您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信開發之如何使用Senparc.Weixin.MP SDK ,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Senparc.Weixin.MP SDK已經涵蓋了微信6.x的所有公共API。
整個項目的源代碼以及已經編譯好的程序集可以在這個項目中獲取到:https://github.com/JeffreySu/WeiXinMPSDK
PS:由于微信API以及Senparc.Weixin SDK一直在不斷升級更新,最新的代碼及Demo以上面的github中的源代碼為準。
我們現在從無到有建立一個ASP.NET MVC項目,來看一下如何與微信進行對接(Webforms原理也都是一樣,只不過把Controller中的Action換成.aspx頁面就可以了)。
將要演示的項目源代碼也可以在開源項目中找到(因為源代碼中要兼顧2個項目,有一個公用項目,所以與下面展示的結構略有不同,邏輯完全一致):
MVC:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample.WebForms
第一步:建立一個空的ASP.NET MVC(4.0)項目,項目名稱如Senparc.Weixin.MP.Sample

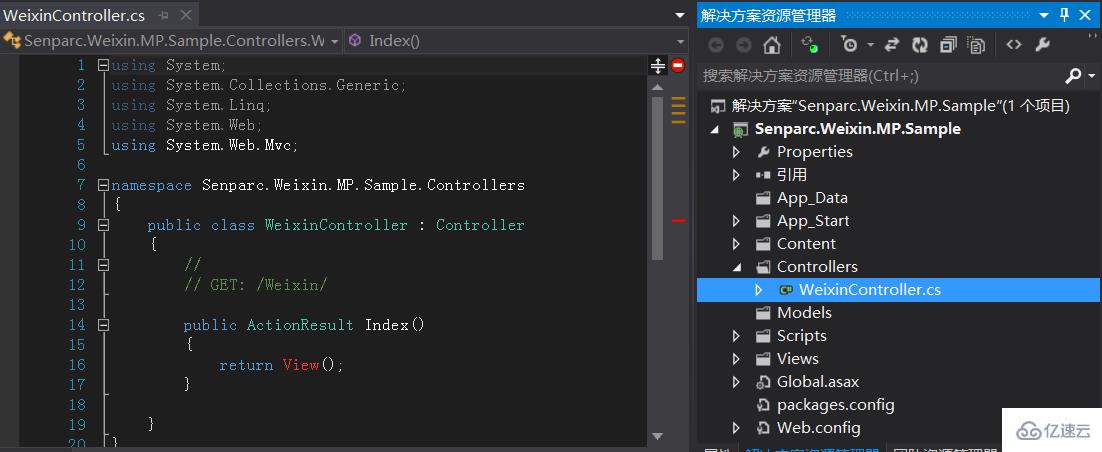
第二步:建立一個Controller,如WeixinController.cs

第三步:引入Senparc.Weixin.MP.dll
引入相關dll的方式有兩種:一種是復制dll到項目某文件夾中,然后直接在項目中添加Senparc.Weixin.MP.dll及Senparc.Weixin.MP.MvcExtension.dll的引用(Senparc.Weixin.MP.MvcExtension.dll只有MVC項目需要,WebForms項目可以忽略),第二種方式我們可以使用Nuget直接安裝到項目中。
Nuget項目地址:https://www.nuget.org/packages/Senparc.Weixin.MP/
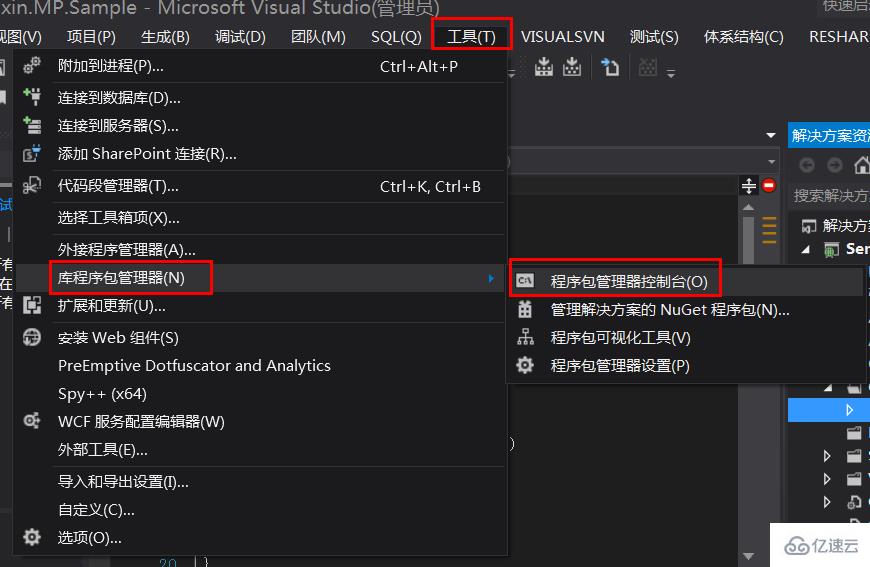
第一種方式已經足夠簡單,這里介紹第二種:打開菜單【工具】> 【庫程序包管理器】 > 【程序包管理器控制臺】,如下圖:

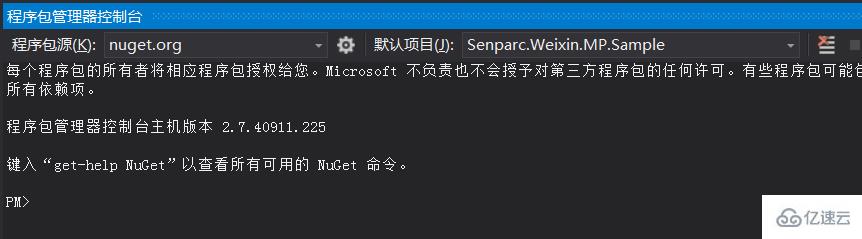
點擊后將會出現程序包管理器控制臺:

如果是第一次安裝Senparc.Weixin.MP庫,則在PM>后面輸入命令:
Install-Package Senparc.Weixin.MP
回車,Senparc.Weixin.MP.dll將會被自動引入到項目中。
如果以后需要更新到最新版本,只需要使用Update-Package命令,將會自動在線更新:
Update-Package Senparc.Weixin.MP
以上操作對MVC和WebForms項目都有效。
如果是MVC項目,為了獲得更多針對MVC的擴展功能,我們可以繼續引入Senparc.Weixin.MP.MvcExtension.dll:
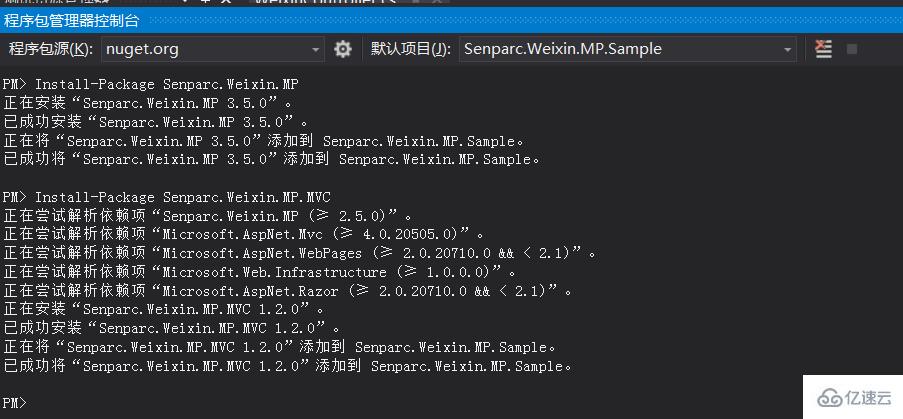
Install-Package Senparc.Weixin.MP.MVC
命令窗口輸出結果如下,表示已經安裝成功:

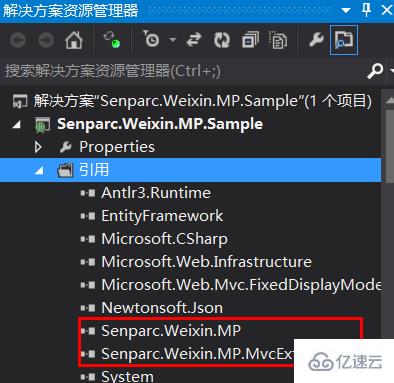
我們觀察一下項目引用的程序集,這兩個dll已經被引用進來了:

第四步:修改WeixinController.cs
我們將下列代碼加入WeixinController.cs:
using System;
using System.IO;
using System.Web.Configuration;
using System.Web.Mvc;
using Senparc.Weixin.MP.Entities.Request;
namespace Senparc.Weixin.MP.Sample.Controllers
{
using Senparc.Weixin.MP.MvcExtension;
using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler;
public partial class WeixinController : Controller
{
public static readonly string Token = "YourToken";//與微信公眾賬號后臺的Token設置保持一致,區分大小寫。
public static readonly string EncodingAESKey = "YourKey";//與微信公眾賬號后臺的EncodingAESKey設置保持一致,區分大小寫。
public static readonly string AppId = "YourAppId";//與微信公眾賬號后臺的AppId設置保持一致,區分大小寫。
/// <summary>
/// 微信后臺驗證地址(使用Get),微信后臺的“接口配置信息”的Url填寫如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(PostModel postModel, string echostr)
{
if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content(echostr); //返回隨機字符串則表示驗證通過
}
else
{
return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" +
"如果你在瀏覽器中看到這句話,說明此地址可以被作為微信公眾賬號后臺的Url,請注意保持Token一致。");
}
}
/// <summary>
/// 用戶發送消息后,微信平臺自動Post一個請求到這里,并等待響應XML。
/// PS:此方法為簡化方法,效果與OldPost一致。
/// v0.8之后的版本可以結合Senparc.Weixin.MP.MvcExtension擴展包,使用WeixinResult,見MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content("參數錯誤!");
}
postModel.Token = Token;//根據自己后臺的設置保持一致
postModel.EncodingAESKey = EncodingAESKey;//根據自己后臺的設置保持一致
postModel.AppId = AppId;//根據自己后臺的設置保持一致
//自定義MessageHandler,對微信請求的詳細判斷操作都在這里面。
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息
messageHandler.Execute();//執行微信處理過程
return new FixWeixinBugWeixinResult(messageHandler);//返回結果
}
}
}第一個Get對應微信后臺設置URL時候的請求,第二個Post用于接受么次轉發過來的客戶請求。
其中CustomMessageHandler是我們自己創建的一個類,用于實現MessageHandler(有關MessageHandler的詳細介紹可以看《Senparc.Weixin.MP SDK 微信公眾平臺開發教程(六):了解MessageHandler》,也可以看這里),所有處理微信消息的核心邏輯都被包含到CustomMessageHandler中執行。除了承擔處理微信響應的任務,MessageHandler還實現了處理單個用戶對話上下文等功能,非常方便。
以上是“微信開發之如何使用Senparc.Weixin.MP SDK ”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。