您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何做一個微信小程序開發,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
小程序:傳圖識字君
傳圖片上去把上面的文字抓取下來
做任何程序開發要首先找到其官方文檔,我們先來看看其有哪些官方文檔。
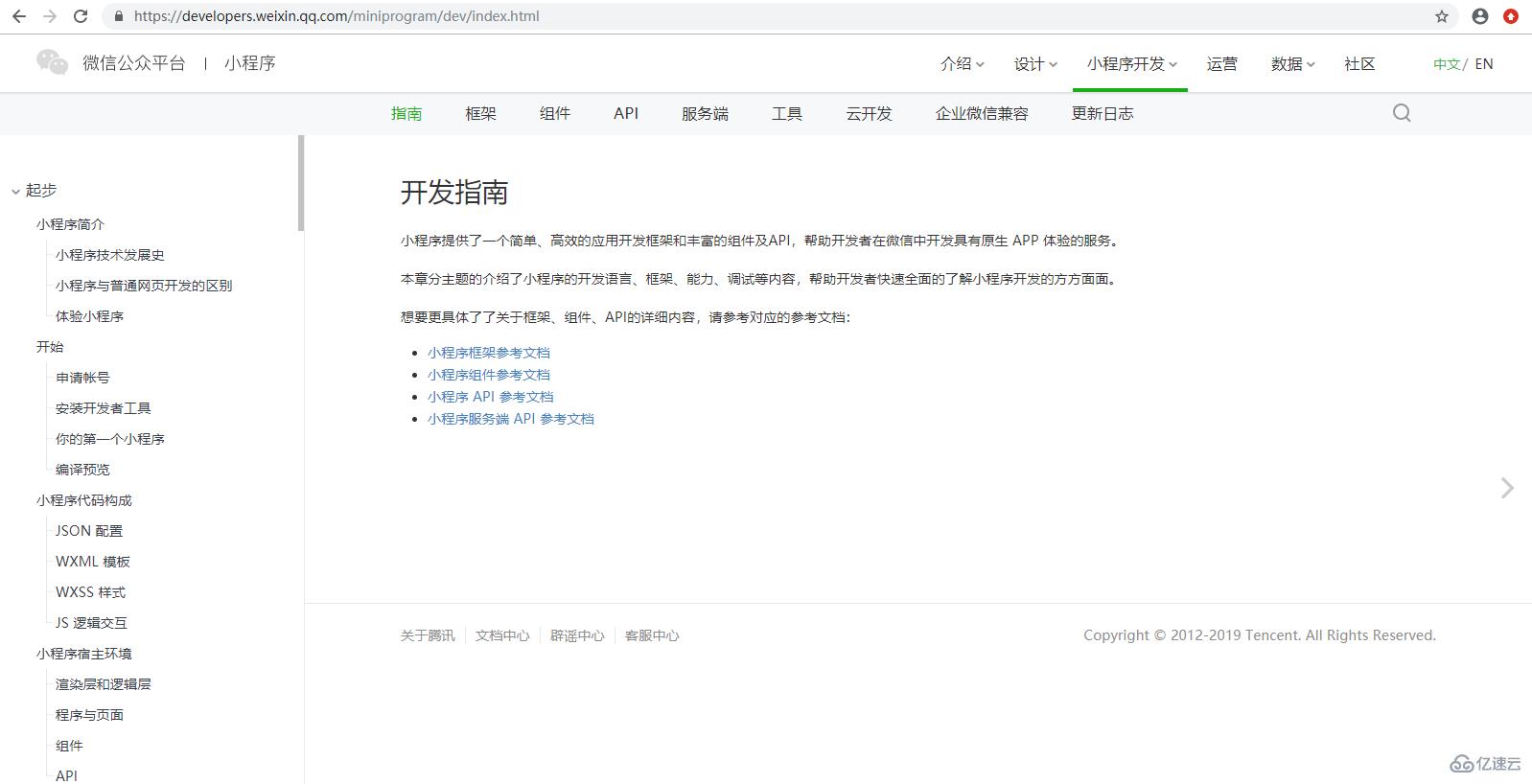
微信小程序開發文檔鏈接為:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,如下圖:

這里就是做微信小程序開發的全部官方文檔。
知道了文檔的位置,下面我們來介紹下如何做一個微信小程序開發:
第一步:下載微信小程序開發者工具并安裝,下載路徑:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
進到下載界面后,根據自己的操作系統選擇相應的鏈接進行下載,下載完成后進行安裝。
第二步:登錄工具
開發者工具安裝完成后我們就可以將其打開,初次打開會需要用微信掃碼登錄,如下圖,用手機微信掃一掃后確認登錄就可以了。

第三步:創建一個項目
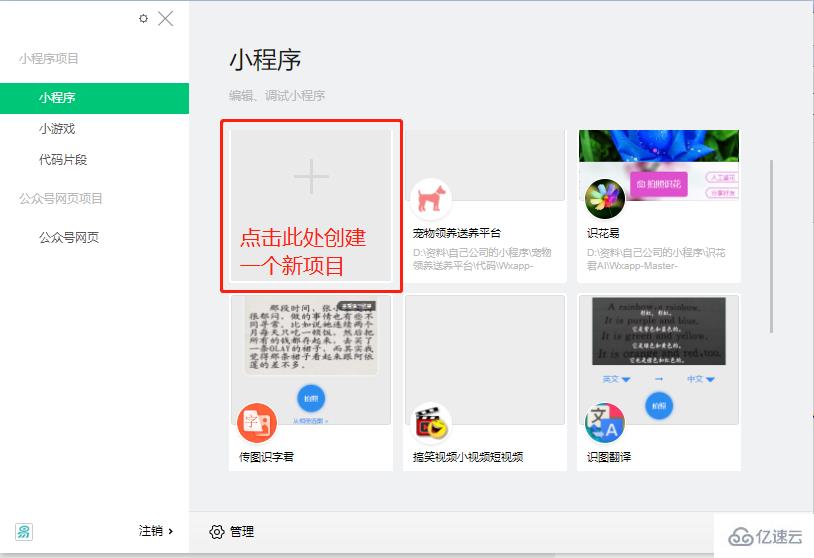
步驟一:登錄成功后,顯示界面如下,點擊下圖中的“+”號處,進入步驟二

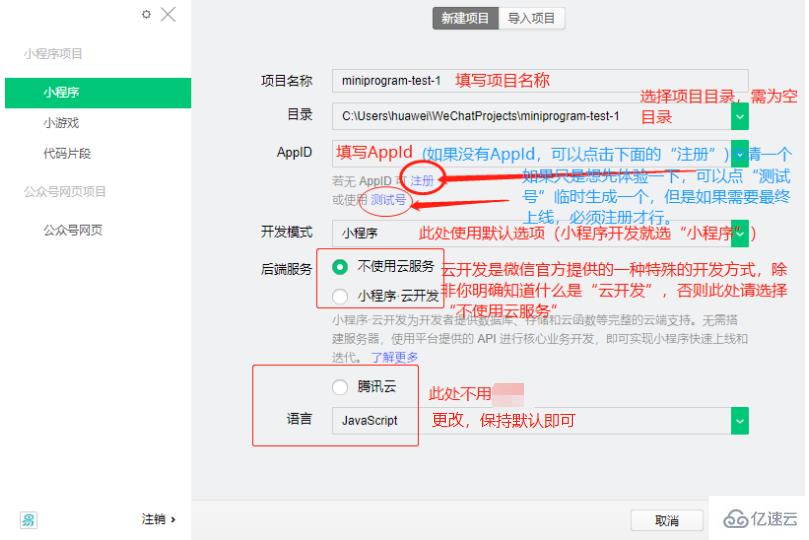
步驟二:填寫項目信息,填寫說明請參見下圖,填寫完成后,點擊“新建”,就完成了一個項目的創建過程。(如果是一個已有項目,即:已經有項目的代碼文件,請點擊“導入項目”,將已有項目導入即可。)

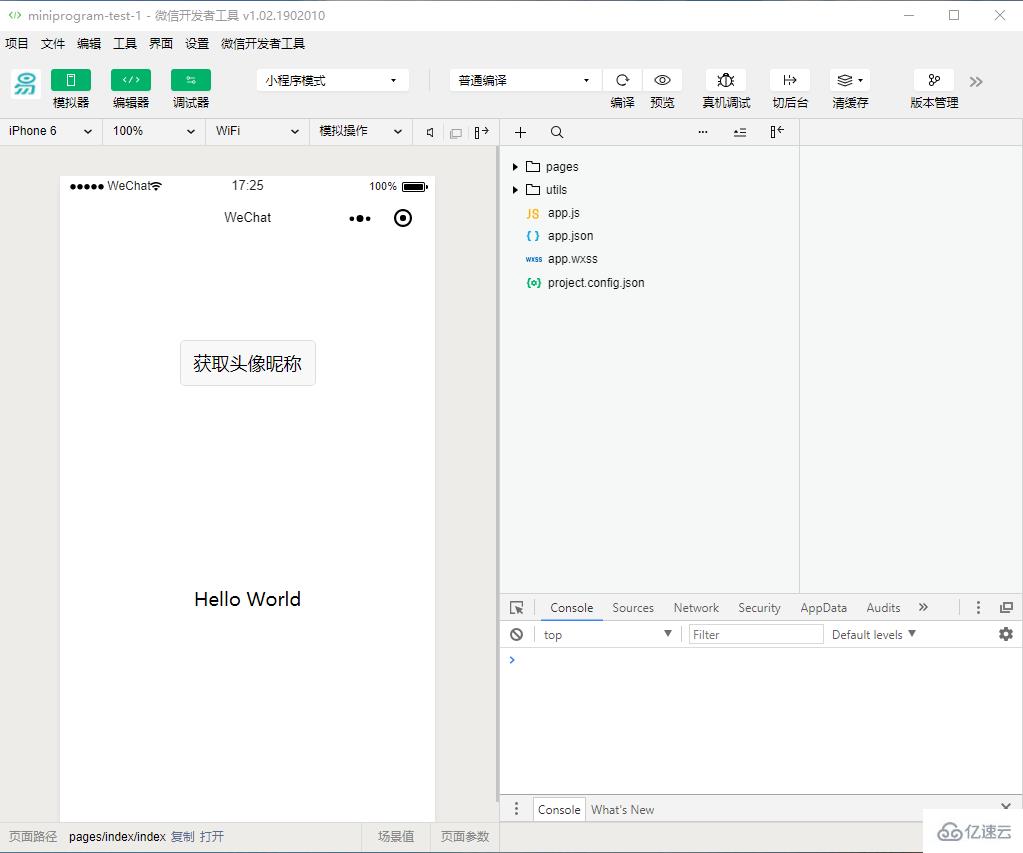
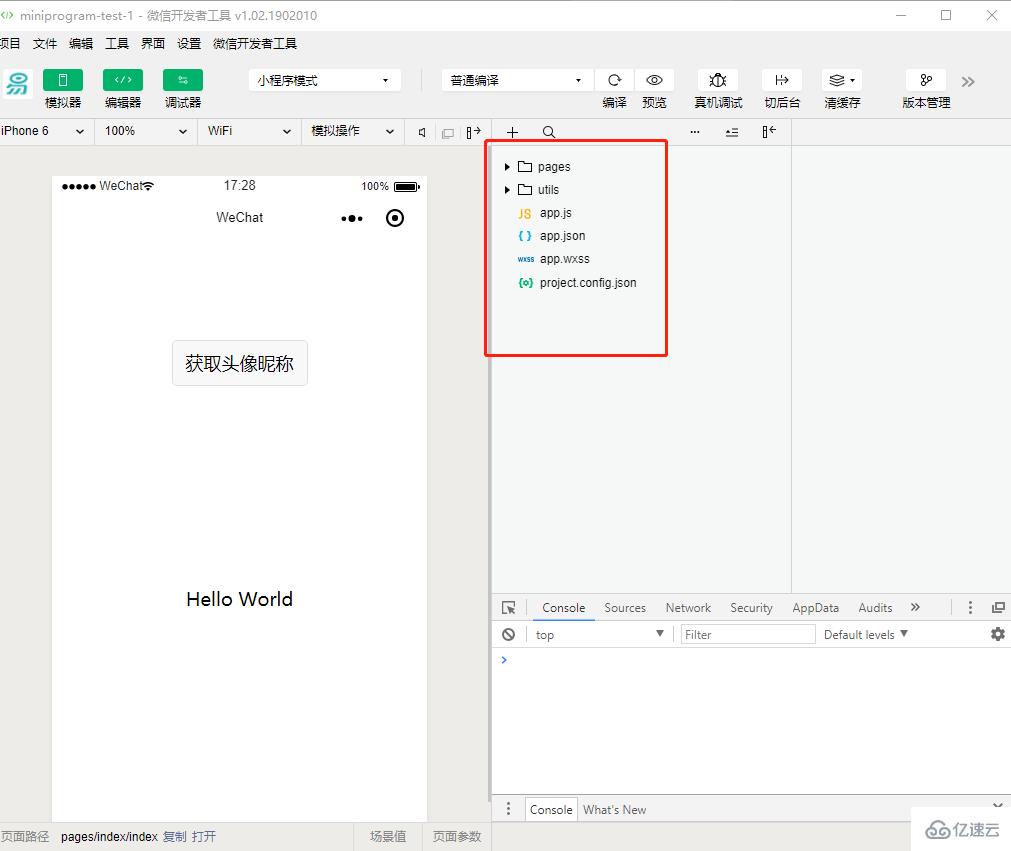
新創建的項目,會默認生成一份demo代碼,用于展示代碼結構,界面如下圖:

第四步:項目代碼結構解釋

我們可以看到這個項目已經初始化并包含了一些簡單的代碼文件。最關鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個。其中,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件。微信小程序會讀取這些文件,并生成小程序實例。
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發自己的微信小程序。
1、app.js是小程序的腳本代碼。我們可以在這個文件中監聽并處理小程序的生命周期函數、聲明全局變量。調用框架提供的豐富的 API,如本例的同步存儲及同步讀取本地數據。
2、 app.json 是對整個小程序的全局配置。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導航條樣式,配置默認標題。注意該文件不可添加任何注釋。
3、app.wxss 是整個小程序的公共樣式表。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規則。
我們注意到,在實例程序的代碼中還有2個文件夾,一個是pages,一個是utils,其中utils是放通用工具類方法的一個文件夾,pages是存放所有頁面的文件夾。我們著重講一下這個pages.
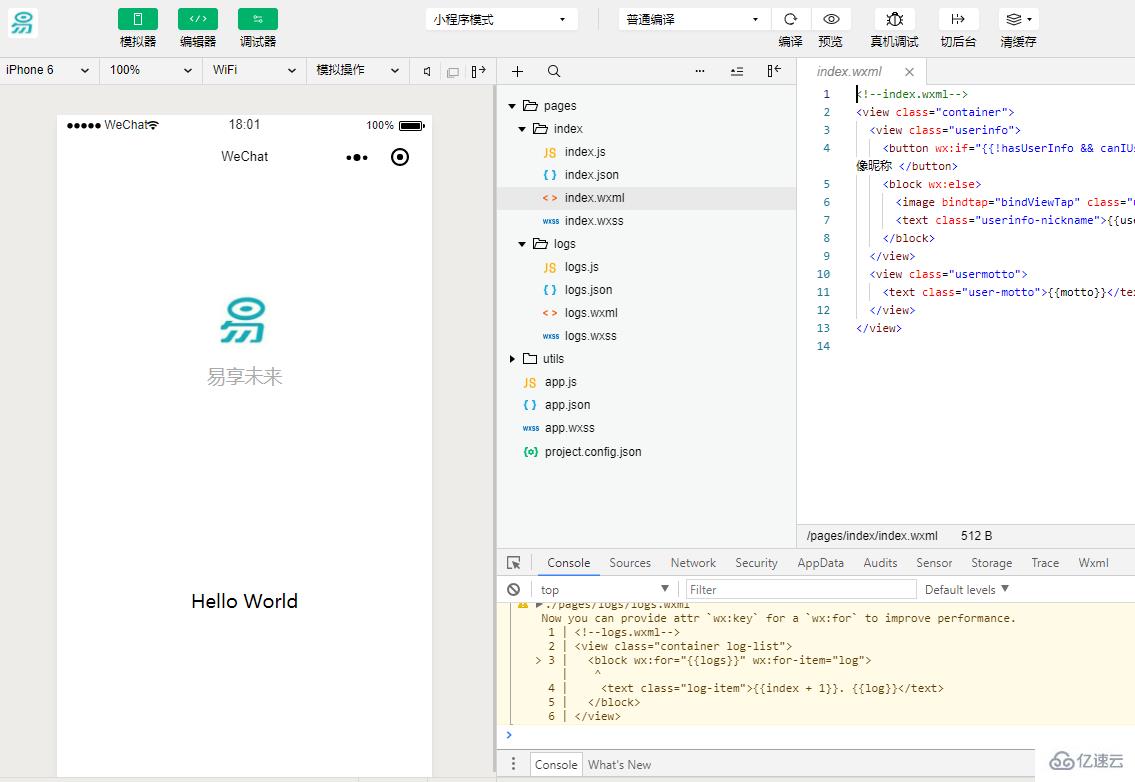
第五步:小程序頁面文件構成
在這個示例中,我們有兩個頁面,index 頁面和 logs 頁面,即歡迎頁和小程序啟動日志的展示頁,他們都在 pages 目錄下。微信小程序中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程序的首頁。
每一個小程序頁面是由同路徑下同名的四個不同后綴文件組成的,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁面結構文件。
index.wxml 是頁面的結構文件:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 獲取頭像昵稱 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>本例中使用了<view>、<image>、<text>、<button>等組件來搭建頁面結構,綁定數據和交互處理函數。
index.js 是頁面的腳本文件,在這個文件中我們可以監聽并處理頁面的生命周期函數、獲取小程序實例,聲明并處理數據,響應頁面交互事件等。
//index.js
//獲取應用實例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是網絡請求,可能會在 Page.onLoad 之后才返回
// 所以此處加入 callback 以防止這種情況
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在沒有 open-type=getUserInfo 版本的兼容處理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})index.wxss 是頁面的樣式表:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構文件中直接使用 app.wxss 中指定的樣式規則。
index.json 是頁面的配置文件:
頁面的配置文件也是非必要的。當有頁面的配置文件時,配置項在該頁面會覆蓋 app.json 的 window 中相同的配置項。如果沒有指定的頁面配置文件,則在該頁面直接使用 app.json 中的默認配置。
logs 的頁面結構
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>logs 頁面使用 <block/> 控制標簽來組織代碼,在 <block/> 上使用 wx:for-items 綁定 logs 數據,并將 logs 數據循環展開節點
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})運行結果如下:

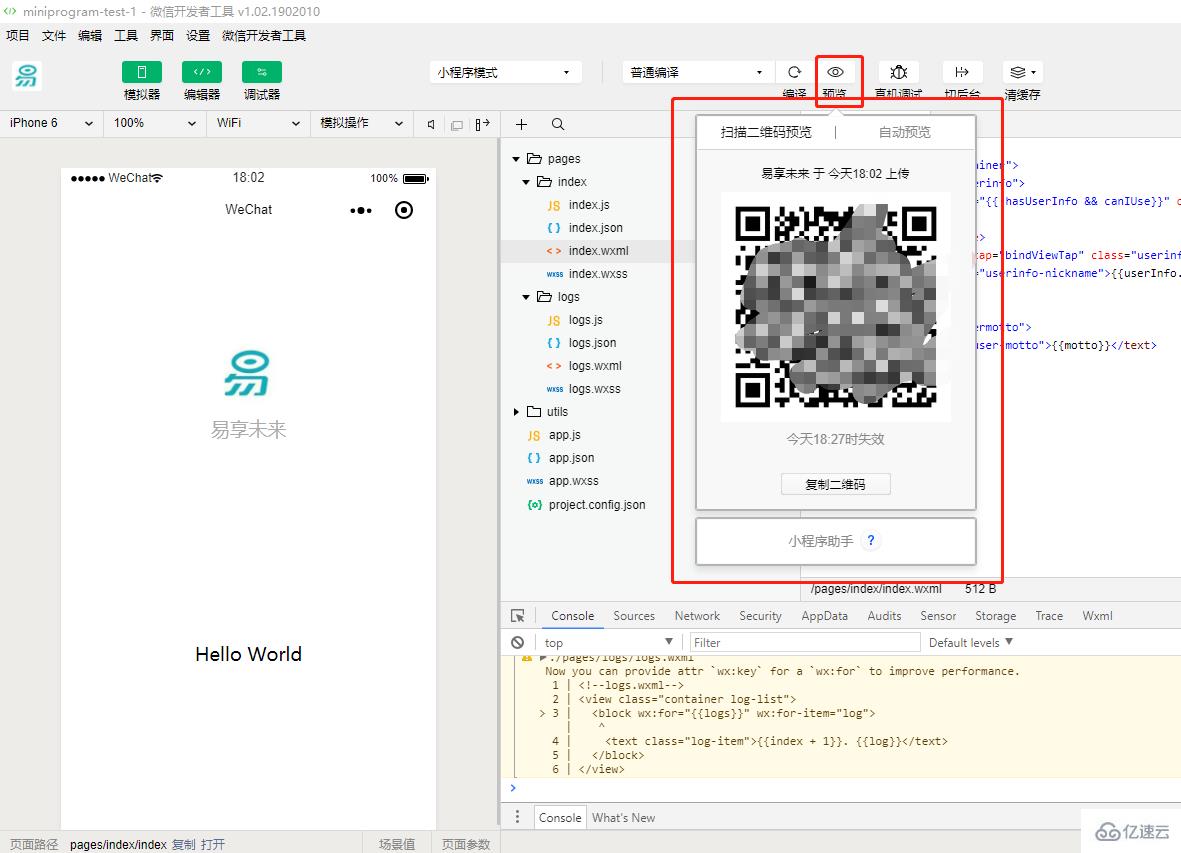
第五步:手機預覽
點擊開發工具的頂部工具欄中的"預覽",即可生成預覽二維碼,用微信掃碼后即可在微信客戶端中預覽體驗。

以上是“如何做一個微信小程序開發”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。