您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中如何實現圓形菜單”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中如何實現圓形菜單”這篇文章吧。
建行APP首頁有個圓形菜單.仿了個玩具出來.

功能介紹:
1.一個圓形背景.六個item菜單.中間是微信用戶的頭像;
2.觸摸滾動.速度較小時,隨手指滾動,手指抬起,滾動停止;速度較大時,隨手指滾動,手指抬起,還會自動滾動一段時間;
上一張真機截圖:

上代碼:
1.index.js
var app = getApp()
Page({
data: {
userInfo: {},
menuList: {},//菜單集合
animationData: {},
startPoint: {},//觸摸開始
dotPoint: {},//圓點坐標
startAngle: 0,//開始角度
tempAngle: 0,//移動角度
downTime: 0,//按下時間
upTime: 0,//抬起時間
// isRunning: false,//正在滾動
},
onLoad: function () {
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function (userInfo) {
//更新數據
that.setData({
userInfo: userInfo,
})
})
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth * 0.5;
that.setData({
//圓點坐標,x為屏幕一半,y為半徑與margin-top之和,px
//后面獲取的觸摸坐標是px,所以這里直接用px.
dotPoint: { clientX: windowWidth, clientY: 250 }
})
}
})
},
onReady: function (e) {
var that = this;
app.menuConfig = {
menu: [
{ 'index': 0, 'menu': '我的賬戶', 'src': '../images/account.png' },
{ 'index': 1, 'menu': '信用卡', 'src': '../images/card.png' },
{ 'index': 2, 'menu': '投資理財', 'src': '../images/investment.png' },
{ 'index': 3, 'menu': '現金貸款', 'src': '../images/loan.png' },
{ 'index': 4, 'menu': '特色服務', 'src': '../images/service.png' },
{ 'index': 5, 'menu': '轉賬匯款', 'src': '../images/transfer.png' }
]
}
// 繪制轉盤
var menuConfig = app.menuConfig.menu,
len = menuConfig.length,
menuList = [],
degNum = 360 / len // 文字旋轉 turn 值
for (var i = 0; i < len; i++) {
menuList.push({ deg: i * degNum, menu: menuConfig[i].menu, src: menuConfig[i].src });
console.log("menu:" + menuConfig[i].menu)
}
that.setData({
menuList: menuList
});
},
// 菜單拖動的三個方法
buttonStart: function (e) {
this.setData({
startPoint: e.touches[0]
})
var x = this.data.startPoint.clientX - this.data.dotPoint.clientX;
var y = this.data.startPoint.clientY - this.data.dotPoint.clientY;
var startAngle = Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI;
this.setData({
startAngle: startAngle
})
},
buttonMove: function (e) {
//獲取滑動時的時間
var downTime = Date.now();
this.setData({
downTime: downTime
})
var that = this;
var endPoint = e.touches[e.touches.length - 1]
//根據觸摸位置計算角度
var x = endPoint.clientX - this.data.dotPoint.clientX;
var y = endPoint.clientY - this.data.dotPoint.clientY;
var moveAngle = Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI
var quadrant = 1;
if (x >= 0) {
quadrant = y >= 0 ? 4 : 1;
} else {
quadrant = y >= 0 ? 3 : 2;
}
var tempAngle = 0;
// 如果是一、四象限,則直接end角度-start角度,角度值都是正值
if (quadrant == 1 || quadrant == 4) {
tempAngle += moveAngle - this.data.startAngle;
} else
// 二、三象限,色角度值是負值
{
tempAngle += this.data.startAngle - moveAngle;
}
var menuConfig = app.menuConfig.menu;
var menuList = [];
for (var i = 0; i < this.data.menuList.length; i++) {
menuList.push({ deg: this.data.menuList[i].deg + tempAngle, menu: menuConfig[i].menu, src: menuConfig[i].src });
}
this.setData({
menuList: menuList
})
//重置開始角度
this.setData({
startPoint: e.touches[e.touches.length - 1]
})
var endX = this.data.startPoint.clientX - this.data.dotPoint.clientX;
var endY = this.data.startPoint.clientY - this.data.dotPoint.clientY;
var startAngle = Math.asin(endY / Math.hypot(endX, endY)) * 180 / Math.PI;
this.setData({
startAngle: startAngle,
tempAngle: tempAngle
})
},
buttonEnd: function (e) {
// 計算,每秒移動的角度
var that = this;
var upTime = Date.now();
var angleSpeed = this.data.tempAngle * 1000 / (upTime - this.data.downTime);
if (Math.abs(angleSpeed) < 100) {
//速度小于100時,停止滾動
return
} else {
//速度大于100時,自動滾動
if (angleSpeed > 0) {
if (angleSpeed > 500) angleSpeed = 500
var animationRun = wx.createAnimation({
duration: 2000,
//ease-out結束時減速
timingFunction: 'ease-out'
})
that.animationRun = animationRun
animationRun.rotate(angleSpeed).step()
that.setData({
animationData: animationRun.export(),
})
}
else {
if (angleSpeed < -500) angleSpeed = -500
angleSpeed = Math.abs(angleSpeed);
var animationRun = wx.createAnimation({
duration: 2000,
// ease-out結束時減速
timingFunction: 'ease-out'
})
that.animationRun = animationRun
animationRun.rotate(-angleSpeed).step()
that.setData({
animationData: animationRun.export(),
})
}
}
}
})2.index.wxml
<view class="circle-out">
<view class="circle-in">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}"></image>
<view class="menu-list" catchtouchmove="buttonMove" catchtouchstart="buttonStart" catchtouchend="buttonEnd">
<view class="menu-item" wx:for="{{menuList}}" wx:key="unique" animation="{{animationData}}">
<view class="menu-circle-item" style="-webkit-transform: rotate({{item.deg}}deg);" data-menu="{{item.menu}}">
<image class="image-style" src="{{item.src}}"></image>
</view>
<view class="menu-circle-text-item" style="-webkit-transform: rotate({{item.deg}}deg);">
<text class="text-style">{{item.menu}}</text>
</view>
</view>
</view>
</view>
</view>3.index.wxss
page {
background-image: url('http://ac-ejx0nsfy.clouddn.com/ac767407f474e1c3970a.jpg');
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}
.circle-out {
margin: 75px auto;
position: relative;
width: 350px;
height: 350px;
border-radius: 50%;
background-color: #415cab;
}
.userinfo-avatar {
width: 70px;
height: 70px;
border-radius: 50%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
/**子控件的透明度等于父控件透明度*子控件透明度,父控件的opacity設置后,
所以子控件opacity設置為1依然無效,必須分離開
*/
.circle-in {
position: absolute;
width: 330px;
height: 330px;
border-radius: 50%;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #fff;
}
/**菜單*/
.menu-list {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
}
.menu-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-weight: 500;
}
.menu-circle-item {
-webkit-transform-origin: 50% 150px;
transform-origin: 50% 150px;
margin: 0 auto;
margin-top: 15px;
position: relative;
height: 50px;
width: 50px;
background-color: #77c2fc;
text-align: center;
border-radius: 50%;
}
.image-style {
height: 25px;
width: 25px;
color: #f00;
margin: 12.5px auto;
}
.text-style {
margin: 5px auto;
font-size: 15px;
}
/***/
.menu-circle-text-item {
-webkit-transform-origin: 50% 100px;
transform-origin: 50% 100px;
margin: 0 auto;
position: relative;
height: 25px;
width: auto;
text-align: center;
}js注釋補充:
獲取手指抬起時的角速度

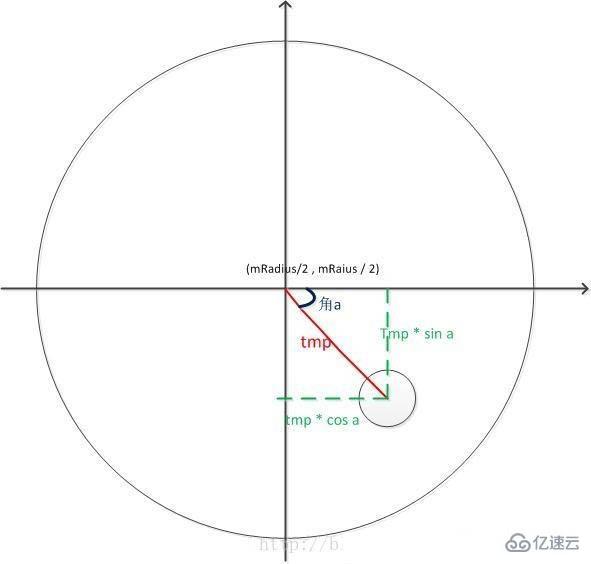
1.獲取角度.借圖說話.
Math.sqrt( x * x + y * y )是斜邊長,乘以 sin a 就是 y 的長度;
獲取a的角度:Math.asin(y / Math.hypot(x, y) ;
[ hypot是x * x + y * y ]
2.根據角度差計算角速度
var angleSpeed = this.data.tempAngle * 1000 / (upTime - this.data.downTime);
3.當角速度小于100的時候觸摸滑動停止,不自動滾動;大于100時,自動滾動.我這里用動畫,有個問題:很難把握動畫持續時間和速度的關系.總感覺不夠流暢.我表示不能忍.
4.分象限的問題.看看代碼就知道了.主要是根據up時的觸摸點相對于圓點的X軸差值來計算.大于0就是一四象限.小于0就是二三象限.
以上是“微信小程序中如何實現圓形菜單”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。