您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Dcat Admin v2.0.0-BETA版本的簡介,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
安裝
已發布 v2.0.1-beta 版本
composer require dcat/laravel-admin:v2.0.1-beta -vvv
有什么變化?
1.擴展
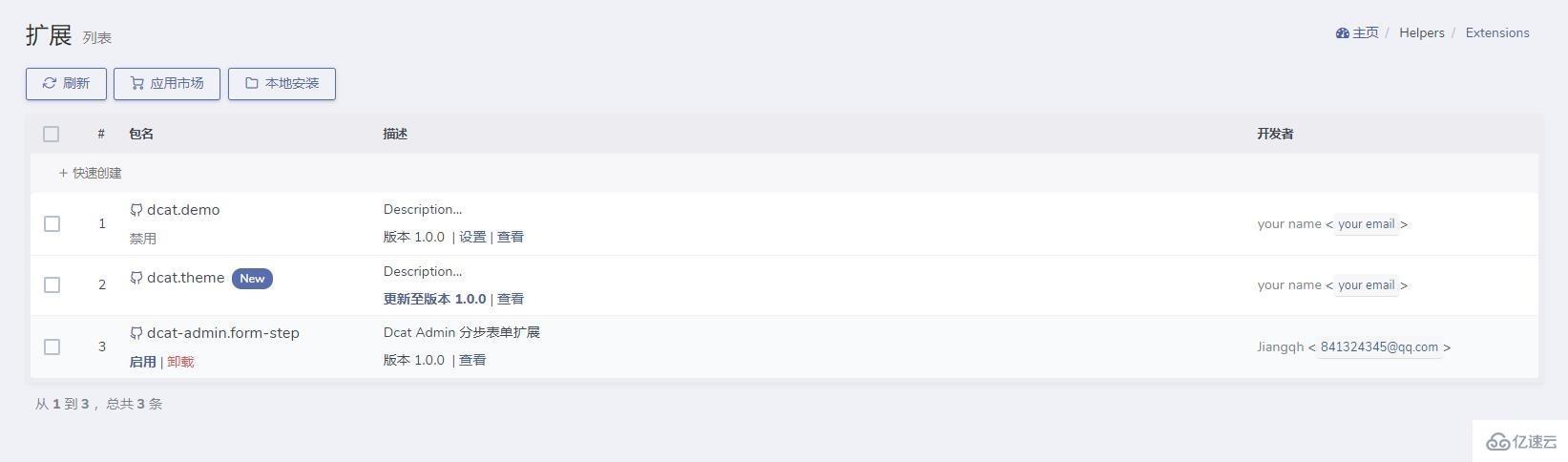
我們在這個版本中重點優化了 擴展 功能,主要簡化了擴展的使用流程,讓用戶可以通過頁面安裝、卸載、升級擴展,并且同時支持了頁面壓縮包和composer兩種安裝方式。正式版發布時會上線應用市場功能,敬請期待~
詳細使用文檔即將在本周內逐步更新~

2.增強表單布局能力
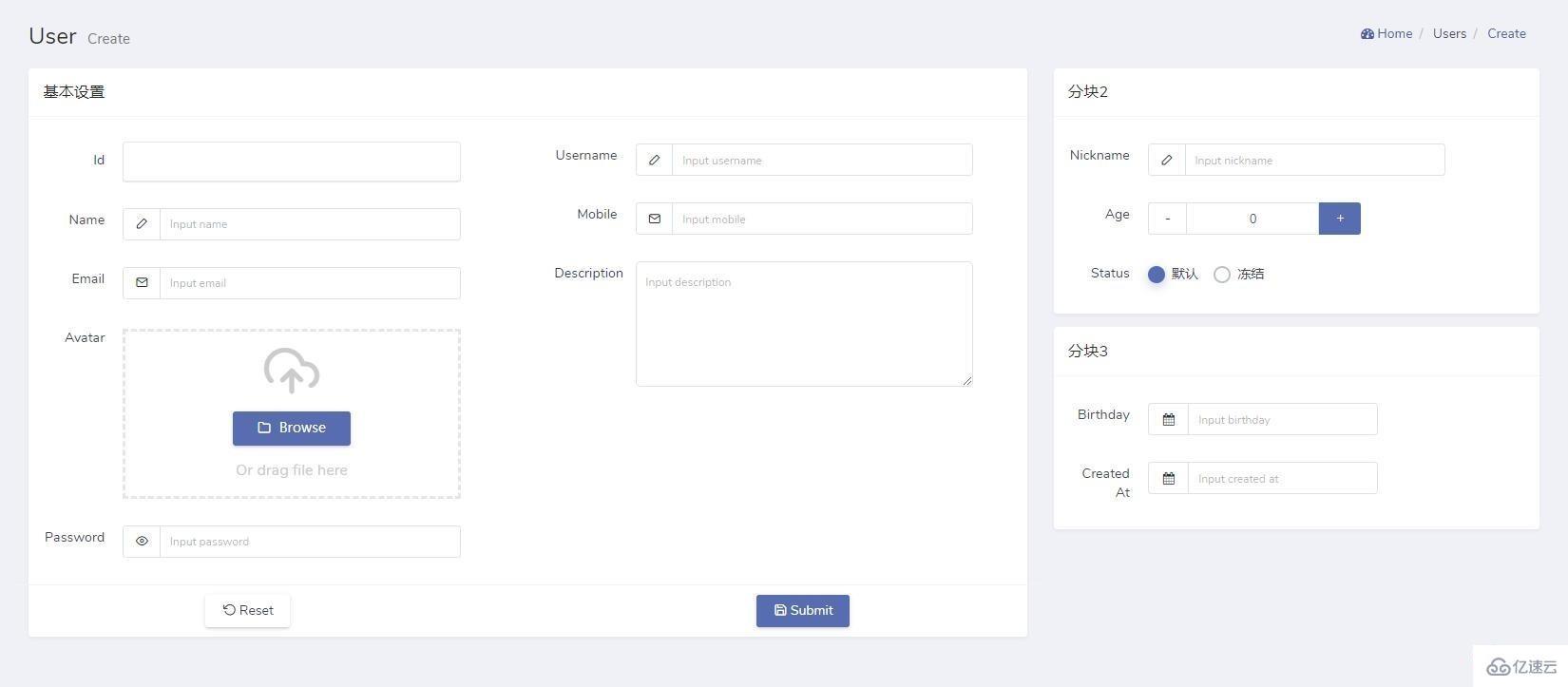
在2.0中,我們對數據表單的block布局功能進行了重構,使其支持更復雜的布局,示例
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本設置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分塊2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默認', 2 => '凍結'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分塊3');
$form->date('birthday');
$form->date('created_at');
});
});
2.0也支持在tab布局中嵌套使用column和rows布局,如
這個功能同時支持
數據表單和工具表單
$form->tab('標題', function (Form $form) {
$form->column(6, function (Form $form) {
...
});
$form->column(6, function (Form $form) {
...
});});3.重構表單響應方法
在1.0版本中表單的響應方法只有success、error和redirect,無法滿足一些比較復雜的場景,在2.0中我們讓表單的響應方法和action的響應方法統一了起來,使其支持更多功能,并減少開發者的學習成本。
在數據表單中
$form->saving(function (Form $form) {
return $form
->response()
->success('保存成功')
->script('console.log("執行JS代碼")')
->redirect('auth/users');});在工具表單中
public function handle(array $input){
...
return $this
->response()
->alert()
->success('成功')
->detail('詳細內容');}4.JS 代碼和 PHP 代碼分離
這個功能是對laravel-admin2.0版本新特性的跟進,在2.0中更推薦把JS代碼放到視圖文件中,示例
<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script><script> 和 <style> 標簽中的代碼,將會被提取編譯,并實現 Admin::script() 和 Admin::style() 同樣的處理效果,需要注意的是<script> 和 <style>必須是根標簽,不能被包裹在其他標簽中,否則會提取失敗!
5.重構表格列選擇器功能
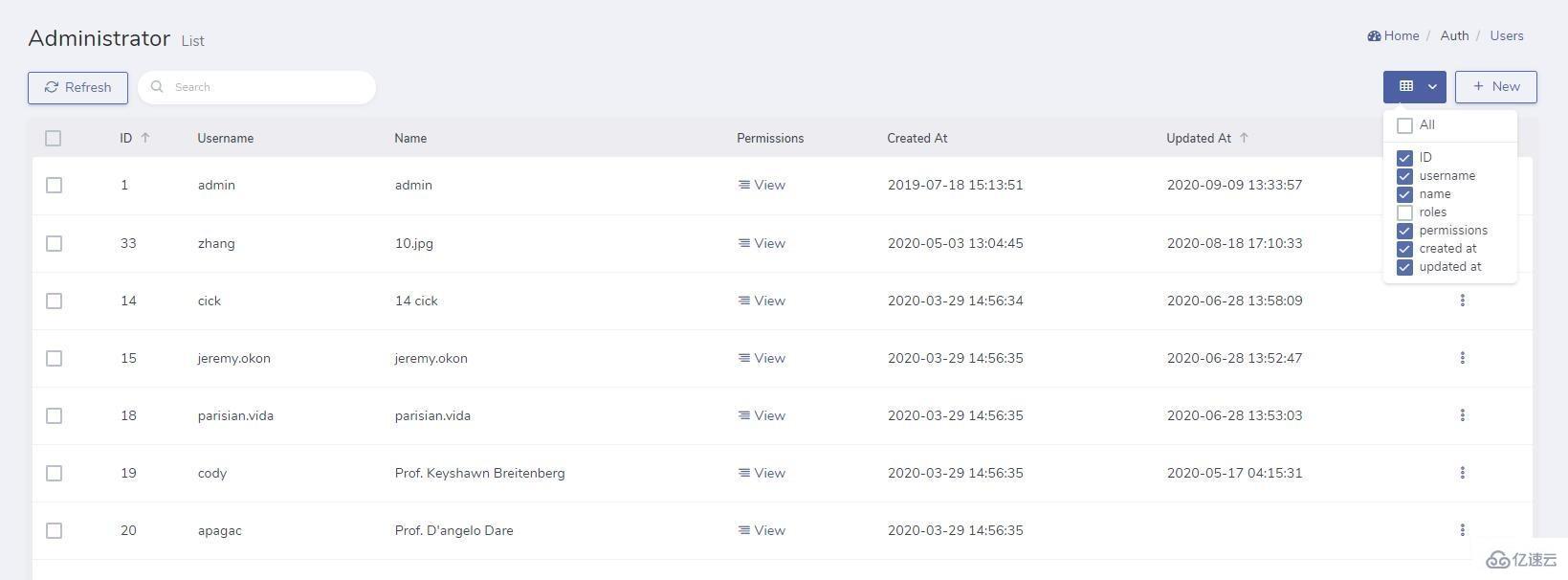
在1.x中的列選擇器中有一些兼容性問題,不能兼容一些特殊類型的表格,所以2.0中我們對列選擇器功能進行了重構,并廢棄了舊的api(responsive)。
新的列選擇器功能可以完美兼容固定列和組合表頭功能,并且支持記住用戶操作功能,會自動記住用戶的選擇,效果如下

6.重構表格事件
在1.0表格的事件設計得比較隨意、不規范,所以我們在2.0中對表格事件進行了重構,并增加了一些事件,新的表格事件用法如下
use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});如果你想監聽所有的Grid
use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});關于事件的更多用法,請參考相關文檔
7.表格行支持使用Model
在2.0中如果Grid表格使用的是model渲染數據,則可以在數據行相關回調中直接使用model的對象,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定義方法,這里可以直接調用
return $this->getAvatar();
});8.重構模型樹行操作
在2.0中我們對模型樹的行操作功能進行了重構,新的行操作功能和數據表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用刪除按鈕
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);9.增加settings配置表
在新版本中增加了settings配置表,目前主要用于保存擴展的啟用和禁用配置數據,可以通過以下方式讀寫配置
// 讀取
admin_settings('key1', '默認值');
admin_settings('arr.k1', '默認值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);10.數據倉庫接口重命名
在2.0中我們對數據倉庫的接口命名做了簡化處理,新的interface如下
interface Repository{
/**
* 獲取主鍵名稱.
*
* @return string
*/
public function getKeyName();
/**
* 獲取創建時間字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 獲取更新時間字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用軟刪除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 獲取Grid表格數據.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 獲取編輯頁面數據.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 獲取詳情頁面數據.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增記錄.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查詢更新前的行數據.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新數據.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 刪除數據.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查詢刪除前的行數據.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}更多變動
控制器命名空間更新為Dcat\Admin\Http\Controllers
廢棄操作日志
廢棄分步表單(已開發成擴展 dcat-admin/form-step)
語言包目錄重命名(zh-CN更新為zh_CN)
google字體本地化
異常處理功能重構
表單事件重構
UI優化
靜態資源目錄由vendors更改為vendor
…
我們在2.0中做了大量的細節改進,對許多功能接口都做了調整和代碼優化,限于篇幅這里不再一一列出,詳細說明會放在1.x升級指導文檔中。
以上是“Dcat Admin v2.0.0-BETA版本的簡介”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。