您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序中如何自定義分享功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
可以分享小程序的任何一個頁面給好友或群聊。注意是分享給好友或群聊,并沒有分享到朋友圈。一方面微信在嘗試流量分發方式,但同時又不愿意開放最大的流量入口。
開發文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

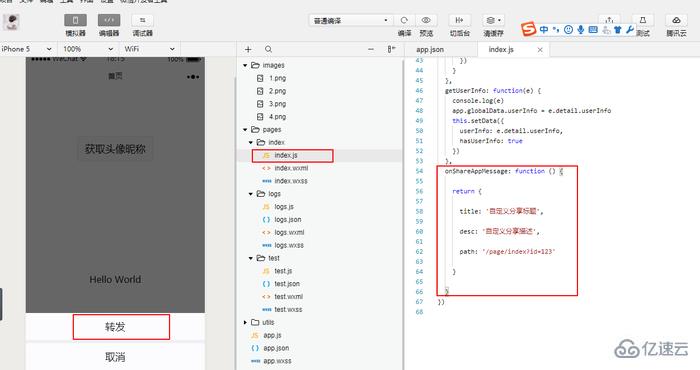
在index/index.js里面添加了一段自定義分享的代碼如下, path: '/page/index?id=123',實現了index首頁頁面的分享功能
示例代碼:
Page({
onShareAppMessage: function () {
return {
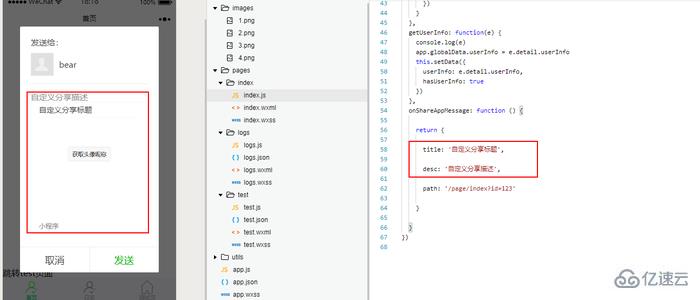
title: '自定義分享標題',
desc: '自定義分享描述',
path: '/page/index?id=123'
}
}
})Page()中加上如下代碼后在右上角意思
title:分享的標題.
desc:分享一段描述.
path:這個參數以前在微信中的分享一般都是url.這里pages/index?id=123是在首頁頁面設置分享的意思。


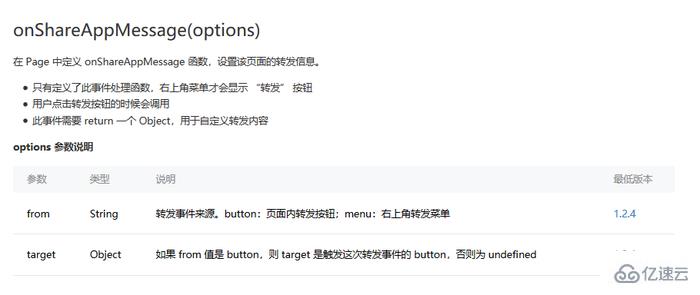
在 Page 中定義 onShareAppMessage 函數,設置該頁面的轉發信息。
1:只有定義了此事件處理函數,右上角菜單才會顯示 “轉發” 按鈕:
2:用戶點擊轉發按鈕的時候會調用:
3:此事件需要 return 一個 Object,用于自定義轉發內容
感謝你能夠認真閱讀完這篇文章,希望小編分享的“小程序中如何自定義分享功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。