您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信支付PHP SDK之實現微信公眾號支付的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
這里假設你已經申請完微信支付
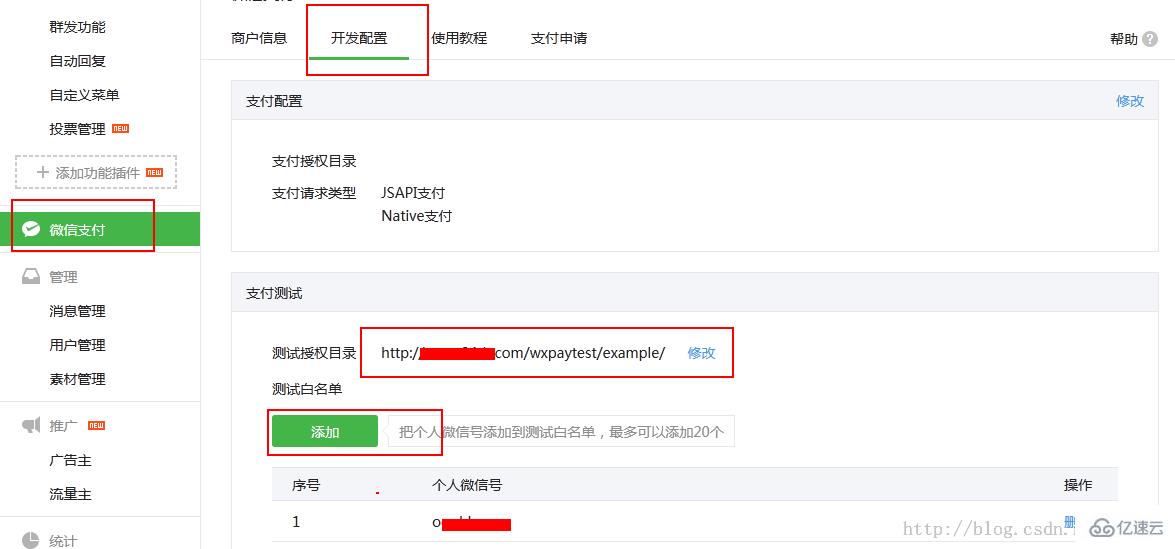
1. 微信后臺配置 如圖

我們先進行測試,所以先把測試授權目錄和 測試白名單添加上。測試授權目錄是你要發起微信請求的哪個文件所在的目錄。
例如jsapi 發起請求一般是jsapi.php所在目錄 為測試目錄,測試白名單即開發人員的微信號。
正式的支付授權目錄不能和測試的一樣否則會報錯。不填寫或者填錯授權目錄以及測試白名單都會報錯。
報錯樣例:
NaNsystem:access_denied

不在測試白名單

2. 配置 lib/WxPay.Config.php文件
最主要配置一下四項:
const APPID = '';
const MCHID = '';
const KEY = '';
const APPSECRET = '';
APPID 和 APPSECRET都可以在微信后臺中找到。
MCHID 在申請微信支付后發來的郵件中可以找到,KEY 則根據郵件提示

去商戶平臺配置即可。
3. 訪問起始 index.php
首先訪問 index.php 你可以看到界面

我們首先需要的是 JSAPI支付。但是看代碼 index.php 最下面的鏈接。他默認是個demo的鏈接,改為我們自定義的即可
<ul> <li style="background-color:#FF7F24"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/jsapi.php';?>">JSAPI支付</a></li> <li style="background-color:#698B22"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/micropay.php';?>">刷卡支付</a></li> <li style="background-color:#8B6914"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/native.php';?>">掃碼支付</a></li> <li style="background-color:#CDCD00"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/orderquery.php';?>">訂單查詢</a></li> <li style="background-color:#CD3278"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/refund.php';?>">訂單退款</a></li> <li style="background-color:#848484"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/refundquery.php';?>">退款查詢</a></li> <li style="background-color:#8EE5EE"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/download.php';?>">下載訂單</a></li> </ul>
當然你也可以直接寫死為自己的訪問鏈接。
4. JSAPI 支付
必要代碼解析:
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);調用日志類 可以通過 $log->DEBUG(‘test‘); 打印調試信息。其實也可以直接使用 $Log::DEBUG(‘test‘); 來調試
$tools = new JsApiPay(); $openId = $tools->GetOpenid();
主要是為了獲取 openid 其中GetOpenid() 函數定義在 文件 WxPay.JsApiPay.php 文件中
public function GetOpenid()
{
//通過code獲得openid
if (!isset($_GET['code'])){
//觸發微信返回code碼
$baseUrl = urlencode('http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'].$_SERVER['QUERY_STRING']);
$url = $this->CreateOauthUrlForCode($baseUrl);
Header("Location: $url");
exit();
} else {
//獲取code碼,以獲取openid
$code = $_GET['code'];
$openid = $this->getOpenidFromMp($code);
return $openid;
}
}$baseUrl 其實就是為了在跳轉回來這個頁面。 可以繼續跟蹤函數CreateOauthUrlForCode() 其實就是通過微信的Auth3.0 來獲取Openid
參考鏈接:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
這就需要你把微信的 網頁授權接口也設置好。
獲取到 Openid 就可以調用微信支付的統一下單接口了。回到 文件 jsapi.php 如下代碼
$input = new WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
echo '<font color="#f00"><b>統一下單支付單信息</b></font><br/>';
printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);這里面的代碼:
$input->SetAttach("test");如果 把值改為 $input->SetAttach("test this is attach");就會存在bug 后面再說,其實這個參數不是必須的干脆可以去掉。
代碼:
$input->SetNotify_url(http://paysdk.weixin.qq.com/example/notify.php);
是設置接收支付結果通知的Url 這里是默認的demo 鏈接我們可以設置成我們的:
$input->SetNotify_url(dirname('http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'/notify.php');當然你也可以選擇直接寫死。
其中的函數 unifiedOrder($input) 可以到WxPay.Api.php 中文件跟蹤,其實就是調用統一下單接口。
在 WxPay.Api.php 中需要更改的一處代碼是:
//異步通知url未設置,則使用配置文件中的url
if(!$inputObj->IsNotify_urlSet()){
$inputObj->SetNotify_url(WxPayConfig::NOTIFY_URL);//異步通知url
}就是當沒設置 notifyUrl 的時候回去配置文件中找,但是配置文件中根本沒有設置。
所以你可以選擇在 配置文件WxPay.Config.php 中加上這個配置,也可以直接寫一個默認的notify鏈接。
函數 GetJsApiParameters() 是獲取jsApi支付的參數給變量 $jsApiParameters 方便在下面的Js中調用
jsapi.php 中js的代碼:
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}其中點擊立即支付按鈕調用的就是 callpay() 函數,他有會調用jsApiCall() 函數打開支付程序。
此后輸入密碼完成支付。
在完成支付頁面點擊完成會回到這個支付頁面,并彈出 支付成功的提示框

這個其實就是 js函數 jsApiCall 里面的alter 彈出的對話框
其中 res.err_msg 為get_brand_wcpay_request:ok 表明前端判斷的支付成功,我們可以根據這個將支付跳轉到成功頁面。
但是這個并不可信。確認是否支付成功還是應當 通過notify.php 處理業務邏輯。
5. 支付結果通知 notify.php
其實這個頁面最主要的代碼就兩行
$notify = new PayNotifyCallBack(); $notify->Handle(false);
其中大部分邏輯在 Handle 函數中處理 文件 WxPay.Notify.php
final public function Handle($needSign = true)
{
$msg = "OK";
//當返回false的時候,表示notify中調用NotifyCallBack回調失敗獲取簽名校驗失敗,此時直接回復失敗
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
if($result == false){
$this->SetReturn_code("FAIL");
$this->SetReturn_msg($msg);
$this->ReplyNotify(false);
return;
} else {
//該分支在成功回調到NotifyCallBack方法,處理完成之后流程
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
}
$this->ReplyNotify($needSign);
}主要代碼:
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
跟蹤函數 notify 文件WxPay.Api.php
public static function notify($callback, &$msg)
{
//獲取通知的數據
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
//如果返回成功則驗證簽名
try {
$result = WxPayResults::Init($xml);
} catch (WxPayException $e){
$msg = $e->errorMessage();
return false;
}
return call_user_func($callback, $result);
}通過 $GLOBALS[‘HTTP_RAW_POST_DATA‘]; 獲取同志數據 然后 Init 函數驗證簽名等。驗簽成功運行代碼
return call_user_func($callback, $result);
即調用了一個回調函數,NotifyCallBack() 函數并傳遞參數 $result 在NotifyCallBack函數中會調用我們重寫的NotifyProcess()函數(此函數在notify.php 中被重寫)
NotifyProcess() 判斷也沒有問題就會 設置返回 success的xml信息
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");并最終調用函數 $this->ReplyNotify($needSign); echo success的結果
函數ReplyNotify 需要修改一處代碼:
final private function ReplyNotify($needSign = true)
{
//如果需要簽名
if($needSign == true &&
$this->GetReturn_code($return_code) == "SUCCESS")
{
$this->SetSign();
}
WxpayApi::replyNotify($this->ToXml());
}
$this->GetReturn_code($return_code) == "SUCCESS")改為
$this->GetReturn_code() == "SUCCESS")
即可。
這樣整個流程就結束了。上面提到了 傳遞訂單參數
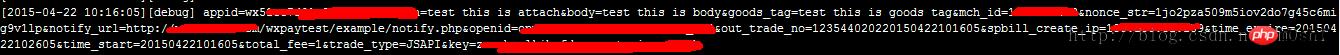
$input->SetAttach("test");如果我設置 值為 test this is attach (其實只要有空格就會存在bug)
如圖 傳遞的訂單信息

可以看到 attach 信息正常,當然支付也是正常的沒有任何問題。
但是發現總是會收到notify 通知,即意味著沒有返回給微信服務器正確的結果通知。
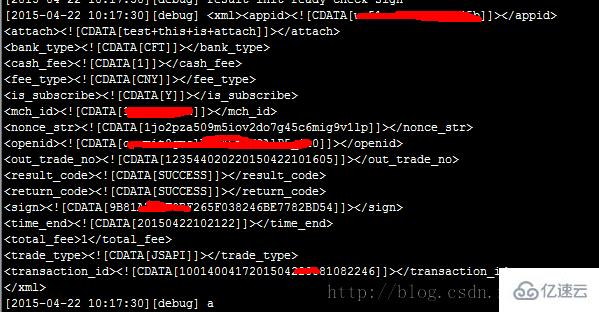
打印服務器發來的通知數據

可以看到 attach 是 test+this+is+attach 即空格被轉化為加號
打印接收到的簽名和程序算出來的簽名發現 簽名不同,即認為接收結果異常。
所以我們要是想使用attach 這個值就不能有空格,要么干脆不使用這個參數
這樣 微信支付的 JsApi支付就大致分析完成了。
關于“微信支付PHP SDK之實現微信公眾號支付的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。