您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用WebStorm配置微信小程序,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
不得不說,WebStorm是一款很強大的編輯器,在平時開發小程序的時候,很多的編輯器對wxml和wxss的支持不是很好,有沒有合適的插件,在這種情況下,我們可以對WebStorm稍加配置就可是用了,作者用的是漢化過的,整體還不錯,用著比較方便.我就用漢化的說明了,具體操作如下:
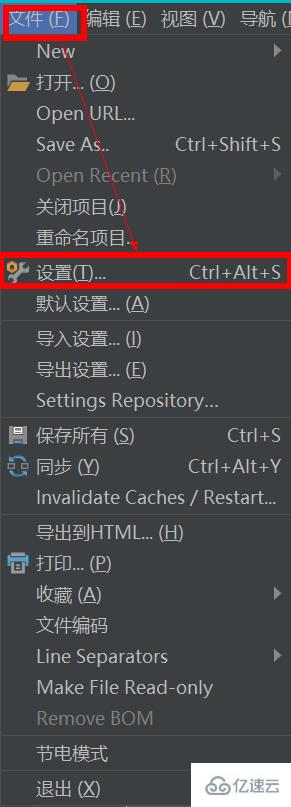
1 打開設置,順序如下File(文件)→Setting(設置),如下圖:

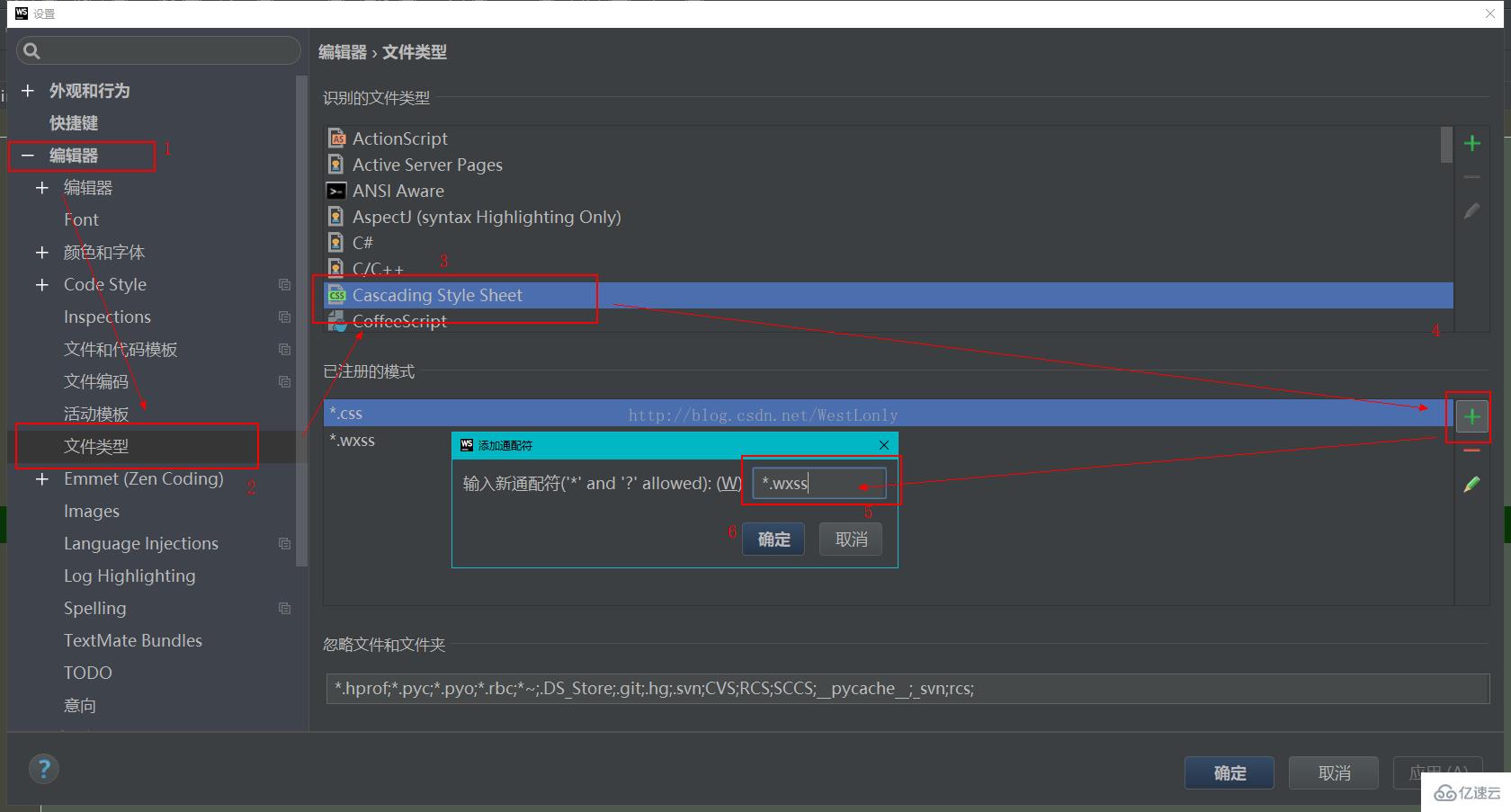
2 在設置菜單找到Editor(編輯器)→(文件類型),選中Cascading Style Sheet,然后在加號(圖中位置4)處點添加,在對話框中輸入 *.wxss ,點擊確定.wxss的配置完成.
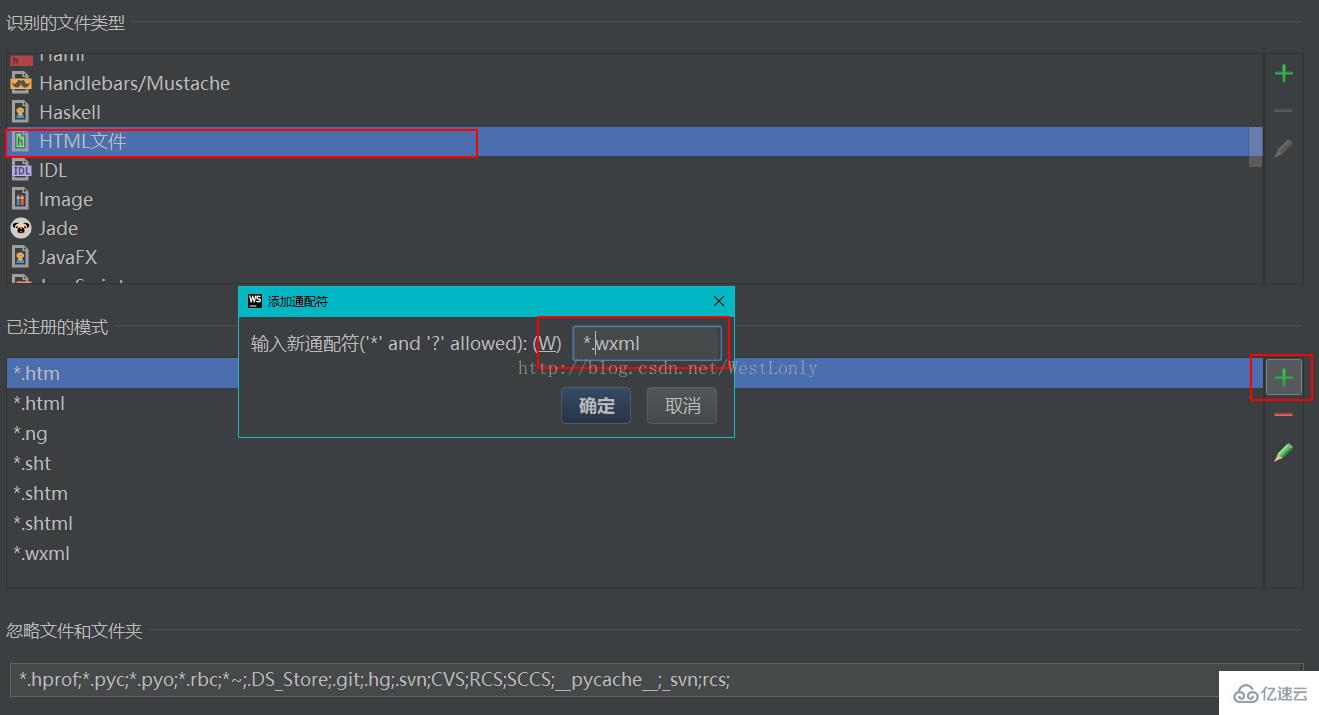
3 我們在來配置wxml,同理,在步驟2中選中Html,在對話框中輸入 *.wsml 點擊確定即可.

至此,Webstorm配置小程序開發完成,請愉快的擼代碼吧.
看完了這篇文章,相信你對怎么用WebStorm配置微信小程序有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。