您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用Asp.net MVC實現微信分享功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
內嵌在微信中的網頁,右上角都會有一個默認的分享功能。如下圖所示,第一個為自定義的效果,第二個為默認的效果。實現了自定義的分享鏈接是不是更讓人有點擊的欲望?
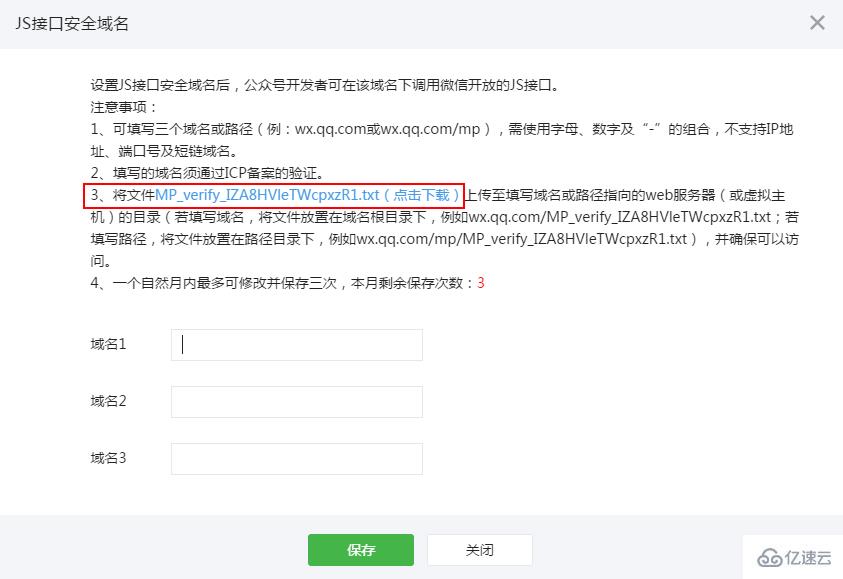
這需要使用微信的jssdk,先需要在微信公眾號后臺進行設置:公眾號設置-->功能設置-->JS接口安全域名。打開這個頁面之后你會看到下面的提示。需要先下載這個文件并上傳到指定域名的根目錄。

這個文件里面是一個字符串,從名稱看是用來校驗用的。先上傳了這個文件,你才能保存成功。這樣你就可以使用jssdk了。
首先要說明的是分享功能是一個配置功能,綁定在按鈕的click事件中是沒有效果的。也就是說只有點擊右上角的分享才有效果(有的文字內容分享不知道是怎么實現的)。官方的js有四個步驟,首先是引入jssdk:
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>
根據官方的配置參數,我們可以定義一個WXShareModel對象:
public class WXShareModel
{ public string appId { get; set; } public string nonceStr { get; set; } public long timestamp { get; set; } public string signature { get; set; } public string ticket { get; set; } public string url { get; set; } public void MakeSign()
{ var string1Builder = new StringBuilder();
string1Builder.Append("jsapi_ticket=").Append(ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url); var string1 = string1Builder.ToString();
signature = Util.Sha1(string1, Encoding.Default);
}
}然后是進行配置:
wx.config({
debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: '@Model.appId', // 必填,公眾號的唯一標識
timestamp: '@Model.timestamp', // 必填,生成簽名的時間戳
nonceStr: '@Model.nonceStr', // 必填,生成簽名的隨機串
signature: '@Model.signature',// 必填,簽名,見附錄1
jsApiList: ["checkJsApi", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2 });
wx.ready(function () {
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [ 'getNetworkType', 'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
//朋友圈 wx.onMenuShareTimeline({
title: '暖木科技', // 分享標題
link: 'http://www.warmwood.com/home/lampindex', // 分享鏈接
imgUrl: 'http://www.warmwood.com/images/s1.jpg',
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
}); //朋友 wx.onMenuShareAppMessage({
title: '暖木科技', // 分享標題
desc: '寶寶的睡眠很重要,你的睡眠也很重要', // 分享描述
link: 'http://www.warmwood.com/home/lampindex', // 分享鏈接
imgUrl: 'http://www.warmwood.com/images/s1.jpg', // 分享圖標
type: '', // 分享類型,music、video或link,不填默認為link
dataUrl: '', // 如果type是music或video,則要提供數據鏈接,默認為空
success: function () { // 用戶確認分享后執行的回調函數
alert("分享");
},
cancel: function () { // 用戶取消分享后執行的回調函數
alert("取消分享");
}
});
});然后剩下就是后端的事情了。后端的關鍵是獲取access_token和jsapi_ticket以及生成正確的簽名。另外如果要統計分享的數量,最好就是在success方法中進行統計了。
獲取access_token方法全平臺都是一致的。
public const string AccessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}"; public TokenResult GetAccessToken()
{ var url = string.Format(WxDeviceConfig.AccessTokenUrl, WxDeviceConfig.AppId, WxDeviceConfig.APPSECRET); var res = SendHelp.Send<TokenResult>(null, url, null, CommonJsonSendType.GET); return res;
}access_token的超時時間是7200秒,所以先可以緩存起來。SendHelp文章末尾可下載
access_token的作用就是為了獲取jsapi_ticket。用get方式獲取,url:https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi,返回的JSON對象如下。
{"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200}所以可以定義一個模型:
public class jsapiTicketModel
{ public string errcode { get; set; } public string errmsg { get; set; } public string ticket { get; set; } public string expires_in { get; set; }
}再完成獲取ticket的方法:
public jsapiTicketModel GetJsApiTicket(string accessToken)
{ var url = string.Format(WxPayConfig.Jsapi_ticketUrl, accessToken); return SendHelp.Send<jsapiTicketModel>(accessToken, url, "", CommonJsonSendType.GET);
}ticket過期時間也是7200秒,并且不能頻繁的請求,所以也需要再服務端緩存起來。
private void setCacheTicket(string cache)
{
_cacheManager.Set(tokenKey, cache, 7200);
}MemoryCacheManager:
 View Code
View Code
終于到這一步了,然后你在文檔中看到讓你失望的一幕:

么有C#的demo,支付那邊都提供了,為啥jssdk沒有提供,好吧先不吐槽了。官方也說明白簽名的規則。一開始我使用的是github.com/night-king/weixinSDK中的簽名:
public static string Sha1(string orgStr, string encode = "UTF-8")
{ var sha1 = new SHA1Managed(); var sha1bytes = System.Text.Encoding.GetEncoding(encode).GetBytes(orgStr); byte[] resultHash = sha1.ComputeHash(sha1bytes); string sha1String = BitConverter.ToString(resultHash).ToLower();
sha1String = sha1String.Replace("-", ""); return sha1String;
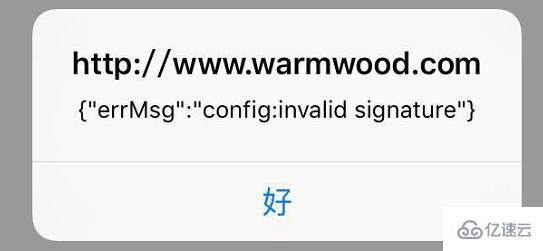
}//錯誤示例得出的結果和官方校驗的不一致,一直提示簽名錯誤。

正確的寫法是:
public static string Sha1(string orgStr, Encoding encode)
{
SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytes_in = encode.GetBytes(orgStr); byte[] bytes_out = sha1.ComputeHash(bytes_in);
sha1.Dispose(); string result = BitConverter.ToString(bytes_out);
result = result.Replace("-", ""); return result;
}和官方校驗的結果一直后,就ok了(忽略大小寫)。另外一個需要注意的地方是簽名中的url。如果頁面有參數,model中的url也需要帶參數,#號后面的不要。不然也是會報簽名錯誤。
public ActionResult H5Share()
{ var model = new WXShareModel();
model.appId = WxPayConfig.APPID;
model.nonceStr = WxPayApi.GenerateNonceStr();
model.timestamp = Util.CreateTimestamp();
model.ticket = GetTicket();
model.url = "http://www.warmwood.com/AuthWeiXin/share";// domain + Request.Url.PathAndQuery; model.MakeSign();
Logger.Debug("獲取到ticket:" + model.ticket);
Logger.Debug("獲取到簽名:" + model.signature); return View(model);
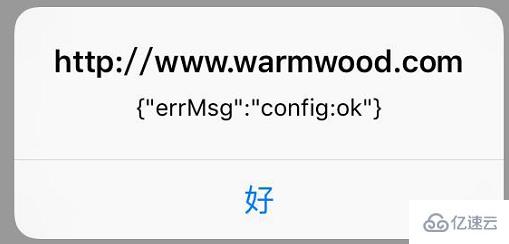
}wx.config中的debug為true會alert各種操作結果。參數正確之后界面會提示:

以上是“如何使用Asp.net MVC實現微信分享功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。