溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序實現底部導航的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
微信小程序怎么實現底部導航
微信小程序實現底部導航的實現方法如下:
1、首先打開自己的項目,在項目中找到根目錄下的app.json文件,打開編輯

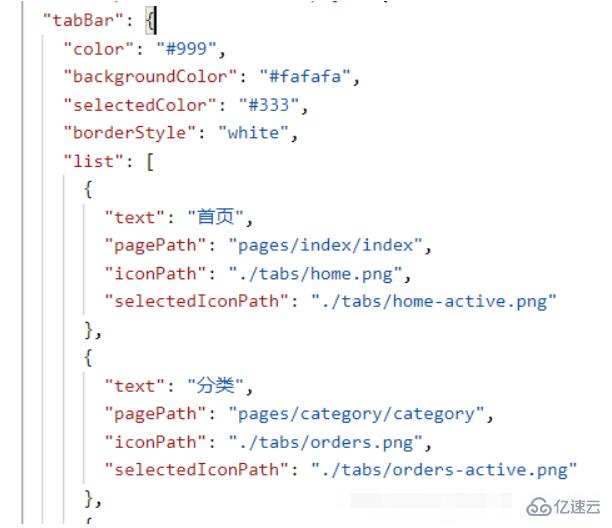
2、然后我們只需要在原有的文件里添加一個tabBar節點
推薦學習:小程序開發

3、我們可以把里面的信息換成自己的實際的文字、圖片、頁面路徑,其中
text: 顯示的名字
pagePath: 點擊跳轉的路徑
iconPath: 小圖標的圖片地址
selectedIconPath: 選中后的圖標地址
把對應的參數都填完之后我們就大功告成了,趕緊保存一下看看效果吧
感謝各位的閱讀!關于“微信小程序實現底部導航的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。