溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序用swiper組件來實現輪播圖功能的示例,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
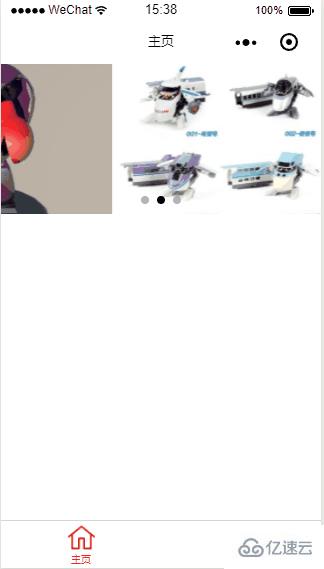
效果圖:

首先看下swiper支持的屬性:

具體實現輪播功能:
一、添加輪播圖片素材
在項目根目錄下新建一個目錄用于存儲圖片資源,目錄名隨意

二、頁面目錄下的js文件添加數據源
在data屬性里添加imgs列表,列表item項為圖片在項目中的位置(關鍵:紅色加粗部分代碼)
Page({ /**
* 頁面的初始數據 */
data: { imgs:["../../images/aaa.jpg","../../images/bbb.jpg","../../images/ccc.jpg"]
}, /**
* 生命周期函數--監聽頁面加載 */
onLoad: function (options) {
}, /**
* 生命周期函數--監聽頁面初次渲染完成 */
onReady: function () {
}, /**
* 生命周期函數--監聽頁面顯示 */
onShow: function () {
}, /**
* 生命周期函數--監聽頁面隱藏 */
onHide: function () {
}, /**
* 生命周期函數--監聽頁面卸載 */
onUnload: function () {
}, /**
* 頁面相關事件處理函數--監聽用戶下拉動作 */
onPullDownRefresh: function () {
}, /**
* 頁面上拉觸底事件的處理函數 */
onReachBottom: function () {
}, /**
* 用戶點擊右上角分享 */
onShareAppMessage: function () {
}
})三、視圖文件構建
1、在頁面目錄下的wxml 文件中編寫代碼
用到知識點:列表渲染 、swiper組件
<view class="container">
<view >
<swiper indicator-dots='true' autoplay='true' interval='3000' duration='200' circular='true' bindtap='clickSwiper'>
<block wx:for="{{imgs}}" wx:key:="*this">
<swiper-item>
<image src="{{item}}" class="slide-image" mode='aspectFill' data-index="{{index}}"></image>
</swiper-item>
</block>
</swiper>
</view>
</view>四、關于swiper的點擊事件
點擊每一個item,可以知道點擊的是哪個并作出相應的操作
從第三步可以看到,對于<swiper/>組件,設定了一個bindtap屬性,屬性值內容對應頁面下js的方法
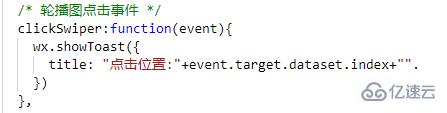
在頁面下的 .js文件中添加對應的點擊方法:

效果圖:

看完了這篇文章,相信你對小程序用swiper組件來實現輪播圖功能的示例有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。