溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序中怎么實現頂部tab切換以及滑動切換時導航欄會隨著移動的效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
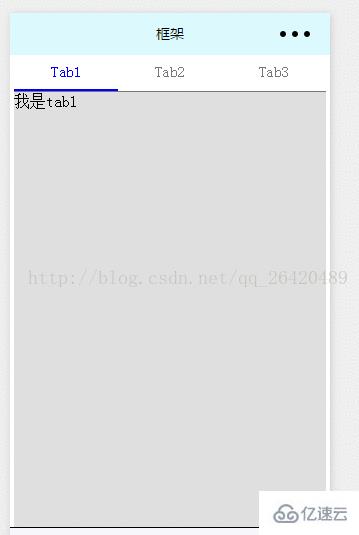
實現的效果:

js:
Page({
data: {
// tab切換
currentTab: 0,
},
swichNav: function (e) {
console.log(e);
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current,
})
}
},
swiperChange: function (e) {
console.log(e);
this.setData({
currentTab: e.detail.current,
})
},
onLoad: function (options) {
// 生命周期函數--監聽頁面加載
},
onReady: function () {
// 生命周期函數--監聽頁面初次渲染完成
},
onShow: function () {
// 生命周期函數--監聽頁面顯示
},
onHide: function () {
// 生命周期函數--監聽頁面隱藏
},
onUnload: function () {
// 生命周期函數--監聽頁面卸載
},
onPullDownRefresh: function () {
// 頁面相關事件處理函數--監聽用戶下拉動作
},
onReachBottom: function () {
// 頁面上拉觸底事件的處理函數
},
onShareAppMessage: function () {
// 用戶點擊右上角分享
return {
title: 'title', // 分享標題
desc: 'desc', // 分享描述
path: 'path' // 分享路徑
}
}
})wxml:
<view class="page">
<!--頂部導航欄-->
<view class="swiper-tab">
<view class="tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Tab1</view>
<view class="tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Tab2</view>
<view class="tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Tab3</view>
</view>
<!--內容主體-->
<swiper class="swiper" current="{{currentTab}}" duration="200" bindchange="swiperChange">
<swiper-item>
<view>我是tab1</view>
</swiper-item>
<swiper-item>
<view>我是tab2</view>
</swiper-item>
<swiper-item>
<view>我是tab3</view>
</swiper-item>
</swiper>
</view>wxss:
.page {
margin-left: 10rpx;
margin-right: 10rpx;
}
.swiper-tab {
display: flex;
flex-direction: row;
line-height: 80rpx;
border-bottom: 2rpx solid #777;
}
.tab-item {
width: 33.3%;
text-align: center;
font-size: 15px;
color: #777;
}
.swiper {
height: 1100px;
background: #dfdfdf;
}
.on {
color: blue;
border-bottom: 5rpx solid blue;
}感謝各位的閱讀!關于“小程序中怎么實現頂部tab切換以及滑動切換時導航欄會隨著移動的效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。