溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關小程序中實現下拉框的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
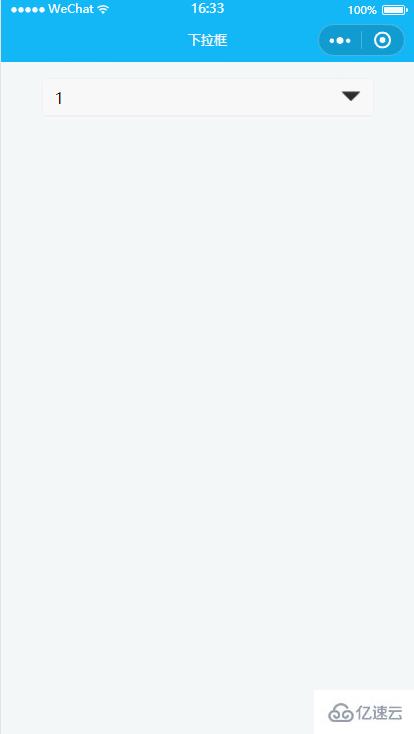
微信小程序里沒有和HTML里的下拉框一樣的組件,想要相同的效果只能自己寫一個,先看效果

下面來看一下代碼:
首先WXML
<view class='select_box'>
<view class='select' catchtap='selectTap'>
<text class='select_text'>{{selectData[index]}}</text>
<image class='select_img {{show&&"select_img_rotate"}}' src='/image/gobottom.png'></image>
</view>
<view class='option_box' style='height:{{show?(selectData.length>5?300:selectData.length*60):0}}rpx;'>
<text class='option' style='{{index==selectData.length-1&&"border:0;"}}' wx:for='{{selectData}}' wx:key='this' data-index='{{index}}' catchtap='optionTap'>{{item}}</text>
</view>
</view>
<!--
show&&"select_img_rotate"-----給顯示框右邊的下拉箭頭添加動畫
height:{{show?(selectData.length>5?300:selectData.length*60):0}}rpx;-----給改變下拉框高度,實現下拉框的顯示隱藏,每個下拉選項的高度為60,下拉框的最大高度這里設置的是300,所以這里寫成當數據長度大于5時,下拉框高度為300,反之下拉框高度為數據長度乘以60
index==selectData.length-1&&"border:0;"-----取消下拉選項的最后一個的下邊框
-->然后WXSS(如果不想要動畫,刪掉wxss里的transition:transform 0.3s;和transition: height 0.3s;即可)
page{
background: #f3f7f7;
}
.select_box{
background: #fff;
width: 80%;
margin: 30rpx auto;
position: relative;
}
.select{
box-sizing: border-box;
width: 100%;
height: 70rpx;
border:1px solid #efefef;
border-radius: 8rpx;
display: flex;
align-items: center;
padding: 0 20rpx;
}
.select_text{
font-size: 30rpx;
flex: 1;
}
.select_img{
width: 40rpx;
height: 40rpx;
display: block;
transition:transform 0.3s;
}
.select_img_rotate{
transform:rotate(180deg);
}
.option_box{
position: absolute;
top: 70rpx;
width: 100%;
border:1px solid #efefef;
box-sizing: border-box;
height: 0;
overflow-y: auto;
border-top: 0;
background: #fff;
transition: height 0.3s;
}
.option{
display: block;
line-height: 40rpx;
font-size: 30rpx;
border-bottom: 1px solid #efefef;
padding: 10rpx;
}這里是JS
Page({
data: {
show:false,//控制下拉列表的顯示隱藏,false隱藏、true顯示
selectData:['1','2','3','4','5','6'],//下拉列表的數據
index:0//選擇的下拉列表下標
},
// 點擊下拉顯示框
selectTap(){
this.setData({
show: !this.data.show
});
},
// 點擊下拉列表
optionTap(e){
let Index=e.currentTarget.dataset.index;//獲取點擊的下拉列表的下標
this.setData({
index:Index,
show:!this.data.show
});
},
onLoad: function (options) {
}
})關于“小程序中實現下拉框的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。