dateTime
});
},
changeDate(e){
this.setData({ date:e.detail.value});
},
changeTime(e){
this.setData({ time: e.detail.value });
},
changeDateTime(e){
this.setData({ dateTime: e.detail.value });
},
changeDateTime1(e) {
this.setData({ dateTime1: e.detail.value });
},
changeDateTimeColumn(e){
var arr = this.data.dateTime, dateArr = this.data.dateTimeArray;
arr[e.detail.column] = e.detail.value;
dateArr[2] = dateTimePicker.getMonthDay(dateArr[0][arr[0]], dateArr[1][arr[1]]);
this.setData({
dateTimeArray: dateArr,
dateTime: arr
});
},
changeDateTimeColumn1(e) {
var arr = this.data.dateTime1, dateArr = this.data.dateTimeArray1;
arr[e.detail.column] = e.detail.value;
dateArr[2] = dateTimePicker.getMonthDay(dateArr[0][arr[0]], dateArr[1][arr[1]]);
this.setData({
dateTimeArray1: dateArr,
dateTime1: arr
});
}
})外部JS,dateTimePicker.js的引入
function withData(param){
return param < 10 ? '0' + param : '' + param;
}
function getLoopArray(start,end){
var start = start || 0;
var end = end || 1;
var array = [];
for (var i = start; i <= end; i++) {
array.push(withData(i));
}
return array;
}
function getMonthDay(year,month){
var flag = year % 400 == 0 || (year % 4 == 0 && year % 100 != 0), array = null;
switch (month) {
case '01':
case '03':
case '05':
case '07':
case '08':
case '10':
case '12':
array = getLoopArray(1, 31)
break;
case '04':
case '06':
case '09':
case '11':
array = getLoopArray(1, 30)
break;
case '02':
array = flag ? getLoopArray(1, 29) : getLoopArray(1, 28)
break;
default:
array = '月份格式不正確,請重新輸入!'
}
return array;
}
function getNewDateArry(){
// 當前時間的處理
var newDate = new Date();
var year = withData(newDate.getFullYear()),
mont = withData(newDate.getMonth() + 1),
date = withData(newDate.getDate()),
hour = withData(newDate.getHours()),
minu = withData(newDate.getMinutes()),
seco = withData(newDate.getSeconds());
return [year, mont, date, hour, minu, seco];
}
function dateTimePicker(startYear,endYear,date) {
// 返回默認顯示的數組和聯動數組的聲明
var dateTime = [], dateTimeArray = [[],[],[],[],[],[]];
var start = startYear || 1978;
var end = endYear || 2100;
// 默認開始顯示數據
var defaultDate = date ? [...date.split(' ')[0].split('-'), ...date.split(' ')[1].split(':')] : getNewDateArry();
// 處理聯動列表數據
/*年月日 時分秒*/
dateTimeArray[0] = getLoopArray(start,end);
dateTimeArray[1] = getLoopArray(1, 12);
dateTimeArray[2] = getMonthDay(defaultDate[0], defaultDate[1]);
dateTimeArray[3] = getLoopArray(0, 23);
dateTimeArray[4] = getLoopArray(0, 59);
dateTimeArray[5] = getLoopArray(0, 59);
dateTimeArray.forEach((current,index) => {
dateTime.push(current.indexOf(defaultDate[index]));
});
return {
dateTimeArray: dateTimeArray,
dateTime: dateTime
}
}
module.exports = {
dateTimePicker: dateTimePicker,
getMonthDay: getMonthDay
}總結
將初始化列表以及初始化默認顯示的數組放到dateTimePicker.js,防止頁面邏輯太亂,而且可以多處使用;
判斷是否為閏年,在三木表達式中,必須將能別400整除放在前邊,因為或運算只要一個條件滿足,就會返回true,不會執行后續表達式;
switch case的合并方法需要注意格式;
如果只需要聯動列表更新,二結果展示欄不更新,則在changeDateTimeColumn函數中只更新dateTimeArray的值。
看完了這篇文章,相信你對“微信小程序中如何使用日期時間選擇器”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。