您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信公眾平臺如何開發二維碼、創建菜單,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
1、臨時二維碼,是有過期時間的,最長可以設置為在二維碼生成后的7天(即604800秒)后過期,但能夠生成較多數量。臨時二維碼主要用于帳號綁定等不要求二維碼永久保存的業務場景
2、永久二維碼,是無過期時間的,但數量較少(目前為最多10萬個)。永久二維碼主要用于適用于帳號綁定、用戶來源統計等場景。永久二維碼時最大值為100000(目前參數只支持1--100000)。
下面的代碼是獲取永久二維碼的事例:
/**
* 獲取永久二維碼需要的ticket
* @param $access_token access_token
* @param $sceneId 場景值id
* @return bool|mixed
*/
public function getQrticket($access_token, $sceneId)
{$url = 'https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' . $access_token;
$raw = array(
'action_name' => 'QR_LIMIT_SCENE',
'action_info' => array(
'scene' => array(
'scene_id' => $sceneId
)
)
);
$json = json_encode($raw);
$res = $this->rawpost($url, $json);
if ($res === false) {
return false;
}
$qrres = json_decode($res, true);
if (isset($qrres['errcode'])) {
return false;
}
return $qrres;
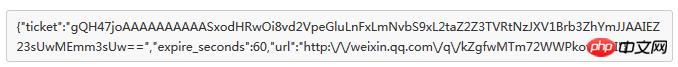
}返回的JSON將如下圖所示:

這個JSON中的URL就是二維碼的內容,接下來就是將URL轉換為二維碼,高端點的話可以通過代碼,我偷懶了下,就直接用在線制作二維碼來做了。
這邊我通過微信掃二維碼而關注的,將會推送不同的提示消息。下面是部分的代碼:
if (isset($msgObj->EventKey) && preg_match('/qrscene_(.*)/', $msgObj->EventKey, $scene)) {
//掃碼關注
switch ($scene[1]) {
case AppConst::SCENE_ALCOHOL:
$pushData['Title'] = '標題';
break;
}
$pushData['PicUrl'] = 'http://mmbiz.qpic.cn';
$pushData['Description'] = '描述!';
$pushData['Url'] = 'http://mp.weixin.qq.com';
$msg = $weixin->createRawTuWenMsg($fromUserName, $openId, array($pushData));
}1、自定義菜單最多包括3個一級菜單,每個一級菜單最多包含5個二級菜單。
2、一級菜單最多4個漢字,二級菜單最多7個漢字,多出來的部分將會以“...”代替。
3、創建自定義菜單后,由于微信客戶端緩存,需要24小時微信客戶端才會展現出來。
測試時可以嘗試取消關注公眾賬號后再次關注,則可以看到創建后的效果。點擊查看在線文檔。
自定義菜單接口可實現多種類型按鈕,這里我就介紹了兩種,如下:
1、click:點擊推事件
用戶點擊click類型按鈕后,微信服務器會通過消息接口推送消息類型為event的結構給開發者(參考消息接口指南),并且帶上按鈕中開發者填寫的key值,開發者可以通過自定義的key值與用戶進行交互;
2、view:跳轉URL
用戶點擊view類型按鈕后,微信客戶端將會打開開發者在按鈕中填寫的網頁URL,可與網頁授權獲取用戶基本信息接口結合,獲得用戶基本信息。
public function actionCreatemenu()
{
$token = $this->get('token');
$innerWeixinKey = WEIXIN_INNER_KEY;
$trueToken = md5('menu' . $innerWeixinKey . 'menu');
if ($token != $trueToken) {
$this->innerOutput(1, '無法通過請求認證');
}
$weixin = new Weixin();
//請注意菜單中的中文一定要采用某種方編碼
$menu = array(
'button' => array(
array(
'name' => $this->encodeZH('菜單一'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('子菜單一'),
'key' => 'MENU_GENE_INDEX',
'url' => 'http://mp.weixin.qq.com/'
),
array(
'type' => 'view',
'name' => $this->encodeZH('趣味文章'),
'key' => 'MENU_ARTICLE',
'url' => 'http://mp.weixin.qq.com'
),
array(
'type' => 'view',
'name' => $this->encodeZH('產品預告'),
'key' => 'MENU_PRODUCT',
'url' => 'http://mp.weixin.qq.com/'
)
)
),
array(
'name' => $this->encodeZH('產品流程'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('武松打虎'),
'key' => 'MENU_GAME',
'url' => 'xxxx'
),
array(
'type' => 'view',
'name' => $this->encodeZH('產品詳情'),
'key' => 'MENU_PRODUCT_DETAIL',
'url' => 'http://mp.weixin.qq.com/'
)
)
)
)
);
$menuMsg = $this->decodeZHMsg(json_encode($menu));
$accessMongo = new WeixinAccessToken();
$access_token = $accessMongo->getAccessToken();
if (!$access_token) {
$this->innerOutput(2, '無法獲取access_token');
}
$weixin = new Weixin();
$res = $weixin->customMenu($menuMsg, $access_token);
if (!$res) {
$this->innerOutput(3, '菜單創建失敗');
}
$this->innerOutput(0, '菜單創建成功');
}1、代碼的開始用WEIXIN_INNER_KEY做了一次簡單的校驗,不做也可以
2、開始組織菜單的結構需要name、type等
3、獲取到普通的token,這里可以參照微信公眾平臺開發access_token、日志的方法獲取到。
4、注意上面的代碼中有encodeZH和decodeZHMsg這兩個方法,用于編碼的。
/**
* 針對中文字符串編碼
* @param $name
* @return string
*/
private function encodeZH($name)
{
return '[@' . base64_encode($name) . '@]';
}
/**
* 針對消息中存在中文編碼過的串進行解碼
* @param $msg
* @return mixed
*/
private function decodeZHMsg($msg)
{
return preg_replace_callback('/\[\@(.+?)\@\]/', function ($match) {
return base64_decode($match[1]);
}, $msg);
}看完了這篇文章,相信你對“微信公眾平臺如何開發二維碼、創建菜單”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。