您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下開發一款計算器小程序的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
摘要:微信小程序開發其實不難,在沒掌握之前我也是不明覺厲,看似高大上。其實他相對我們傳統的寫法更簡單,高度封裝了,按照他們的規則和規范來,寫起來體驗還是很不錯的。
介紹一下這個簡易計算器,以及開發過程中踩的一些坑吧。首先,什么Web開發者工具之類的、文檔之類的,網上多的是,我就不重復了,已經不需要什么破解了,微信官方已經修改驗證機制,沒有APPID也能玩了,只不過部分功能受限。微信小程序開發其實不難,看似高大上。其實他相對我們傳統的寫法更簡單,高度封裝了,按照他們的規則和規范來,寫起來體驗還是很不錯的。
但因為沒有權限,目前的微信小程序都是在開發者工具的模擬器中運行的,不知道在微信上真實情況如何。
xxx.wxml文件和xxx.wxss文件
wxml是微信自己開發的一套標記語言,你可以直接看做是HTML文件也沒問題,因為我們的界面構建都是在這個文件里編寫,只是沒有HTML標簽了,只有wxml標簽了,而wxml標簽數量也是很少的。

wxss是微信自己開發的一套樣式文件格式,等同于我們的CSS文件,寫法也是一樣的,只是換了個文件后綴,以前我們怎么寫CSS的在微信小程序中我們依然怎么寫。

wxml加上wxss我們就可以構建出我們想要的界面UI了。
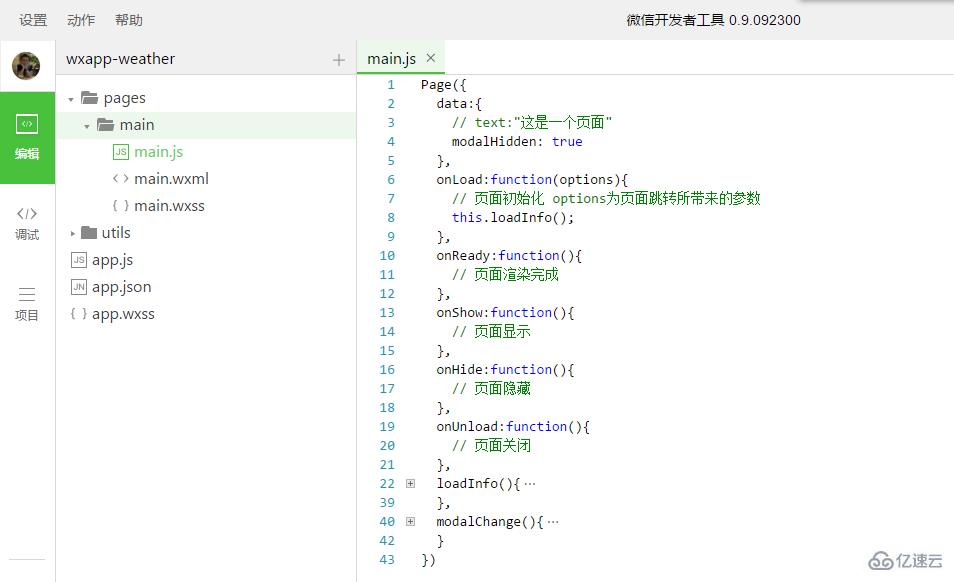
xxx.js和xxx.json文件
xxx.js文件就是寫JS的地方,每個xxx.js對應一個同名的xxx.wxml文件,xxx.js文件必須有Page對象,哪怕該頁面沒有任何業務邏輯。輸入Page微信Web開發者工具會自動生成一些列空方法待你實現,當然你可以不實現,只是把你把骨架搭好而已。

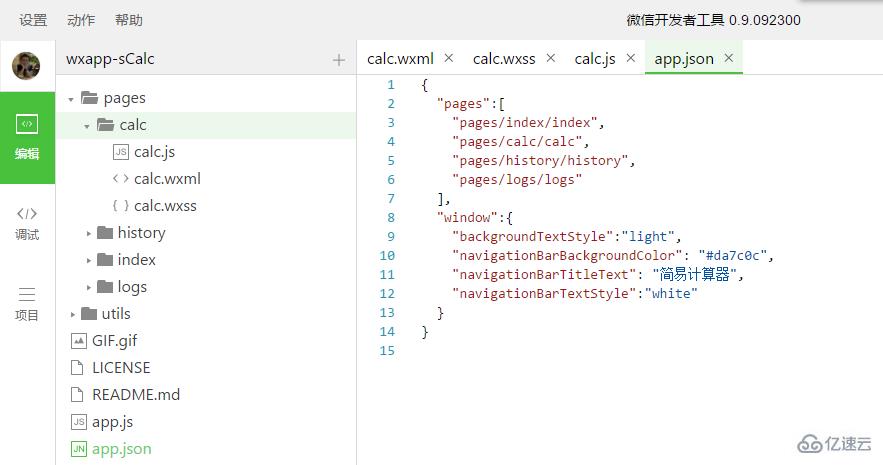
xxx.josn文件就是配置文件,一般是全局配置才用,比如根目錄的app.josn,定義了小程序由哪些頁面構成,小程序導航Bar樣式等,屬性看名字就知道什么意思了。

pages屬性配置的是頁面,第一個就是啟動頁,所有頁面都必須在這里配置,如果你建了一個頁面忘記在這里添加了,那么你會很郁悶的,應為到時候頁面跳轉的時候onLoad方法不會執行,我就被這個浪費好多時間抓耳饒腮好奇不斷。
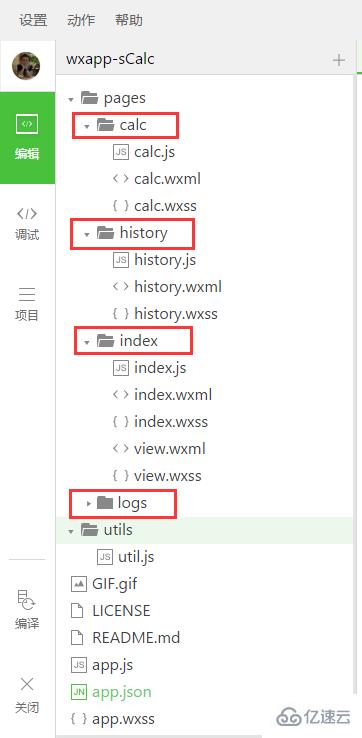
整體結構
看看下面的項目結構圖,一個頁面是一個文件夾,一個面通常都有js、wxml、wxss,wxml和js文件是必須的,可以有沒有樣式。

calc(計算器頁面)、history(歷史記錄)、index(小程序首頁、啟動頁)、logs(日志信息)、utils(js工具類),logs和utils是自帶的,可以有可以沒有。
源碼分析
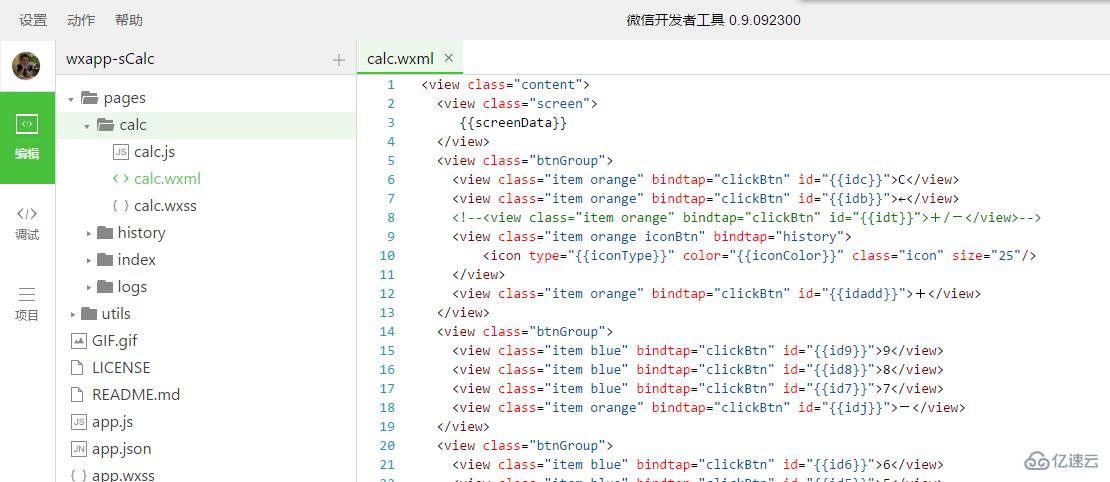
這個簡易計算器界面布局依然延續祖制,采用CSS Flexbox布局,貌似微信官方也是這么推薦的(官方文檔中就是使用Flexbox)。
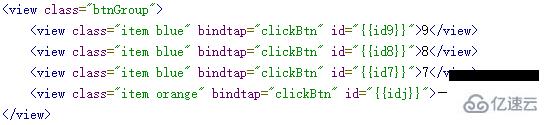
計算器的按鍵,都是用標簽來做的,加上wxss樣式即可,當然也可以直接用button組件。

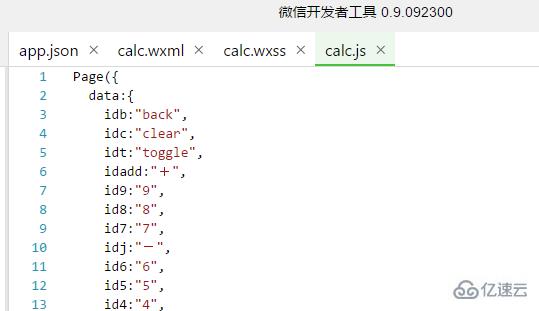
這里bindtap,看名字就知道是用來綁定事件的,跟我們在HTML中使用onclick一個道理。id={{id9}} 雙大括號中的值來自js文件中data屬性定義的同名屬性

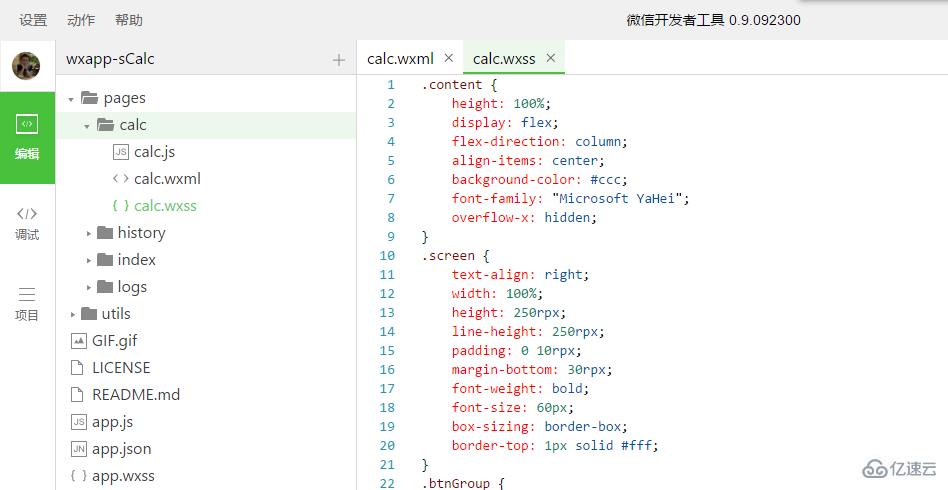
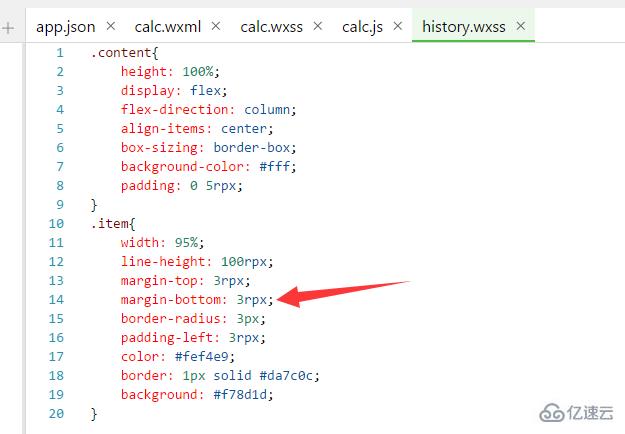
css就沒什么好說的了,唯一需要注意的是微信提供了一個尺寸單位rpx,responsive pixel ,可以根據屏幕寬度進行自適應。在計算器的history頁面也有使用:

主要涉及組件
view、text,大部分頁面都是它倆哥們。
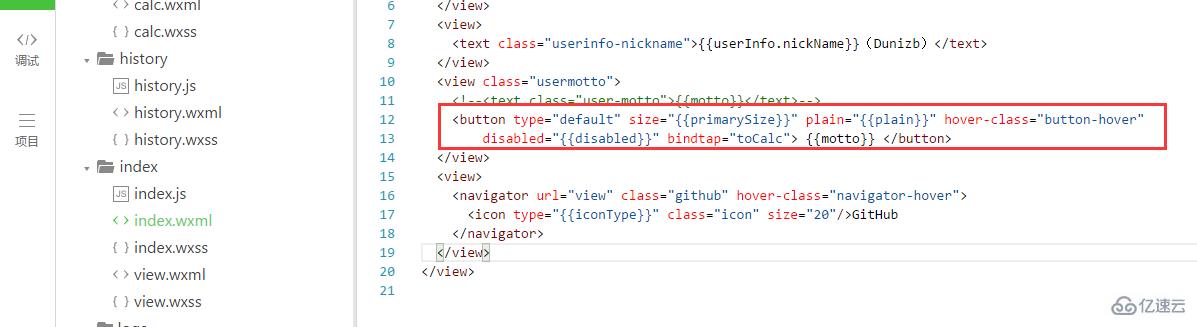
按鈕(button),index頁面的按鈕“簡易計算器”

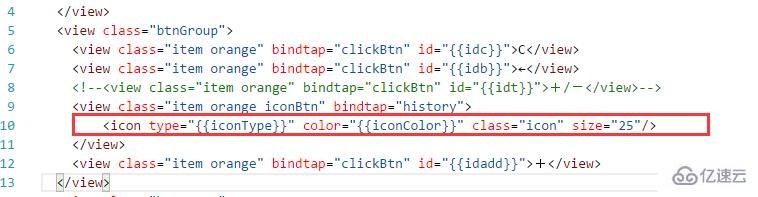
圖標(icon),計算機的歷史記錄安靜使用的就是icon自帶的圖標之一。

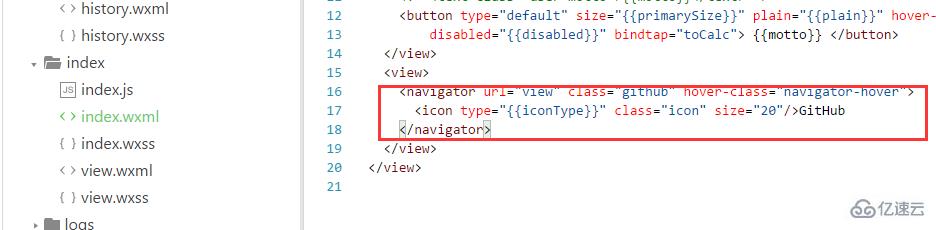
標記方式調整頁面(navigator)

主要涉及API
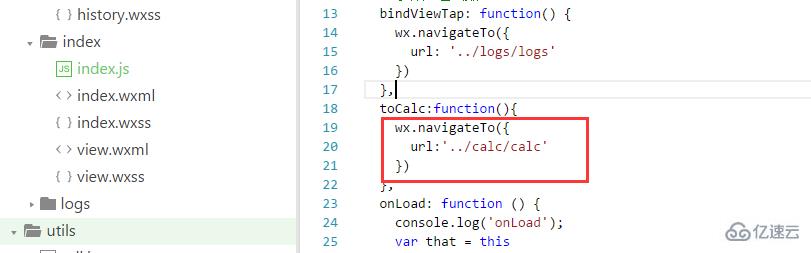
wx.navigateTo,導航,跳轉,在當前頁面打開新頁面

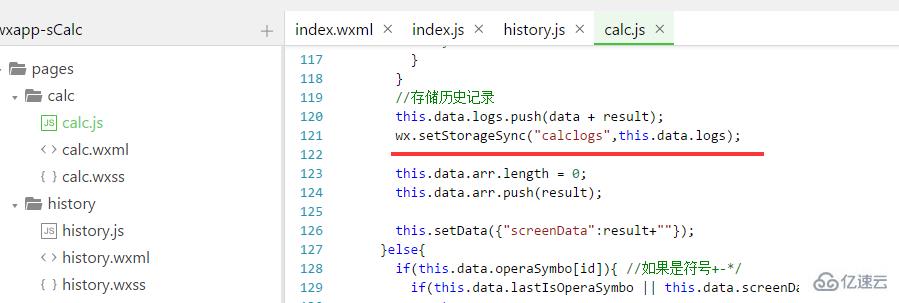
Storage,本地存儲,保存計算歷史記錄用到了它有setStorage、getStorage,同時還有帶Sync結尾的異步方法

效果圖:

注意事項
每新建一個頁面一定要記得去app.josn的pages屬性中添加,不然的話使用navigateTo跳轉到新頁面后新頁面的onLoad方法不會執行。
微信小程序中沒有window等JavaScript對象,所以在寫JS前想好替代方案,比如本計算器就被坑大了,本來使用eval函數可以方便的計算表達式,結果沒法用,繞了好大的彎。
微信小程序中的JS并不是真正的JS,wxss也并不是真正的CSS,所以寫的時候還是要注意一下。
看完了這篇文章,相信你對開發一款計算器小程序的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。