溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中石頭剪刀布的實現示例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
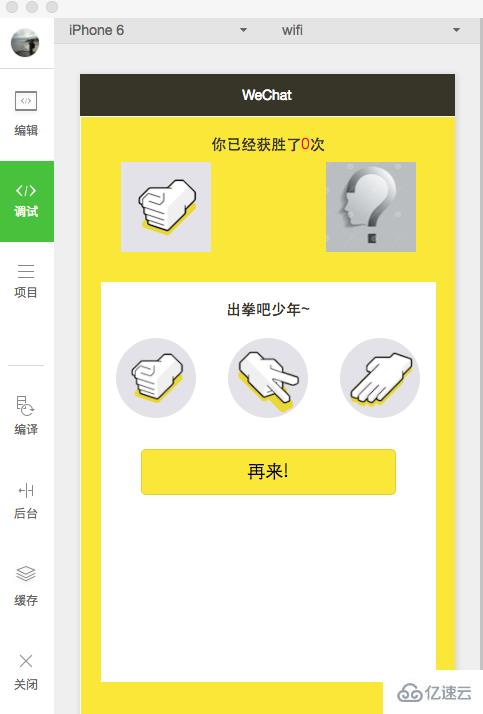
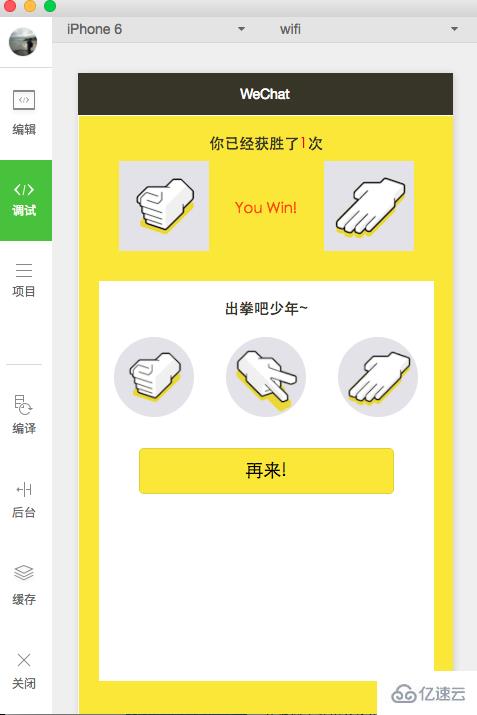
微信小程序 石頭剪刀布
昨天看有個石頭剪刀布的練習,就拿出來做了一下,布局的代碼浪費了很多時間,果然CSS這塊的還不是很熟練,下面直接上圖上代碼了。


.js:
var numAi = 0
var timer
Page({
data:{
//控制按鈕是否可點擊
btnState:false,
//記錄獲勝次數
winNum:0,
//中間的話“Ho~ You Win”
gameOfPlay:'',
//用戶選擇的圖片
imageUserScr:'/pages/image/wenhao.png',
//電腦隨機的圖片
imageAiScr:'',
//石頭剪刀布圖片數組
srcs:[
'/pages/image/shitou.png',
'/pages/image/jiandao.png',
'/pages/image/bu.png'
]
},
//生命周期,剛進來
onLoad: function () {
//獲取本地緩存“已經獲勝的次數”
var oldWinNum = wx.getStorageSync('winNum');
//如果有緩存,那么賦值,否則為0
if(oldWinNum != null && oldWinNum !=''){
this.data.winNum = oldWinNum;
}
this.timerGo();
},
//點擊按鈕
changeForChoose(e){
console.log();
if(this.data.btnState == true){
return;
}
//獲取數組中用戶的,石頭剪刀布相應的圖片。
this.setData({
imageUserScr:this.data.srcs[e.currentTarget.id]
});
//清除計時器
clearInterval(timer);
//獲取數據源
var user = this.data.imageUserScr;
var ai = this.data.imageAiScr;
var num = this.data.winNum;
var str = '0.0~\nYou Lost!';
//判斷是否獲勝
if( user == "/pages/image/shitou.png" && ai == "/pages/image/jiandao.png"){
//獲勝后增加次數、改變文字內容、從新緩存獲勝次數
num++;
str = 'Ho~\nYou Win!';
wx.setStorageSync('winNum', num);
};
if(user == "/pages/image/jiandao.png" && ai == "/pages/image/bu.png"){
num++;
str = 'Ho~\nYou Win!';
wx.setStorageSync('winNum', num);
};
if(user== "/pages/image/bu.png" && ai == "/pages/image/shitou.png"){
num++;
str = 'Ho~\nYou Win!';
wx.setStorageSync('winNum', num);
};
//如果平局
if(user == ai){
str = 'Game Draw!';
}
//刷新數據
this.setData({
winNum:num,
gameOfPlay:str,
btnState:true
});
},
//開啟計時器
timerGo(){
timer = setInterval(this.move,100);
},
//ai滾動方法
move(){
//如果大于等于3,重置
if(numAi>=3){
numAi=0;
}
this.setData({
//獲取數組中Ai的,石頭剪刀布相應的圖片。
imageAiScr: this.data.srcs[numAi],
})
numAi++;
},
again(){
//控制按鈕
if(this.data.btnState == false){
return;
}
//從新開始計時器
this.timerGo();
//刷新數據
this.setData({
btnState:false,
gameOfPlay:'',
imageUserScr:'/pages/image/wenhao.png'
});
}
})
.wxml:
<view class="downView" >
<text class="winNum">你已經獲勝了<text style="color:red">{{winNum}}text>次text>
<view class="showView">
<image src="{{imageAiScr}}" class="gesturesImgL">image>
<text class="winOrLost">{{gameOfPlay}}text>
<image src="{{imageUserScr}}" class="gesturesImgR">image>
view>
<view class="chooseForUserView">
<text class="winNum">出拳吧,少年~text>
<view class="choose-V">
<block wx:for="{{srcs}}">
<view class="choose-view" bindtap="changeForChoose" id="{{index}}">
<image class="choose-image" src="{{item}}" >image>
view>
block>
view>
<button class="againBtn" bindtap="again">再來!button>
view>
view>.wxss:
/*底*/
.downView{
width: 100%;
height: 1250rpx;
background: #FAE738;
margin: 0rpx;
text-align: center;
}
/*獲勝次數*/
.winNum{
padding-top: 40rpx;
display: block;
font-size: 30rpx;
color: #363527;
font-weight:500;
}
/*展示出拳結果*/
.showView{
display: flex;
width: 100%;
margin-top:30rpx;
height: 200rpx;
}
.gesturesImgL{
height: 180rpx;
width: 180rpx;
margin-left:80rpx;
}
.gesturesImgR{
height: 180rpx;
width: 180rpx;
margin-right:80rpx;
}
.winOrLost{
color: orangered;
flex:1;
font-size: 30rpx;
margin-top:75rpx;
}
/*用戶出拳*/
.chooseForUserView{
margin:40rpx;
height: 800rpx;
background: white;
text-align: center;
}
.choose-V{
display: flex;
margin-top: 40rpx;
}
.choose-view{
flex: 1;
content:none !important;
height: 140rpx;
width: 140rpx;
border:1px solid white;
}
.choose-image{
height: 160rpx;
width: 160rpx;
border-radius:80rpx;
}
/*再來*/
.againBtn{
margin:80rpx;
background: #FAE738;
}看完了這篇文章,相信你對“微信小程序中石頭剪刀布的實現示例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。