溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序中scoll-view怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
小程序自帶了組件scorll-view 很好用,但使用時要注意一此事項
1.scorll-view 的內部不支持 flex布局
2.根據滑動方向的不同,x軸方向上的滑動,要給soroll-view的寬度給一個固定的值,如果是y軸方向上的滑動,要給scroll-view的高度給一個固定的值
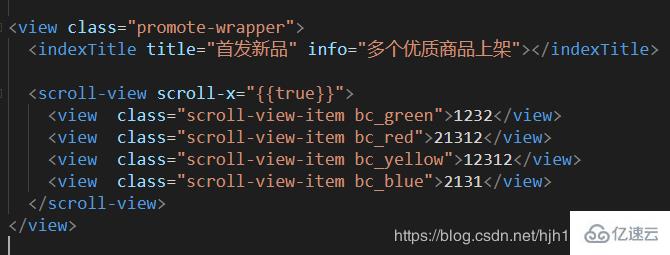
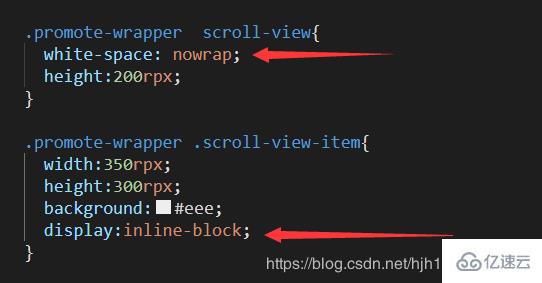
3.當設置是x軸方向滾動時 內部的各個滑動塊不要以 float的方動來進行橫排 因為這樣會脫離 scorll-view的包裹,使其沒有做用,解決的辦法是,把內部的各個元素設置為 inline-block 并且強制不換行(在scorll-view) white-space: nowrap;
好了,不多,上圖



以上是“小程序中scoll-view怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。