溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序開發之頁面上拉加載數據的實現方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
小程序頁面
涉及到數據循環,下面是簡單的實例
<view wx:for="{{array}}">
<view >{{item.name}}</view>
<view >{{item.age}}</view>
</view>MVVM 的開發模式(例如 React, Vue),提倡把渲染和邏輯分離。簡單來說就是不要再讓 JS 直接操控 DOM,JS只需要管理狀態即可,然后再通過一種模板語法來描述狀態和界面結構的關系即可。
小程序JS部分
JS部分負責的是獲取數據,以及拼接數據
Page({
/**
* 頁面的初始數據
*/
data: {
array: [],
page: 1,
isReachBottom: true // 是否上拉加載
},
// 獲取數據
getList: function () {
var that = this;
wx.request({
url: 'https://xxx',
data: {
p: that.data.page
},
success: function (res) {
if (res.data.message == 'success') {
// 獲取成功,數據追加
var list = [];
var count = res.data.data.length
for (var i = 0; i < count; i++) {
var data = {name: '', age: ''};
data.name = res.data.data[i].name;
data.age = res.data.data[i].age;
list.push(data);
}
Array.prototype.push.apply(that.data.array, list);
that.setData({
array: that.data.array
})
} else if (res.data.message == 'finish') {
// 沒有數據,禁止再次上拉加載
that.setData({
isReachBottom: false
})
}
}
})
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
if (this.data.isReachBottom == true) {
this.setData({
page: this.data.page + 1
})
this.getList()
}
}
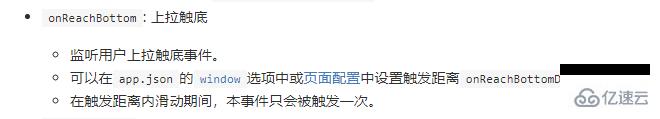
})關于上拉觸底,還有這些特性

以上是“小程序開發之頁面上拉加載數據的實現方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。