溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中page生命周期和音頻播放及監聽的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、界面的生命周期
/**
* 監聽頁面加載,
* 頁面加載中
*/
onLoad:function(){
var _this = this
console.log('index---------onload()')
/**
* 監聽音樂播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
}),
/**
* 監聽音樂暫停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
}),
/**
* 監聽音樂停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
util.playAudio()
})
},
/**
* 監聽頁面顯示,
* 當從當前頁面調轉到另一個頁面
* 另一個頁面銷毀時會再次執行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 監聽頁面渲染完成
* 完成之后不會在執行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 監聽頁面隱藏
* 當前頁面調到另一個頁面時會執行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 當頁面銷毀時調用
*/
onUnload: function() {
console.log('index---------onUnload')
}二、eg:使用播放音樂的系統方法
wx.playBackgroundAudio()
需要調用監聽音樂的相關操作時,需要在onLoad中進行(在標題一中)
function playAudio(){
wx.playBackgroundAudio({
dataUrl: 'http://m2.music.126.net/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3',
title:'Blue Night',
coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg',
success: function(res){
// success
console.log("ok")
},
fail: function(res) {
// fail
console.log("fail")
},
complete: function(res) {
// complete
console.log("ok")
}
})
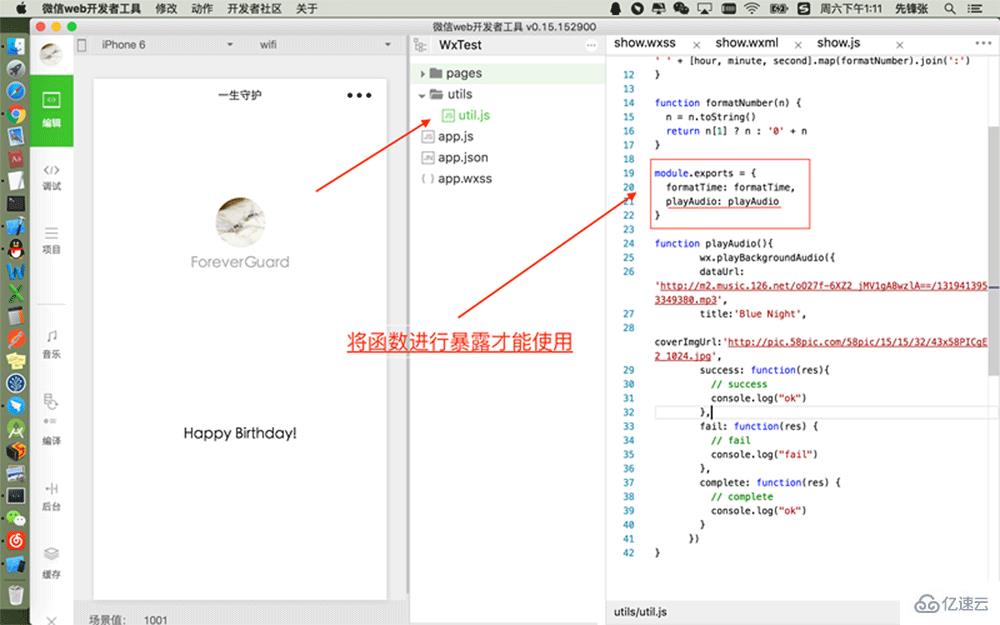
}三、號外:全局函數的聲明使用
util.playAudio()方法是在文件util.js中,此文件放的是全局函數!

感謝各位的閱讀!關于“微信小程序中page生命周期和音頻播放及監聽的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。