溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關使用VSCode搭建vue模板的示例的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
VSCode快速搭建vue模板
文件 -> 首選項 -> 用戶代碼片段
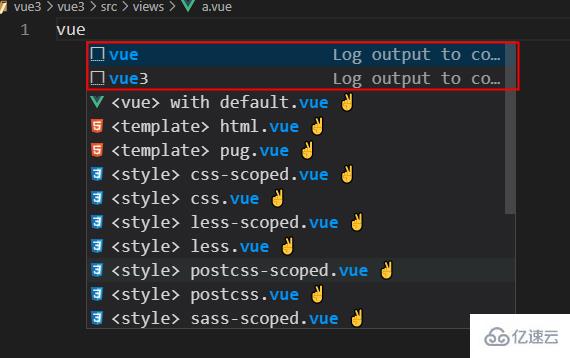
搜索vue
vue2.x添加下方代碼
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}vue3.x添加下方代碼
{
"Print to console": {
"prefix": "vue3",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"import { computed, reactive, ref, watch, onMounted,onUpdate,onUnmounted} from 'vue';",
"export default {",
"setup(){",
"//類mounted",
"onMounted(()=>{",
"",
"})",
"//相當于updated",
"onUpdate(()=>{",
"",
"})",
"//相當于destroyen",
"onUnmounted(()=>{",
"",
"})",
"return {}",
"}",
"}",
"",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}新建.vue文件后:

感謝各位的閱讀!關于使用VSCode搭建vue模板的示例就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。