您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序API可以實現哪些功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
什么是微信小程序API,按照百度上的解釋,API是應用程序接口,是一些預先定義的函數,讓開發人員無需訪問源碼就可以訪問一組例程的能力。簡單說就是可以方便調起微信提供的能力,小程序利用API可以實現例如網絡請求、數據存儲、音視頻播放控制,以及微信開放的微信登錄、微信支付等功能。
微信小程序框架為開發者提供了一系列的組件和API接口。對于開發文檔,建議先了解其整體框架,了解其提供了哪些組件,再聯想到這些組件會用在哪些產品的哪些功能。對于接口也是一樣,整體了解,而不需要細看。
熟悉了文檔的結構,那么在開發的過程中,開發到相應功能的時候就可以直接找到自己需要用到的地方,在使用的過程中理解和掌握,這樣是我認為更有效率的學習方法。
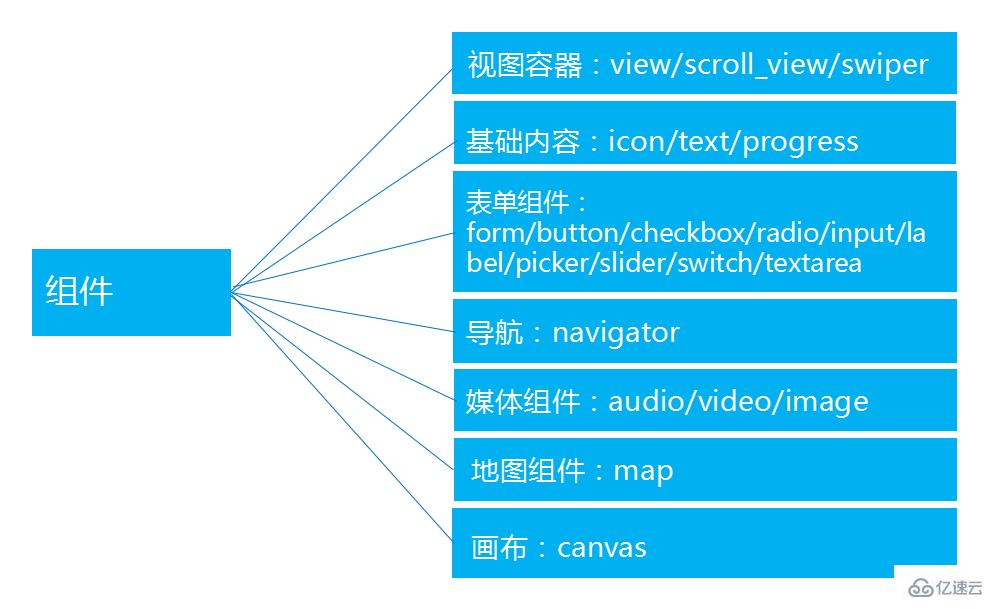
小程序提供了如下組件:

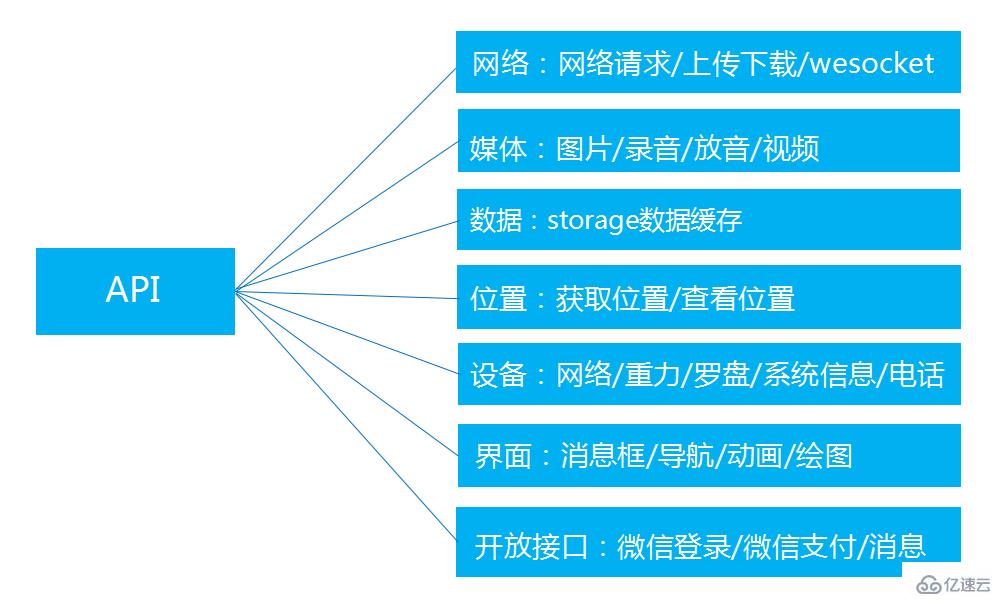
同樣我們先了解微信API的結構:

了解了文檔結構后,就可以開始實戰了。從簡單的開始,當你需要實現某個界面或功能時,能夠快速定位到應該看哪部分文檔。下面通過豆瓣電影小程序開發實例,了解利用API開發可以實現哪些功能。
底部導航
底部導航的實現,在前面框架了解是在小程序配置文件實現的,設置tabBar屬性。其實現代碼如下:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在熱映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 熱門推薦, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }頂部Banner實現
Banner可以自動左右滑動的組件,通過前面的了解,我們可以很快了解到使用swiper組件。查找方法:組件—視圖容器—swiper找到文檔,然后復制官方實例:
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })查看效果出現后,再根據自己的需要對照文檔修改屬性實現自己想要的功能即可。
電影展示部分
電影展示部分包含了圖片、文字等,而每部影片的介紹又是一組,不斷循環重復。因此我們會用到視圖容器view、媒體組件image、基礎內容組件text等。這些都是基本的組件,熟悉了文檔結構后,在組件目錄下面查找對應組件用法即可。
網絡請求
小程序界面顯示的電影信息等內容,均是來自網絡。豆瓣電影開放了API接口,接口說明頁面:https://developers.douban.com/wiki/?title=movie_v2通過網絡接口獲取數據需要用到網絡請求,當然利用js也可以實現,但我們前面了解了微信提供了網絡方面的接口,API—網絡—網絡請求,通過這個接口可以進行網絡數據的請求。
示例代碼:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必須要加 }, // 設置請求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })上面接口即可獲取到豆瓣電影的正在上映電影信息。使用起來也還是很方便的,支持http和https(調試模式下)。
數據交互
有了界面,有了數據。那么如何將數據顯示到界面,以及如何將界面數據提供給邏輯層,這時我們可以找到數據綁定部分的文檔。
示例代碼:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })這樣很容易就了解了如何將邏輯層的數據傳給視圖層。那么如何將視圖層的操作傳給邏輯層呢?小程序的組件提供了事件,框架—視圖層—WXML—事件。下面是簡單的事件使用的實例:
Click me!Page({ tapName: function(event) {console.log(event) } })視圖層通過event將相關數據傳輸給邏輯層,進行處理。
小程序API接口方便了我們開發小程序,微信公眾平臺消息接口為開發者提供了一種新的消息處理方式。微信公眾平臺消息接口為開發者提供與用戶進行消息交互的能力。
感謝各位的閱讀!關于“小程序API可以實現哪些功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。