您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下php微信公眾號開發前的問題有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信公眾賬號開發文檔,官方版(https://mp.weixin.qq.com/wiki)
首先,你得有一個公眾平臺賬號,好了,開始計坑。
第一坑,不要以為不是企業號就不能開發了,可以申請測試號的,比所謂的訂閱號接口多多了。

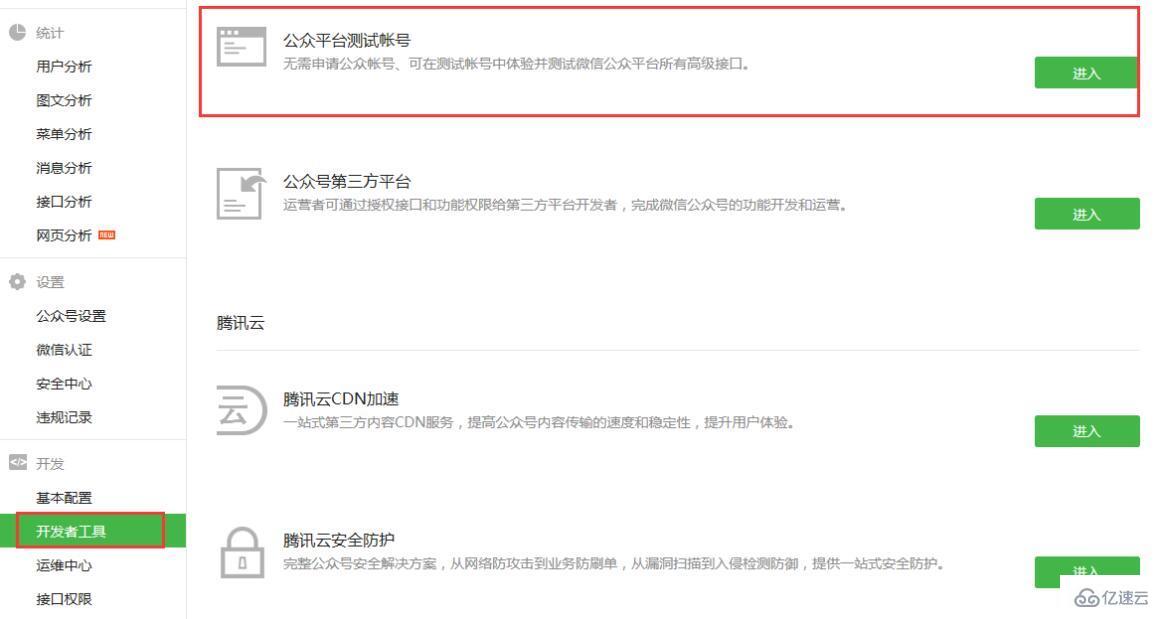
進入后臺管理之后,點擊開發者工具,可以看到公眾平臺測試賬號,直接進入即可。開始填寫自己的配置。


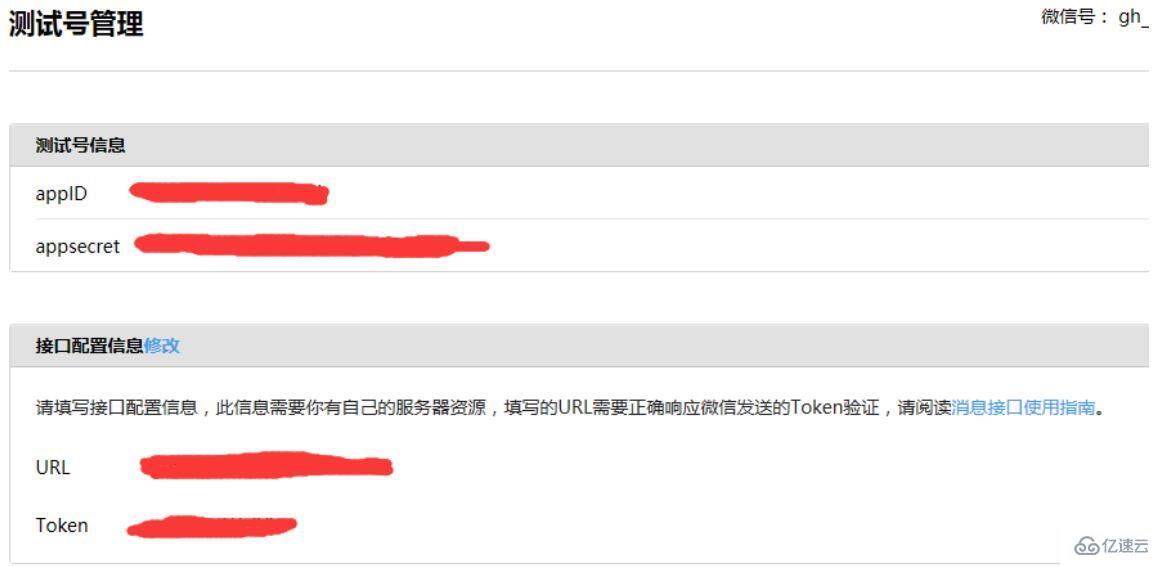
注意涂鴉部分,這部分是程序中必須要配置的東東,如果沒有配置的話,這是一定不成功的。
第二坑,當然,你這么配置也一定是不成功的,不要問我為什么。沒圖說個幾把。。。

請不要認為企鵝帝鬧著玩,這是真的,必須是80端口,其實也就發布一個域名的網站即可。因為域名的網站都是80端口出來的,繼續說正題。
企鵝帝告訴我們,要用微信賬號,必須有一臺服務器,然后配置我們發布的網站就行了,請注意,token是自己設定的,這個不是自動生成的,自己設定。。URL就是我們發布的網站名稱
第三坑,網站不發布,接口配置信息是永遠配置不過去的,記住,是永遠。
JS接口安全域名的目的是為了下載圖片,調用微信圖片接口等等,比如當你需要調用攝像頭的時候,或者說說需要上傳照片的時候,這時候就需要JS安全接口了,關于具體的內容暫不做詳細描述。
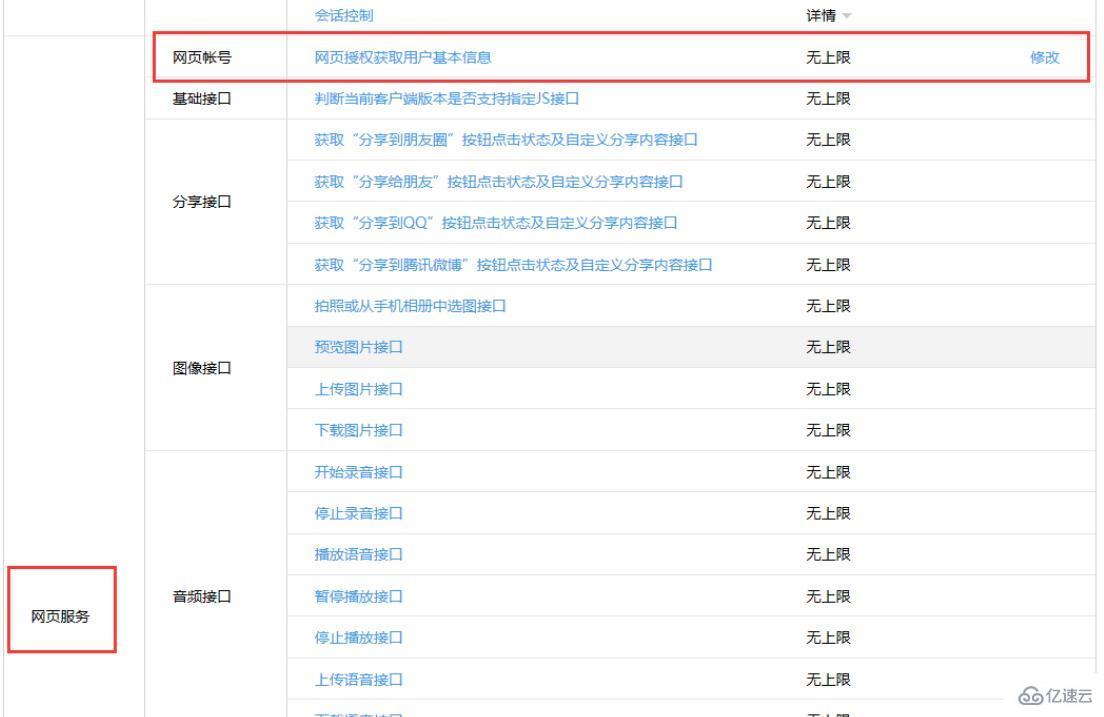
在微信公眾賬號測試號的版本后臺中,有一個體驗接口權限表里面的這一項也是必須配置的。也不算是必須配置,而是這個接口可以獲取到微信用戶的部分信息。值得提醒的是每個公眾賬號對應的每個ID是唯一的,也就是說,即便網站內網不變,如果換了公眾號,那么,這時候的微信公眾號的數據是不能共通的,只是相對公共號唯一。

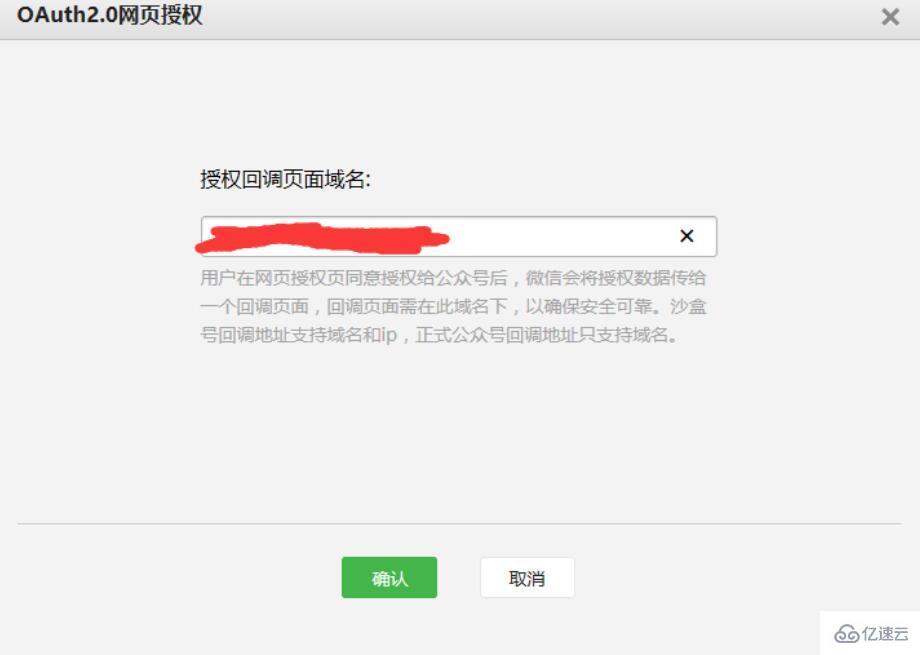
第四坑,申請微信網頁授權的時候,這里的網頁授權用戶基本信息,這個本身沒問題,但是沒有提示就有問題了。

這里的網址,請注意,一定是不含www的,而且后面沒有反斜杠,也就是說這里的網址的回調格式是 abc.com OK,請記住這個格式,必須這么干。好了,服務器暫且這樣,暫開始用代碼說話。
首先從服務器驗證說起。這個在官網是有例子的,不過是PHP的,其實說白了首先就是驗證一個隨機數,然后在POST的情況下,檢測返回值即可。直接上代碼
public ActionResult Index()
{
if (Request.HttpMethod.ToLower() == "post")
{
if (CheckSignature())//驗證服務器是否通過
{
GetMenuList();//加載菜單
}
else
{
Response.Write("<h2>Oh</h2><h3>我們相遇在火星吧!!!</h3>");
Response.End();
}
}
else
{
CheckWechat();
}
return View();
}
/// <summary>
/// 返回隨機數表示驗證成功
/// </summary>
private void CheckWechat()
{
if (string.IsNullOrEmpty(Request.QueryString["echoStr"]))
{
Response.Write("消息并非來自微信");
Response.End();
}
string echoStr = Request.QueryString["echoStr"];
if (CheckSignature())
{
Response.Write(echoStr);
Response.End();
}
}
/// <summary>
/// 驗證微信簽名
/// </summary>
/// <returns></returns>
/// 將token、timestamp、nonce三個參數進行字典序排序
/// 將三個參數字符串拼接成一個字符串進行sha1加密
/// 開發者獲得加密后的字符串可與signature對比,標識該請求來源于微信。
private bool CheckSignature()
{
string signature = Convert.ToString(Request["signature"]);
string timestamp = Convert.ToString(Request["timestamp"]);
string nonce = Convert.ToString(Request["nonce"]);
string[] ArrTmp = { Token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
string tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");
tmpStr = tmpStr.ToLower();
if (tmpStr == signature)
{
return true;
}
else
{
return false;
}
}然后,公眾平臺在有權限的情況下是自定義菜單的,但是一旦開始自定義菜單,原來的手動編輯的菜單是不能用的,也就是說,如果服務器驗證通過,那么必須用自己的代碼控制。
我們一起來看GetMenuList()這個方法,這個其實很簡單的,就是隨便憑借一個JSON格式字符串。然后調用微信的接口即可。 public void GetMenuList()
<em id="__mceDel"> {
string weixin1 = "";
weixin1 = @" {
""button"":[
{
""type"":""click"",
""name"":""你好!"",
""key"":""hello""
},
{
""type"":""view"",
""name"":""公司簡介"",
""url"":""http://www.xnfhtech.com""
},
{
""name"":""產品介紹"",
""sub_button"":[
{
""type"":""click"",
""name"":""產品1"",
""key"":""p1""
},
{
""type"":""click"",
""name"":""產品2"",
""key"":""p2""
}]
}] }";
string access_token = Tools.WA_GetAccess_Token.IsExistAccess_Token();
string i = this.MenuCreate(menu, access_token);
Response.Write(i);
}<br><br>
</em> public string MenuCreate(string MenuJson, string access_token)
{
JavaScriptSerializer Jss = new JavaScriptSerializer();
string setMenuUrl = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}";
setMenuUrl = string.Format(setMenuUrl, access_token);//獲取token、拼湊url
string respText = WebRequestPostOrGet(setMenuUrl, MenuJson);
Dictionary<string, object> respDic = (Dictionary<string, object>)Jss.DeserializeObject(respText);
return respDic["errcode"].ToString();//返回0發布成功
}
/// <summary>
/// Post/get 提交調用抓取
/// </summary>
/// <param name="url">提交地址</param>
/// <param name="param">參數</param>
/// <returns>string</returns>
public string WebRequestPostOrGet(string sUrl, string sParam)
{
byte[] bt = System.Text.Encoding.UTF8.GetBytes(sParam);
Uri uriurl = new Uri(sUrl);
HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(uriurl);//HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(url + (url.IndexOf("?") > -1 ? "" : "?") + param);
req.Method = "Post";
req.Timeout = 120 * 1000;
req.ContentType = "application/x-www-form-urlencoded;";
req.ContentLength = bt.Length;
using (Stream reqStream = req.GetRequestStream())//using 使用可以釋放using段內的內存
{
reqStream.Write(bt, 0, bt.Length);
reqStream.Flush();
}
try
{
using (WebResponse res = req.GetResponse())
{
//在這里對接收到的頁面內容進行處理
Stream resStream = res.GetResponseStream();
StreamReader resStreamReader = new StreamReader(resStream, System.Text.Encoding.UTF8);
string resLine;
System.Text.StringBuilder resStringBuilder = new System.Text.StringBuilder();
while ((resLine = resStreamReader.ReadLine()) != null)
{
resStringBuilder.Append(resLine + System.Environment.NewLine);
}
resStream.Close();
resStreamReader.Close();
return resStringBuilder.ToString();
}
}
catch (Exception ex)
{
return ex.Message;//url錯誤時候回報錯
}
}好吧,我承認我是一個不明真相的吃貨,怎么又多了一個access_token=IsExistAccess_Token();呢,莫著急,寶寶告訴你。
當我們閱讀文檔的時候,我們會發現,這里的Access_Token是每兩個小時就過期的。這里的方法就是讓他過期的時候自動獲取。
第五坑,這里的JSON字符串,也就是要展示的菜單,我希望大家都用小寫,如果用了大寫,那么,呵呵,哈哈了真心的,很操蛋的,他會告訴你沒有用UTF8編碼,但是你真心是編碼過的,可惜還是出錯,所以,還是小寫吧,唉
繼續說兩個小時自動獲取之后,就是通過MenuCreate(調用微信菜單接口)輸出即可。上代碼。
/// <summary>
/// 防止每次請求的token兩個小時的變化
/// </summary>
public class WA_GetAccess_Token
{
public WA_GetAccess_Token()
{
}
public static WAEntity.Access_token GetAccess_Token()
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ ConfigurationManager.AppSettings["AppID"] + "&secret="+ ConfigurationManager.AppSettings["AppSecret"];
Access_token entity = new Access_token();
try
{
HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(url);
req.Method = "GET";
using (WebResponse wr = req.GetResponse())
{
HttpWebResponse myResponse = (HttpWebResponse)req.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), System.Text.Encoding.UTF8);
string content = reader.ReadToEnd();
Access_token token = new Access_token();
token = JsonHelper.ParseFromJson<Access_token>(content);
entity.access_token = token.access_token;
entity.expires_in = token.expires_in;
}
}
catch{ //記錄日志}
return entity;
}
/// <summary>
/// 根據當前日期 判斷Access_Token 是否超期 如果超期返回新的Access_Token 否則返回之前的Access_Token
/// </summary>
/// <param name="datetime"></param>
/// <returns></returns>
public static string IsExistAccess_Token()
{
try
{
string Token = string.Empty;
DateTime YouXRQ;
//讀取XML文件中的數據,并顯示出來
string filepath = HttpContext.Current.Request.MapPath("~/XMLFile.xml");
StreamReader str = new StreamReader(filepath, System.Text.Encoding.UTF8);
XmlDocument xml = new XmlDocument();
xml.Load(str);
str.Close();
str.Dispose();
Token = xml.SelectSingleNode("xml").SelectSingleNode("Access_Token").InnerText;
YouXRQ = Convert.ToDateTime(xml.SelectSingleNode("xml").SelectSingleNode("Access_YouXRQ").InnerText);
if (DateTime.Now > YouXRQ)
{
DateTime _youxrq = DateTime.Now;
WAEntity.Access_token mode = GetAccess_Token();
xml.SelectSingleNode("xml").SelectSingleNode("Access_Token").InnerText = mode.access_token;
_youxrq = _youxrq.AddSeconds(Convert.ToInt32(mode.expires_in));
xml.SelectSingleNode("xml").SelectSingleNode("Access_YouXRQ").InnerText = _youxrq.ToString();
xml.Save(filepath);
Token = mode.access_token;
}
return Token;
}
catch (Exception ex)
{
return "";//記錄日志
}
}
}
public class Access_token
{
public Access_token()
{ }
public string access_token { get; set; }
public string expires_in { get; set; }
}
public class JsonHelper
{
/// <summary>
/// 生成Json格式
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="obj"></param>
/// <returns></returns>
public static string GetJson<T>(T obj)
{
DataContractJsonSerializer json = new DataContractJsonSerializer(obj.GetType());
using (MemoryStream stream = new MemoryStream())
{
json.WriteObject(stream, obj);
string szJson = Encoding.UTF8.GetString(stream.ToArray()); return szJson;
}
}
/// <summary>
/// 獲取Json的Model
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="szJson"></param>
/// <returns></returns>
public static T ParseFromJson<T>(string szJson)
{
T obj = Activator.CreateInstance<T>();
using (MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(szJson)))
{
DataContractJsonSerializer serializer = new DataContractJsonSerializer(obj.GetType());
return (T)serializer.ReadObject(ms);
}
}
}原諒我又不明真相了,所謂的XMLFile.xml這又是什么鬼,好吧,我其實不想說的這么直白的,還是代碼直接上比較好。
<?xml version="1.0" encoding="utf-8"?> <xml> <Access_Token>獲取TOKEN</Access_Token> <Access_YouXRQ>2015/9/12 17:56:31</Access_YouXRQ> </xml>
以上是“php微信公眾號開發前的問題有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。