您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下使用矢量字體自定義小程序icon組件圖標的示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
微信小程序中的 icon 組件只有 9 種類型 success、success_no_circle、info、warn、waiting、cancel、download、search、clear。具體可以參考 icon 組件官方文檔。
我們往往希望不受上述 9 種圖標的限制,拓展 icon 組件的圖標。這就涉及到如何自定義圖標的問題。自定義圖標有多種方法,比如使用圖片、精靈圖、CSS 樣式繪制、SVG 矢量文件等方法。本文著重介紹如何使用矢量字體自定義小程序的 icon 組件圖標。
什么是矢量字體?
字體包括點陣字體和矢量字體。矢量字體目前用的比較廣泛,分為三類:Adobe 的 Type1、Apple 和 Microsoft 主導的 TrueType、Adobe Apple Microsoft 共同主導的開源字體 OpenType。對于矢量字體,每個 Unicode 是編碼的索引,每個字符的描述信息是一個幾何矢量繪圖描述信息。矢量字體是實時繪制出來的,所以可以實時填充任何顏色,可以無級縮放而沒有鋸齒。
要使用矢量字體,就要涉及到一個非常有用的網站:Iconfont-阿里巴巴矢量圖標庫。這個網站不僅提供圖標下載,還提供自定義矢量圖標的生成和下載。接下來我會結合豐富的截圖來一步步看如何使用矢量字體自定義小程序 icon 組件圖標。
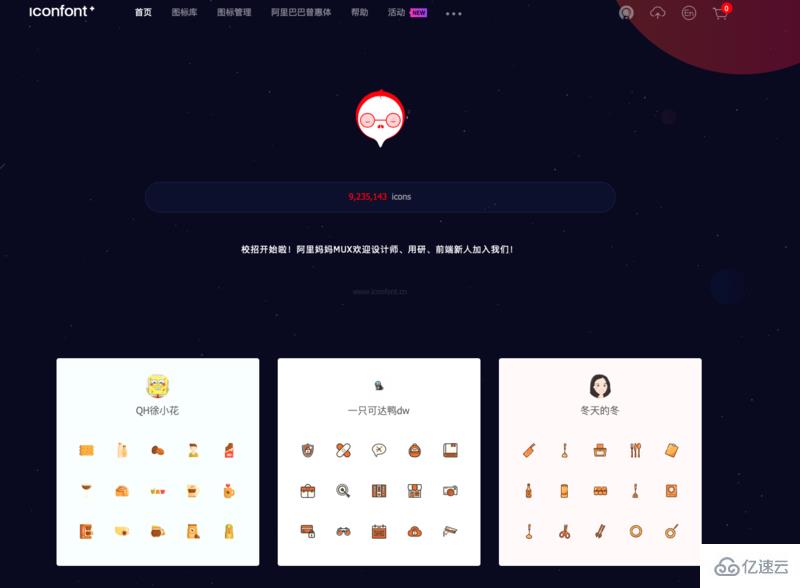
打開 Iconfont-阿里巴巴矢量圖標庫 網站,其首頁如下圖:
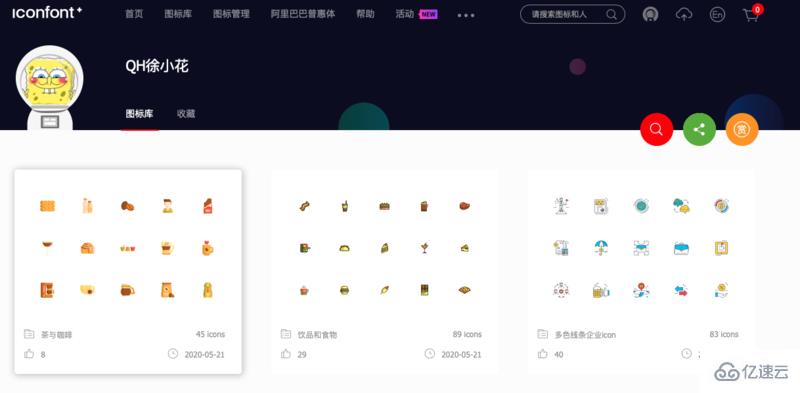
因為這里我們不關心圖標長什么樣子,只關心如何一步步的從矢量圖標生成到微信小程序代碼來自定義 icon 組件圖標。所以我們直接選擇第一個圖標合集,點擊后如下圖。

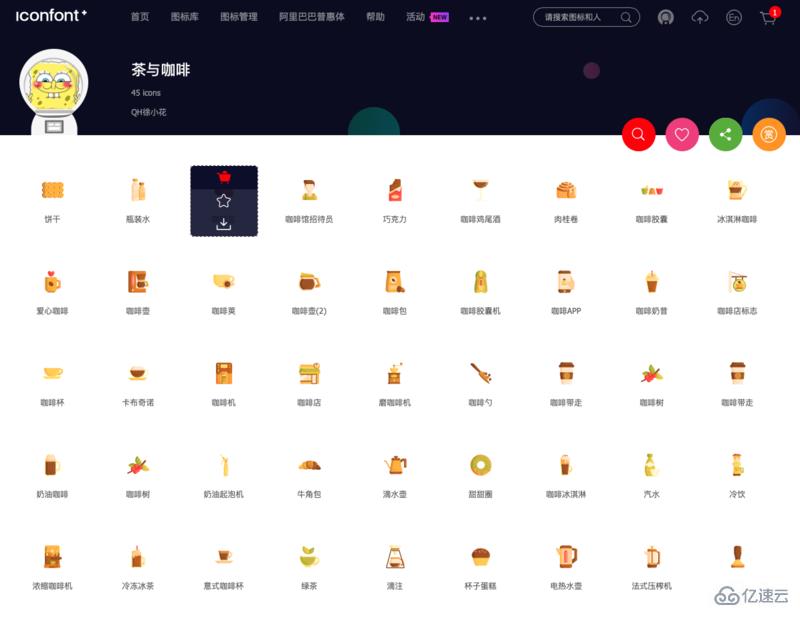
然后點擊第一個圖標庫,其詳情如下。這里我們把鼠標放到第三個圖標——咖啡豆圖標上面,會出現三個按鈕,分別是加入購物車、收藏、下載。我們需要點擊加入購物車按鈕。

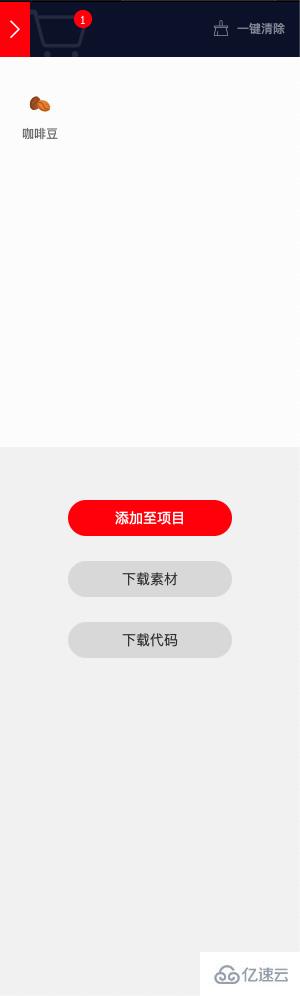
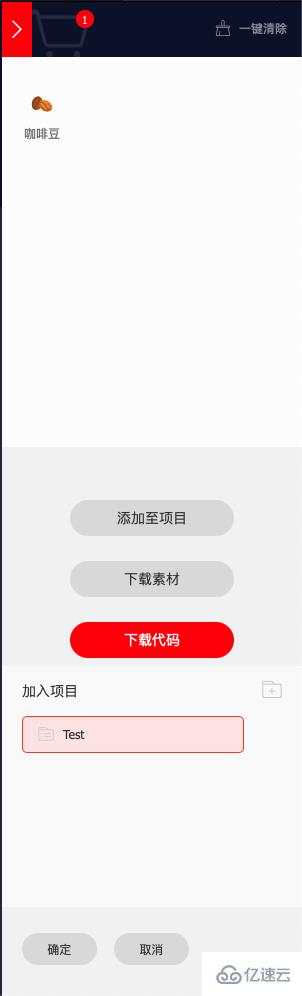
此時右上角的購物會有紅色的角標,點擊一下右上角的按鈕出現以下界面。

然后我們點擊“添加至項目”按鈕,會彈出以下界面。如果沒有項目就新建一個,如果有的話直接選擇一個你認為合適的界面即可。這里我提前新建了 Test 項目,直接選擇 Test 項目。

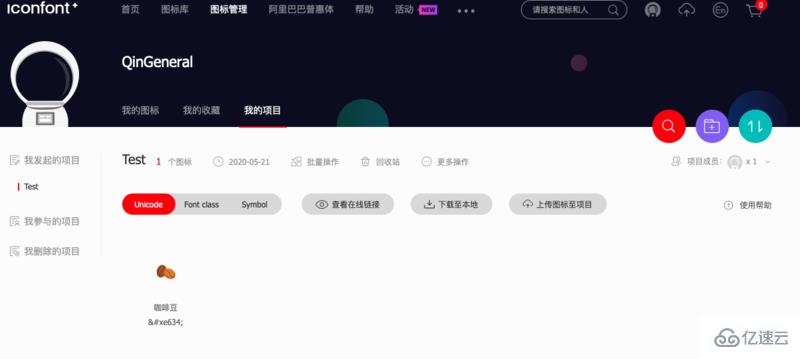
添加項目后,網頁會自動跳轉到項目詳情界面。此界面包含了剛剛添加進來的圖標。

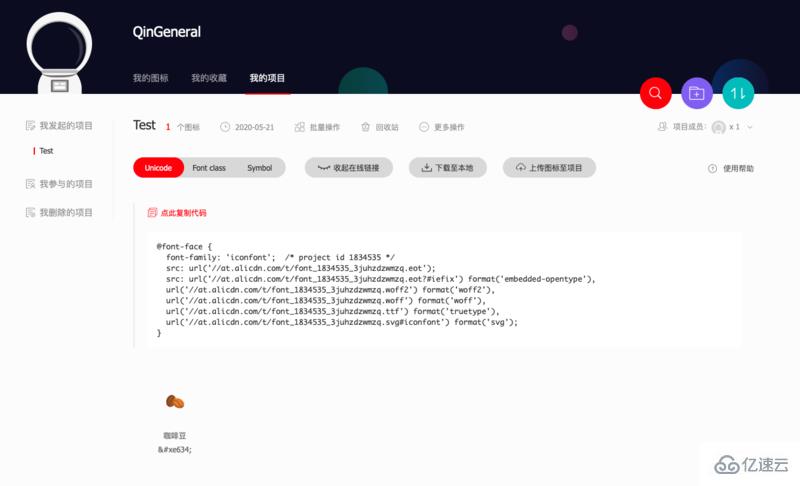
此時我們點擊中間的“查看在線鏈接”按鈕,會生成一系列代碼,并在網頁中間顯示。此時我們在 iconfont.cn 的任務就已經完成,我們已經拿到了我們想要的圖標遠程鏈接和 Unicode 值。其中剛剛生成的代碼就是圖標的遠程鏈接,咖啡豆圖標下邊的  字樣就是圖標對應的 Unicode 值。這兩個內容在下邊編寫微信小程序代碼時會用到。

微信小程序的代碼編寫就比較容易了,首先編寫 WXSS 文件,將剛剛拿到的遠程字體鏈接直接粘貼到 WXSS 中,然后編寫自定義的 iconfont 樣式,最后在 icon 組件中引用即可。其代碼如下:
其中要注意的是,在 iconfont 中復制的 font-face 代碼是直接粘貼到 WXSS 中的。咖啡豆圖片的 Unicode 把前邊的 &#x 轉為 \ 即可,然后將其放到 icon-coffee 的 content 中。
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}復制代碼<icon class="iconfont icon-coffee"></icon>復制代碼
以上是“使用矢量字體自定義小程序icon組件圖標的示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。