您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“asp.net微信開發中永久素材管理的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“asp.net微信開發中永久素材管理的示例分析”這篇文章吧。
除了3天就會失效的臨時素材外,開發者有時需要永久保存一些素材,屆時就可以通過本接口新增永久素材。
最近更新,永久圖片素材新增后,將帶有URL返回給開發者,開發者可以在騰訊系域名內使用(騰訊系域名外使用,圖片將被屏蔽)。
請注意:
1、新增的永久素材也可以在公眾平臺官網素材管理模塊中看到
2、永久素材的數量是有上限的,請謹慎新增。圖文消息素材和圖片素材的上限為5000,其他類型為1000
3、素材的格式大小等要求與公眾平臺官網一致。具體是,圖片大小不超過2M,支持bmp/png/jpeg/jpg/gif格式,語音大小不超過5M,長度不超過60秒,支持mp3/wma/wav/amr格式
4、調用該接口需https協議
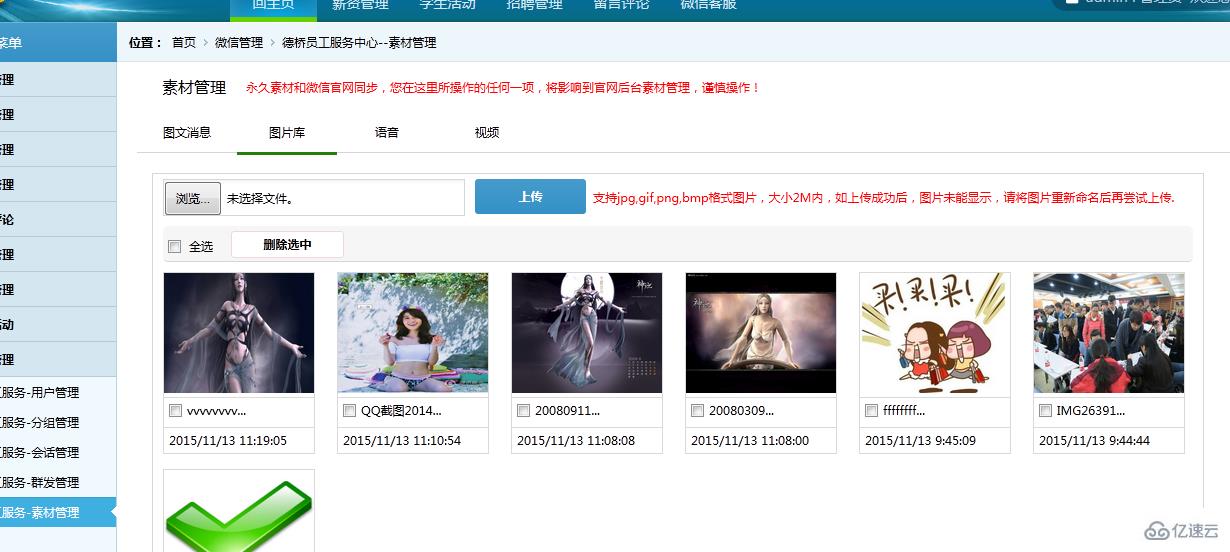
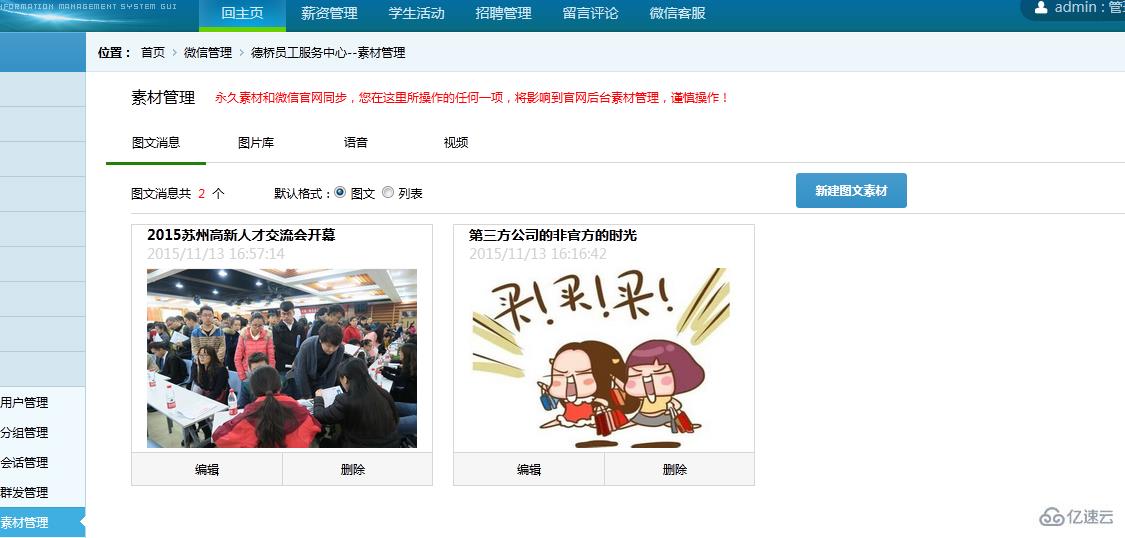
先來看我自己自定義的后臺永久素材管理效果圖,如下:

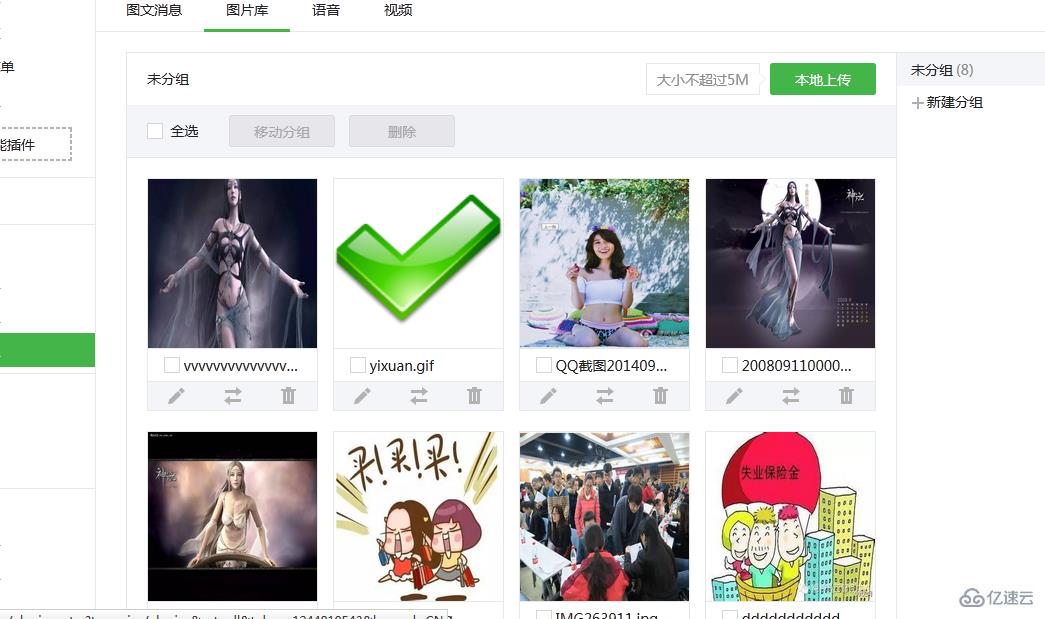
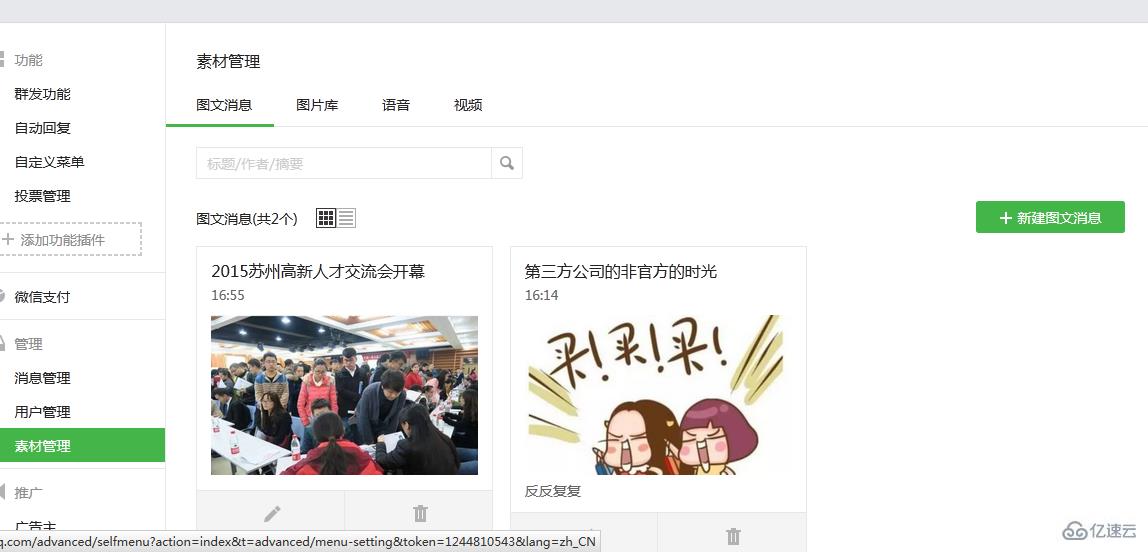
再看看微信官網后臺上的顯示界面,同步的哦!

首先我們來分析一下步驟:
第一步:如果想讓圖片在自己的頁面顯示,首先得先建個實體類吧,用來存儲素材的信息吧
/// <summary> /// 微信永久素材實體類,用于保存永久素材上傳至微信服務器后返回的數據 /// </summary> public class WxSuCaiInfo { public int SuCaiId { get; set; }//自增列序號 public string SuCaiUrl { get; set; }// 存儲文件名 public string SuCaiType { get; set; }//素材類型,可分為image,voice,video,thumb(縮略圖) public string SuCaiTitle { get; set; }//圖文消息的標題 public string SuCaiDigest { get; set; }//圖文消息的摘要 public string SuCaiauthor { get; set; }//圖文消息的作者 public string SuCaishow_cover_pic { get; set; }//圖文消息是否顯示封面.保存0或1 public string SuCaicontent { get; set; }//圖文消息的正文內容 public string SuCaicontent_source_url { get; set; }//圖文消息的原文鏈接 public string media_ID { get; set; }//上傳至微信服務器后,返回的永久mediaID public string Url { get; set; }//上傳至微信服務器后,返回的圖片URL,僅圖片才會返回此屬性 public string uploadDate { get; set; }//上傳日期時間 }
第二步:上傳圖片至微信服務器,成功后將返回的media_id和url兩個字段數據和其他字段數據一并保存到本地服務器,上傳的代碼如下:
/// <summary>
/// 上傳圖片至微信服務器,并且本地也保存一份
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinBtnUploadImg_Click(object sender, EventArgs e)
{
if (this.FileUploadImage.HasFile)
{
string fileContentType = FileUploadImage.PostedFile.ContentType;
if (fileContentType == "image/bmp" || fileContentType == "image/gif" || fileContentType == "image/png" || fileContentType == "image/x-png" || fileContentType == "image/jpeg"
|| fileContentType == "image/pjpeg")
{
int fileSize = this.FileUploadImage.PostedFile.ContentLength;
if (fileSize <= 2097152)
{
string fileName = this.FileUploadImage.PostedFile.FileName;
// 客戶端文件路徑
string filepath = FileUploadImage.PostedFile.FileName; //得到的是文件的完整路徑,包括文件名,如:C:\Documents and Settings\Administrator\My Documents\My Pictures\20022775_m.jpg
//string filepath = FileUpload1.FileName; //得到上傳的文件名20022775_m.jpg
string filename = filepath.Substring(filepath.LastIndexOf("\\") + 1);//20022775_m.jpg
string serverpath = Server.MapPath("~/WeiXinImg/") + filename;//取得文件在服務器上保存的位置C:\Inetpub\wwwroot\WebSite1\images\20022775_m.jpg
//把圖片上傳至本地服務器
this.FileUploadImage.PostedFile.SaveAs(serverpath);//將上傳的文件另存為
//上傳圖片素材至微信服務器,永久保存
WeiXinServer wxs = new WeiXinServer();
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒后過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string url = string.Format("http://api.weixin.qq.com/cgi-bin/material/add_material?access_token={0}&type={1}", Access_tokento,"image");
try
{
string res = HttpUploadFile(url, serverpath);
//判斷res結果集里面是否包含media_id
if (res.Contains("media_id"))
{
//如果能進行到這里,那說明圖片已經上傳至微信服務器,是永久素材哦,
//開始解析json串,使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(res);
//圖片上傳成功后,返回的是兩個字段,media_id和url
//將兩個字段開始存入數據庫,保存數據,方便獲取列表的時候直接從本地服務器讀取
WxSuCaiInfo wsc = new WxSuCaiInfo();
wsc.SuCaiUrl = filename;//注意,這里保存的圖片名稱
wsc.SuCaiType = "image";//文件類型
wsc.media_ID = jsonObj["media_id"].ToString();//這個屬性保存的是微信返回的media_id
wsc.Url = jsonObj["url"].ToString();//這個屬性保存的才是微信返回的url
wsc.uploadDate = System.DateTime.Now.ToString();//記錄當前文件上傳日期時間
//存入數據庫
WxSuCaiService wscs = new WxSuCaiService();
int num = wscs.AddWxSuCaiInfo(wsc);
if (num > 0)
{
Response.Write("<script>alert('上傳圖片素材成功!');location='WxSuCaiMannageImageList.aspx';</script>");
}
else
{
Response.Write("<script>alert('上傳圖片素材失敗!');location='WxSuCaiMannageImageList.aspx';</script>");
}
}
}
catch(Exception ex)
{
Response.Write(ex.Message.ToString());
}
}
else
{
Response.Write("<script>alert('上傳文件不能大于2M!')</script>");
}
}
else
{
Response.Write("<script>alert('只支持BMP,GIF,PNG,JPG,JPEG格式的圖片!')</script>");
}
}
else
{
Response.Write("<script>alert('請選擇圖片!')</script>");
}
}走到這其實效果已經出來了,接下來看最后一步就是刪除選中的素材,刪除微信遠程服務器的數據--再刪除本地服務器的數據,有人問難道這個還有順序?
其實你可以想象,如果微信服務器的圖片沒有刪除成功,你先把本地服務器的圖片刪除了,那就和官網同步不了了。
第三步:刪除素材
/// <summary>
/// 全選全不選
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void CheckAll_CheckedChanged(object sender, EventArgs e)
{
foreach (DataListItem item in this.DLSuCaiImageList.Items)
{
CheckBox checkIn = item.FindControl("CheckIn") as CheckBox;
checkIn.Checked = CheckAll.Checked;
}
}
/// <summary>
/// 刪除選中項
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnDeleteSelected_Click(object sender, EventArgs e)
{
Boolean ischeck = false;
foreach (DataListItem item in this.DLSuCaiImageList.Items)
{
CheckBox checkIn = item.FindControl("CheckIn") as CheckBox;
if (checkIn.Checked)
{
ischeck = true;
Label lbSuCaiId = item.FindControl("lbSuCaiId") as Label;
Label lbSuCaiUrl = item.FindControl("lbSuCaiUrl") as Label;
Label lbmedia_ID = item.FindControl("lbmedia_ID") as Label;
//刪除微信服務器上的圖片
WeiXinServer wxs = new WeiXinServer();
string res = "";
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒后過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string posturl = "https://api.weixin.qq.com/cgi-bin/material/del_material?access_token=" + Access_tokento;
//POST數據例子: POST數據例子:{"media_id":MEDIA_ID}
string media_id = lbmedia_ID.Text.ToString();
string postData = "{\"media_id\":\"" + media_id + "\"}";
res = wxs.GetPage(posturl, postData);
if (res.Contains("errcode"))
{
//開始解析json串,使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(res);
if (jsonObj["errcode"].ToString().Equals("0"))
{
///獲取本地服務器的路徑
string serverPathss = Server.MapPath("~/WeiXinImg/") + lbSuCaiUrl.Text.ToString();
//驗證本地服務的路徑是否存在該圖片
if (File.Exists(serverPathss))
{
//如果存在就刪除
File.Delete(serverPathss);
}
WxSuCaiService wscs = new WxSuCaiService();
//通過media_id刪除本地服務器數據庫記錄
int num = wscs.DeleteWxSuCaiInfo(lbmedia_ID.Text.ToString());
if (num > 0)
{
Response.Write("<script>alert('圖片素材刪除成功!');location='WxSuCaiMannageImageList.aspx';</script>");
}
else
{
Response.Write("<script>alert('微信服務器圖片刪除成功!本地服務器圖片素材刪除失敗!');location='WxSuCaiMannageImageList.aspx';</script>");
}
}
}
}
}
if (!ischeck)
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請先選中刪除項!!!')", true);
return;
}
}最后是頁面的代碼一并奉上,大家仔細研究。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="css/style.css" rel="Stylesheet" type="text/css" />
<style type="text/css">
.meun { width:1100px; height:40px; margin-left:20px; line-height:40px; margin-top:10px;border-bottom:1px solid #d6d6d6;
}
.meun ul { padding:0px; margin:0px;
}
.meun ul li{ float:left; width:100px; text-align:center;list-style:none;
}
.meun ul li:hover{ border-bottom:3px solid #ecd9df; cursor:pointer;
}
a:hover { color:#000;
}
.checkedstyle { border-bottom:3px solid #208008;
}
.meun_imglist { width:1050px; min-height:300px; border:1px solid #d6d6d6; margin-top:20px; margin-left:35px; margin-bottom:30px;
}
.uploadstyle { width:300px; background-image:url('images/inputbg.gif'); background-repeat:repeat-x; height:35px; border:1px solid #d6d6d6; float:left; margin-bottom:10px; line-height:35px;
}
.CheckAll { float:left; padding:5px;
}
.CheckIn { float:left; padding:2px;
}
.DLSuCaiImageList { margin-top:10px; margin-left:10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<p class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="WelCome.aspx" target="rightFrame">首頁</a></li>
<li>微信管理</li>
<li>德橋員工服務中心--素材管理</li>
</ul>
</p>
<p style="height:30px; line-height:30px; margin-top:10px; margin-left:45px;"><span style="float:left; font-size:16px;">素材管理</span><span style="color:red; float:left; margin-left:20px;">永久素材和微信官網同步,您在這里所操作的任何一項,將影響到官網后臺素材管理,謹慎操作!</span></p>
<p class="meun">
<ul>
<li><a href="WxSuCaiManageList.aspx">圖文消息</a></li>
<li class="checkedstyle"><a href="WxSuCaiMannageImageList.aspx">圖片庫</a></li>
<li><a href="#">語音</a></li>
<li><a href="#">視頻</a></li>
</ul>
</p>
<p class="meun_imglist">
<p style="margin:5px auto 10px 10px; height:36px; line-height:36px;">
<asp:FileUpload ID="FileUploadImage" CssClass="uploadstyle" runat="server" />
<asp:LinkButton ID="LinBtnUploadImg" runat="server" OnClick="LinBtnUploadImg_Click"><span style="background-image:url('images/buttonbg.png'); width:111px; height:35px; line-height:35px; margin-bottom:10px; font-weight:bold; text-align:center; float:left; margin-left:10px; color:#fff;">上傳</span></asp:LinkButton>
<span style="margin-left:30px; color:red;" > 支持jpg,gif,png,bmp格式圖片,大小2M內,如上傳成功后,圖片未能顯示,請將圖片重新命名后再嘗試上傳.</span>
</p>
<p style=" clear:both;line-height:35px; margin:10px auto auto auto; height:35px; width:1030px; background-color:#f6f6f6; border-radius:5px; border-bottom:1px solid #d6d6d6;">
<asp:CheckBox ID="CheckAll" CssClass="CheckAll" AutoPostBack="true" runat="server" OnCheckedChanged="CheckAll_CheckedChanged" /> <span style="float:left; padding:3px;">全選</span>
<asp:LinkButton ID="LinkBtnDeleteSelected" runat="server" OnClick="LinkBtnDeleteSelected_Click"><span style="width:111px; height:25px; line-height:25px; font-weight:bold; text-align:center; float:left; margin-left:15px; color:#000; background-color:#fff; margin-top:5px; border:1px solid #ecd9df; border-radius:3px;">刪除選中</span></asp:LinkButton>
</p>
<asp:DataList ID="DLSuCaiImageList" CssClass="DLSuCaiImageList" runat="server" RepeatColumns="6">
<ItemTemplate>
<p style="width:150px; height:180px; margin-right:22px;margin-bottom:15px; border:1px solid #d9d9d9;">
<img src='../WeiXinImg/<%# Eval("SuCaiUrl") %>' style="height:120px; width:150px; border:0px;" />
<p style="width:150px;height:25px; line-height:25px; text-indent:3px; border-top:1px solid #d9d9d9;">
<asp:CheckBox ID="CheckIn" CssClass="CheckIn" runat="server" />
<asp:Label ID="lbSuCaiUrl" ToolTip='<%# Eval("SuCaiUrl")%>' runat="server" Text='<%# Eval("SuCaiUrl").ToString().Length>8?Eval("SuCaiUrl").ToString().Substring(0,8)+"...":Eval("SuCaiUrl").ToString() %>'></asp:Label>
</p>
<p style=" clear:both; width:150px;height:25px; line-height:25px; text-indent:5px; border-top:1px solid #d9d9d9;">
<%# Eval("uploadDate").ToString().Length>20?Eval("uploadDate").ToString().Substring(0,20)+"...":Eval("uploadDate").ToString() %>
<asp:Label ID="lbSuCaiId" runat="server" Visible="false" Text='<%# Eval("SuCaiId") %>'></asp:Label>
<asp:Label ID="lbmedia_ID" runat="server" Visible="false" Text='<%# Eval("media_ID") %>'></asp:Label>
</p>
</p>
</ItemTemplate>
</asp:DataList>
</p>
</form>
</body>
</html>其他素材上傳都類似,就不一一介紹了。
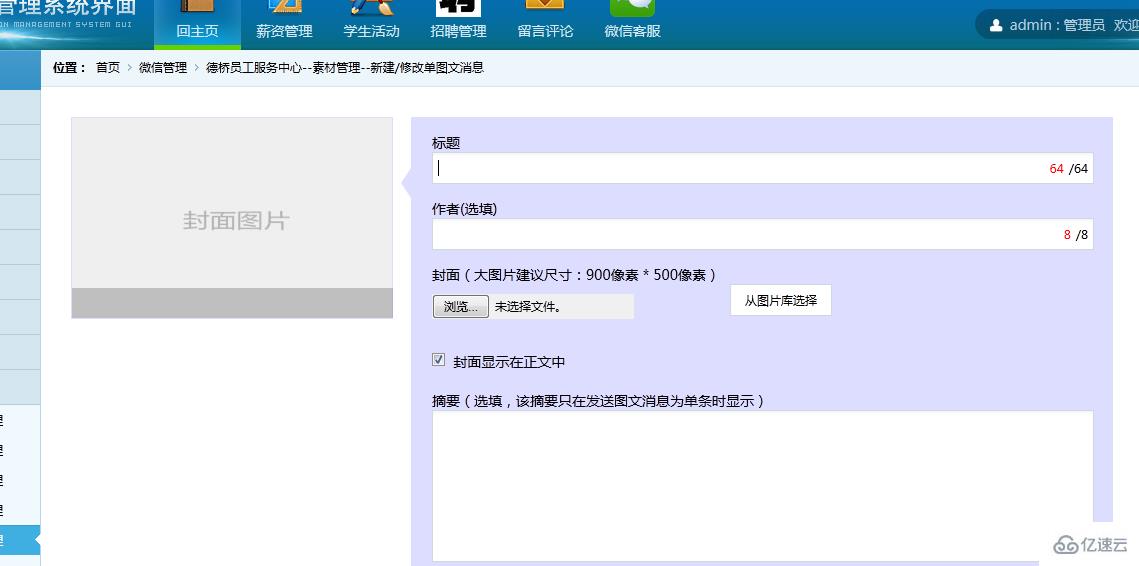
新建圖文素材界面如下:

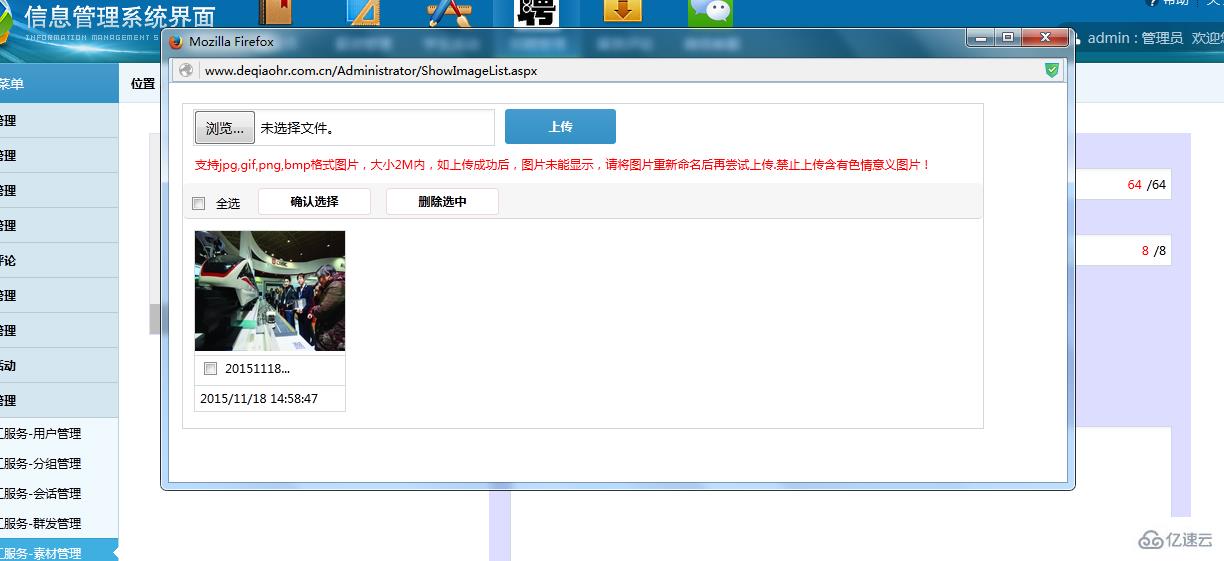
從圖片庫選擇圖片素材如下:

這是就是從已上傳過的圖片庫中選擇的,和圖片素材管理界面的功能基本相似,只不過多了一個確認選擇的按鈕,因為確認選擇了之后,要關閉本頁,回到新建圖文頁面,主要代碼:
/// <summary>
/// 確認選擇,選中之后,跳轉至新建圖文頁面
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnSubMitSelected_Click(object sender, EventArgs e)
{
Boolean bools = false;
int num = 0;
foreach (DataListItem item in this.DLSuCaiImageList.Items)
{
CheckBox checkIn = item.FindControl("CheckIn") as CheckBox;
if (checkIn.Checked)
{
num += 1;
bools = true;
}
}
if (!bools)
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請選擇一個圖片素材!!!')", true);
return;
}
if (num >= 2)
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('您只能選擇一個圖片素材!');", true);
return;
}
else
{
foreach (DataListItem item in this.DLSuCaiImageList.Items)
{
CheckBox checkIn = item.FindControl("CheckIn") as CheckBox;
if (checkIn.Checked)
{
///獲取選中圖片media_id
Label lbmedia_ID = item.FindControl("lbmedia_ID") as Label;
Session["imgmedia_id"] = lbmedia_ID.Text.ToString();
Response.Write("<script>alert('已選擇!');window.opener.location.reload();window.close();</script>");
}
}
}
}新建圖文的頁面在接收的時候可以這樣:
if (Session["imgmedia_id"] != null)
{
WxSuCaiService wscs = new WxSuCaiService();
WxSuCaiInfo wscinfo = wscs.GetWxSuCaiInfo(Session["imgmedia_id"].ToString());
if(wscinfo!=null)
{
this.ImgTuWen.ImageUrl = "~/WeiXinImg/" + wscinfo.SuCaiUrl.ToString();
this.ImgTuWen2.ImageUrl = "~/WeiXinImg/" + wscinfo.SuCaiUrl.ToString();
this.ImgTuWen2.Visible = true;
Session["imgmedia_id"] = wscinfo.media_ID.ToString();//圖片的media_id
Session["fileNameimg"] = wscinfo.SuCaiUrl.ToString();//圖片的文件名稱
}
}最后新建圖文信息的效果圖如下:

官方后臺如下:

關于編輯圖文信息的關鍵代碼如下:
/// <summary>
/// 綁定事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void DLMpNewsList_ItemDataBound(object sender, DataListItemEventArgs e)
{
if(e.Item.ItemType==ListItemType.Item||e.Item.ItemType==ListItemType.AlternatingItem)
{
LinkButton LinkBtnDeleteSucai = e.Item.FindControl("LinkBtnDeleteSucai") as LinkButton;
LinkBtnDeleteSucai.Attributes.Add("OnClick","return confirm('您確定刪除該圖文素材???刪除后將和微信官網同步刪除!!')");
HyperLink HyperLinkEdit = e.Item.FindControl("HyperLinkEdit") as HyperLink;
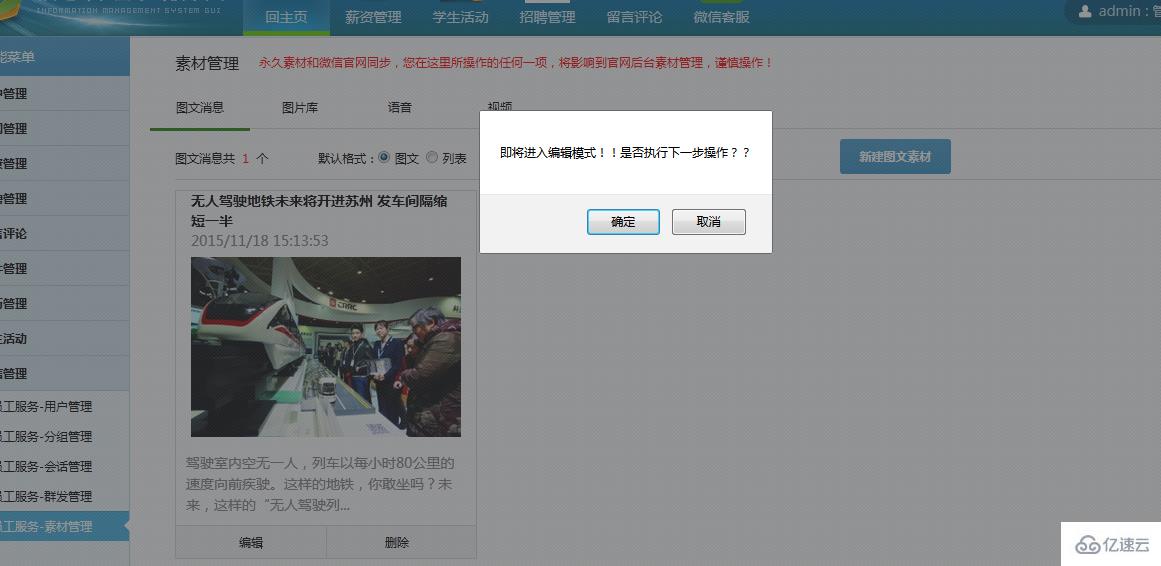
HyperLinkEdit.Attributes.Add("OnClick", "return confirm('即將進入編輯模式!!是否執行下一步操作??')");
Label lbmedia_ID = e.Item.FindControl("lbmedia_ID") as Label;
HyperLinkEdit.NavigateUrl = "WxNewTuWen.aspx?media_id=" + lbmedia_ID.Text.ToString();//把圖文消息的media_id傳參到新建圖文界面
}
}
新建圖文頁面關鍵代碼如下:
if(!Page.IsPostBack)
{
///編輯模式
if (Request.QueryString["media_id"] != null)
{
string media_id = Request.QueryString["media_id"].ToString();
Session["sucaimedia_id"] = media_id;
WxSuCaiService wscs = new WxSuCaiService();
WxSuCaiInfo wscinfo = wscs.GetWxSuCaiInfo(media_id);
if (wscinfo != null)
{
this.txttuwen_title.Value = wscinfo.SuCaiTitle.ToString();
if (wscinfo.SuCaiTitle.ToString().Length > 15)
{
this.biaoti_yulan.InnerText = wscinfo.SuCaiTitle.ToString().Substring(0, 15) + "...";
}
else
{
this.biaoti_yulan.InnerText = wscinfo.SuCaiTitle.ToString();
}
this.txttuwen_author.Value = wscinfo.SuCaiauthor.ToString();
this.txtzhaiyao.InnerText = wscinfo.SuCaiDigest.ToString();
this.ImgTuWen.ImageUrl = "~/WeiXinImg/" + wscinfo.SuCaiUrl.ToString();
this.ImgTuWen2.ImageUrl = "~/WeiXinImg/" + wscinfo.SuCaiUrl.ToString();
this.ImgTuWen2.Visible = true;
Session["imgmedia_id"] = wscinfo.SuCaithumb_media_id.ToString();
this.LinkBtnDeleteImg.Visible = true;
if (!String.IsNullOrWhiteSpace(wscinfo.SuCaicontent_source_url.ToString()))
{
this.txtYuanWenUrl.Text = wscinfo.SuCaicontent_source_url.ToString();
this.txtYuanWenUrl.Visible = true;
this.CheckYuanWen.Checked = true;
}
this.txtYuanWenUrl.Text = wscinfo.SuCaicontent_source_url.ToString();
this.tbContent.InnerText = wscinfo.SuCaicontent.ToString();
if (wscinfo.SuCaishow_cover_pic.ToString().Equals("1"))
{
this.CheckFengMianShow.Checked = true;
}
else
{
this.CheckFengMianShow.Checked = false;
}
}
}
}
編輯提交關鍵代碼如下:
/// <summary>
/// 保存圖文素材和修改按鈕公用
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnSaveYongjiu_Click(object sender, EventArgs e)
{
//非空驗證
if (String.IsNullOrWhiteSpace(this.txttuwen_title.Value.ToString()))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請輸入圖文標題!');", true);
return;
}
if (this.ImgTuWen2.ImageUrl.ToString().Equals(""))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('必須上傳一張圖片!');", true);
return;
}
if (String.IsNullOrWhiteSpace(this.tbContent.InnerText.ToString()))
{
ScriptManager.RegisterClientScriptBlock(this.Page, this.GetType(), "", "alert('請輸入正文內容!');", true);
return;
}
//對各項進行賦值
WeiXinServer wxs = new WeiXinServer();
///從緩存讀取accesstoken
string Access_token = Cache["Access_token"] as string;
if (Access_token == null)
{
//如果為空,重新獲取
Access_token = wxs.GetAccessToken();
//設置緩存的數據7000秒后過期
Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
//根據session判斷media_id是否為空,也可根據request.queryString["media_id"]進行判斷是否為空
if (Session["sucaimedia_id"] != null)
{
//執行更新操作
//{
// "media_id":MEDIA_ID,
// "index":INDEX,
// "articles": {
// "title": TITLE,
// "thumb_media_id": THUMB_MEDIA_ID,
// "author": AUTHOR,
// "digest": DIGEST,
// "show_cover_pic": SHOW_COVER_PIC(0 / 1),
// "content": CONTENT,
// "content_source_url": CONTENT_SOURCE_URL
// }
//}
string isshow_cover_pic = "";
if (this.CheckFengMianShow.Checked)
{
isshow_cover_pic = "1";
}
else
{
isshow_cover_pic = "0";
}
string description = NoHTML(this.tbContent.InnerText.ToString());
string postData = "{\"media_id\":\"" + Session["sucaimedia_id"].ToString() +
"\",\"index\":\"0\" ,\"articles\":{\"title\":\"" + this.txttuwen_title.Value.ToString() +
"\",\"thumb_media_id\":\"" + Session["imgmedia_id"].ToString() +
"\",\"author\":\"" + this.txttuwen_author.Value.ToString() +
"\",\"digest\":\"" + this.txtzhaiyao.InnerText.ToString() +
"\",\"show_cover_pic\":\"" + isshow_cover_pic +
"\",\"content\":\"" + description +
"\",\"content_source_url\":\"" + this.txtYuanWenUrl.Text.ToString() +
"\"}}";
///修改永久圖文素材
string url = string.Format("https://api.weixin.qq.com/cgi-bin/material/update_news?access_token={0}", Access_tokento);
string jsonres = PostUrl(url, postData);
if (jsonres.Contains("errcode"))
{
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(jsonres);
if (jsonObj["errcode"].ToString().Equals("0"))
{
//修改本地數據
//保存數據,方便獲取列表的時候直接從本地服務器讀取
WxSuCaiInfo wsc = new WxSuCaiInfo();
wsc.SuCaiUrl = Session["fileNameimg"].ToString();//注意,這里保存的圖片名稱
wsc.SuCaiTitle = this.txttuwen_title.Value.ToString();//圖文消息的標題
wsc.SuCaiDigest = this.txtzhaiyao.InnerText.ToString();//圖文消息的摘要
wsc.SuCaithumb_media_id = Session["imgmedia_id"].ToString();//圖文的消息封面media_id
wsc.SuCaiauthor = this.txttuwen_author.Value.ToString();
wsc.SuCaishow_cover_pic = isshow_cover_pic;
wsc.SuCaicontent = description;
wsc.SuCaicontent_source_url = this.txtYuanWenUrl.Text.ToString();
wsc.uploadDate = System.DateTime.Now.ToString();//記錄當前文件保存圖文素材日期時間
//修改數據庫信息
WxSuCaiService wscs = new WxSuCaiService();
int num = wscs.UpdateWxSuCaiInfo(Session["sucaimedia_id"].ToString(), wsc);
if (num > 0)
{
Session["sucaimedia_id"] = null;
Response.Write("<script>alert('圖文素材修改成功!');location='WxSuCaiManageList.aspx';</script>");
}
else
{
Response.Write("<script>alert('圖文素材修改失敗!');</script>");
}
}
}
}
else
{
//新增圖文素材
}
}需注意:新建圖文頁面和修改圖文頁面是公用的一個頁面.......
編輯提交按鈕和保存按鈕是公用的一個按鈕.....
以上是“asp.net微信開發中永久素材管理的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。