您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信開發中掃碼登錄處理的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在現今很多網站里面,都使用了微信開放平臺的掃碼登錄認證處理,這樣做相當于把身份認證交給較為權威的第三方進行認證,在應用網站里面可以不需要存儲用戶的密碼了。本篇介紹如何基于微信開放平臺的掃碼進行網站的登陸處理。
要使用網站的掃碼登錄處理,就需要先進行微信開放平臺帳號的開發者資質認證,提交相關的資料,以及交付每年300元的認證費用。

認證后,建立相關的網站應用后,就有相關的APPID和APPSecret了,這些關鍵的參數就可以用來獲取相關的用戶信息了。
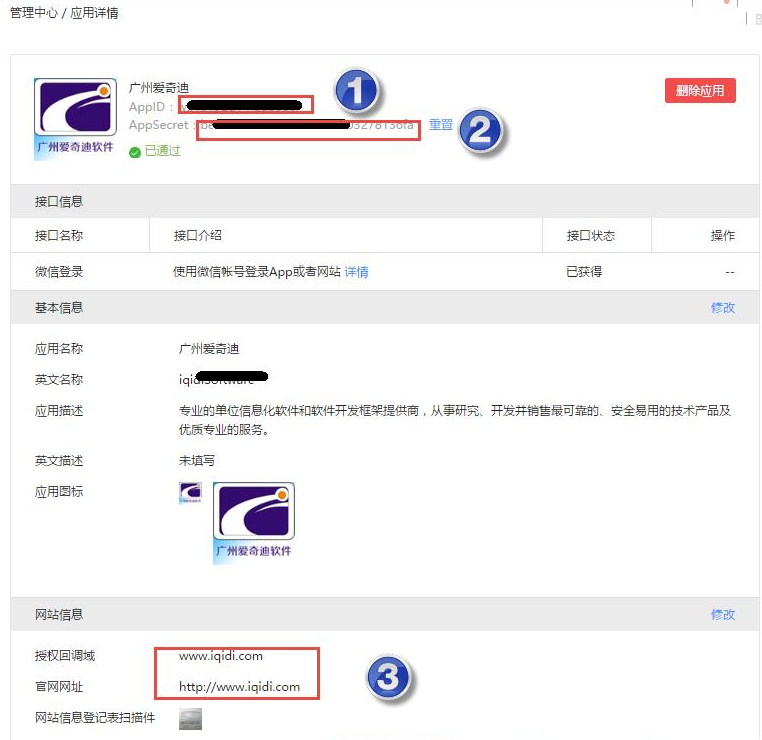
網站應用的應用詳情界面如下所示。

整個開放平臺感覺沒有多少東西,不過需要收費認證才能使用這些功能,感覺不是很爽。
我們采用的掃碼登錄,需要通過開放平臺獲取用戶的信息,因此還需要設置獲取用戶基本信息接口的域名,否則無法獲取信息,從而會導致重定向出錯。
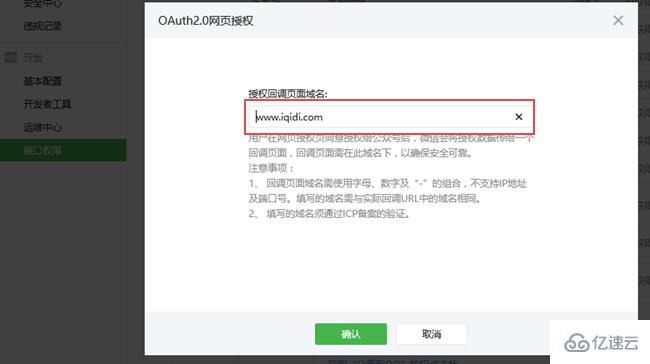
設置域名在【接口權限】【網頁賬號】【網頁授權獲取用戶基本信息】的修改入口,如下圖所示。

然后在彈出的對話框里面輸入授權回調的域名即可。

這樣設置就可以確保獲取到用戶信息了。
網站應用微信登錄是基于OAuth3.0協議標準構建的微信OAuth3.0授權登錄系統。
在進行微信OAuth3.在進行微信OAuth3.0授權登錄接入之前,在微信開放平臺注冊開發者帳號,并擁有一個已審核通過的網站應用,并獲得相應的AppID和AppSecret,申請微信登錄且通過審核后,可開始接入流程。
微信OAuth3.0授權登錄讓微信用戶使用微信身份安全登錄第三方應用或網站,在微信用戶授權登錄已接入微信OAuth3.0的第三方應用后,第三方可以獲取到用戶的接口調用憑證(access_token),通過access_token可以進行微信開放平臺授權關系接口調用,從而可實現獲取微信用戶基本開放信息和幫助用戶實現基礎開放功能等。
微信OAuth3.0授權登錄目前支持authorization_code模式,適用于擁有server端的應用授權。該模式整體流程為:
1. 第三方發起微信授權登錄請求,微信用戶允許授權第三方應用后,微信會拉起應用或重定向到第三方網站,并且帶上授權臨時票據code參數;2. 通過code參數加上AppID和AppSecret等,通過API換取access_token;3. 通過access_token進行接口調用,獲取用戶基本數據資源或幫助用戶實現基本操作。
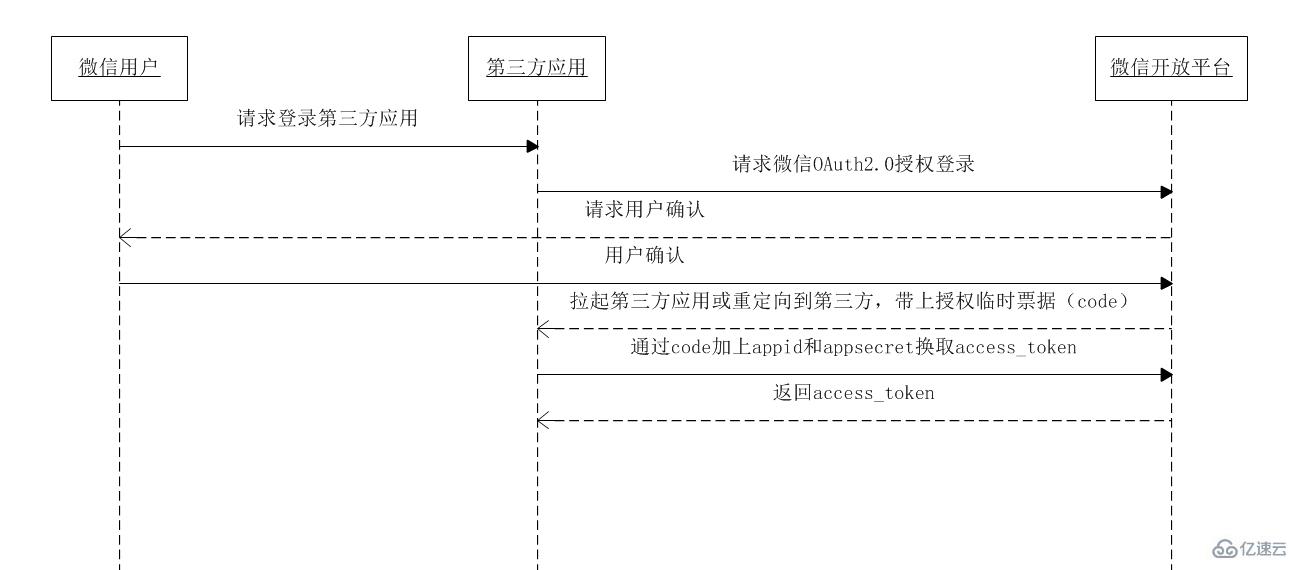
獲取access_token時序圖:

從上圖我們可以大概了解整個掃碼登陸的處理過程。
1)用戶身份的綁定
為了實現二維碼掃碼登錄,我們需要在現有系統里面綁定用戶的微信,這樣才能在用戶掃碼的時候,判斷用戶的身份從而實現自動登錄的過程。
我們可以在用戶管理里面進行統一設置,也可以在常規用戶登錄(用戶名+密碼)后進行設置,這個主要看我們是否需要保留用戶名密碼登陸這種方式。
例如可以在用戶管理里面統一綁定,也就是在創建用戶的時候,讓用戶綁定下微信,獲取微信的唯一標識。

也可以在保留用戶名密碼的登陸方式外,讓用戶登陸系統后自行進行綁定微信即可。

上面的界面,就是在一個頁面里面彈出一個層,然后請求二維碼顯示即可,如下界面代碼所示。
<p id="pWechat" class="easyui-dialog" style="width:450px;height:350px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p>
<h5>掃描用戶二維碼,進行綁定</h5>
</p>
<p align="center">
<img id="imgQRcode" alt="使用微信掃碼進行綁定" style="height:200px;width:auto" />
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">關閉</a>
</p>
</p>上面的層在打開的時候,我們使用JS來動態獲取二維碼進行顯示,具體JS代碼如下所示。
//綁定微信登陸
function BindWechat() { var url = "http://www.iqidi.com/H5/BindWechat?id=@Session["UserID"]";
url = encodeURIComponent(url); $("#imgQRcode").attr("src", "/H5/QR?url=" + url); //打開綁定窗口
$("#pWechat").dialog('open').dialog('setTitle', '使用微信掃碼進行綁定');
}上面的JS只是做前端的數據請求和顯示,具體的QR動作Action其實就是生成掃描二維碼的過程,這個二維碼其實就是采用通用的方式,來構建一個指向我們綁定賬號的地址,從而實現我們綁定賬號的判斷,二維碼的生成過程如下所示。
/// <summary>
/// 轉換二維碼連接為圖片格式 /// </summary>
/// <param name="url">二維碼連接</param>
/// <returns></returns> [HttpGet] public ActionResult QR(string url)
{ //初始化二維碼生成工具
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE;
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
qrCodeEncoder.QRCodeVersion = 0;
qrCodeEncoder.QRCodeScale = 4; //將字符串生成二維碼圖片
var image = qrCodeEncoder.Encode(url, Encoding.Default); //保存為PNG到內存流
MemoryStream ms = new MemoryStream();
image.Save(ms, ImageFormat.Png);
image.Dispose(); return File(ms.ToArray(), "image/Png");
}為了實現用戶的綁定,我們需要獲取當前用戶的身份信息,因此需要在BindWeChat的操作里面做一個轉向處理,如下接口所示。
/// <summary> /// 生成綁定微信的地址 /// </summary> /// <returns></returns> public ActionResult BindWechat()
這個函數處理里面,我們需要重新定向處理,我們把它定向到BindAccount函數里面,方便獲取用戶的openid和其他必要的信息。
另外我們基于微信開放平臺的應用,建立了一個和微信賬號信息的聯系,因此創建數據庫信息如下所示。

也就是一個具體的開放平臺應用對應著一個具體的微信賬號,這樣我們就可以充分利用配置進行處理了。
上面提到的BindAccount的處理的邏輯就是獲取必要的信息,然后在數據庫層面對身份信息進行驗證,具體代碼如下所示。
/// <summary>
/// 綁定用戶微信號 /// </summary>
/// <param name="id">賬號ID</param>
/// <returns></returns>
public ActionResult BindAccount()
{
WebAppInfo appInfo = GetWebApp(ConfigData.WebAppId);
AccountInfo accountInfo = GetAccount(appInfo.AccountNo); var htResult = GetOpenIdAndUnionId(accountInfo.UniteAppId, accountInfo.UniteAppSecret);//存儲openid方便使用
string openid = htResult["openid"].ToString(); var unionid = htResult["unionid"].ToString(); var userid = Request.QueryString["id"]; var state = Request.QueryString["state"];
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(userid))
{
CommonResult result = BLLFactory<User>.Instance.BindUser(openid, unionid, userid.ToInt32()); if (result.Success)
{ return BindSuccess();
} else
{ return BindFail();
}
} else
{ throw new WeixinException("無法獲取openid" + string.Format(", openid:{0}, userid:{1}", openid, userid));
}
}在綁定的過程,我們需要考慮綁定正確賬號,重復綁定其他賬號,無效綁定幾種情況,如果成功綁定正確賬號(可多次處理結果一樣),那么得到界面如下所示(這個界面的樣式采用了weui的樣式)。


上面綁定了賬號后,就可以通過掃碼進行登錄了,掃碼回調的時候我們有自己的判斷處理,掃碼界面如下所示(我們在保留用戶名密碼登陸的方式外,增加了一個掃碼登錄的處理)。
如果是Bootstrap的界面效果

如果是EasyUI的界面效果

這個和前面的二維碼顯示規則差不多,不過他們的連接地址是不同的,這個地方用到了開放平臺的接口,也就是我們前面提到開放平臺認證的接口了。
上面的掃碼登錄的界面代碼如下所示。
<!--二維碼掃描登陸的界面層-->
<p id="pWechat" class="easyui-dialog" style="width:550px;height:500px;padding:10px 20px"
closed="true" resizable="true" modal="true" iconcls="icon-setting">
<p id="login_container" align="center">
</p>
<p align="right">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript: $('#pWechat').dialog('close')">關閉</a>
</p>
</p>上面代碼需要引入JS文件,并使用微信JSSDK的API進行顯示的。
<!--使用微信掃碼進行登陸-->
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
<script language="javascript">
function OpenJSLogin() { var obj = new WxLogin({
id: "login_container",
appid: "@ViewBag.appid",
scope: "snsapi_login",
redirect_uri: "@ViewBag.redirect_uri",
state: "@ViewBag.state",
style: "black",
href: ".impowerBox .qrcode {width: 200px;}"
}); //打開綁定窗口 $("#pWechat").dialog('open').dialog('setTitle', '使用微信掃碼進行登陸');
} </script>這個里面的參數,如APPID就是來源我們認證后的開放平臺參數。
這些信息我們在MVC控制器后面獲取后綁定在ViewBag,方便界面前端的使用。
//使用JSLogin登陸
WebAppInfo appInfo = BLLFactory<WebApp>.Instance.FindByID(ConfigData.WebAppId);
ArgumentValidation.CheckForNullReference(appInfo, "Web應用程序appInfo"); if (appInfo != null)
{
ViewBag.appid = appInfo.OpenAppID;
ViewBag.redirect_uri = appInfo.LoginCallBackUrl;
ViewBag.state = ConfigData.AuthState;
}其中的redirect_uri是通過數據庫獲取的LoginCallBackUrl地址,這個地址類似如下格式:www.iqidi.com/H5/callback?uid=iqidiSoftware
也就是我們在開放平臺處理返回后進行的回調處理。
通過開放平臺的APPID和APPSecret,我們可以獲取到對應的接口調用憑證,然后根據接口憑證,以及openid,獲得用戶的公眾平臺統一的UnionID,這個標識是我們用戶的唯一標識,代碼如下所示。
var result = baseApi.GetAuthToken(appid, appsecret, code); if (result != null && !string.IsNullOrEmpty(result.openid))
{
openid = result.openid; var unionResult = baseApi.GetSnsapiUserInfo(result.access_token, result.openid);
ht.Add("openid", openid);
ht.Add("unionid", unionResult != null ? unionResult.unionid : "");
}有了unionid我們就可以根據這個標識在我們的用戶數據庫里面查找對應的用戶,如下代碼所示。
//開放平臺的OpenID,不是公眾號的OpenID,需要轉換為unionid
if (!string.IsNullOrEmpty(openid) && !string.IsNullOrEmpty(unionid))
{
UserInfo userInfo = BLLFactory<User>.Instance.FindByUnionId(unionid);然后判斷我們去到的用戶信息是否正確,如下代碼所示
if (userInfo != null)
{
CommonResult loginResult = CheckLogin(userInfo.Name); if (!loginResult.Success)
{
LogHelper.Info(string.Format("用戶登陸不成功,{0}", loginResult.ErrorMessage));
} //登陸成功后的重定向地址
var url = appInfo.HomeUrl; //例如:http://www.iqidi.com/Home
return Redirect(url);
}如果不成功,那么我們定向到指定的界面即可。
//如不成功,最后都統一提示信息
ViewBag.Error = "獲取信息失敗,登陸錯誤"; return View("LoginError");如果我們登陸成功后,需要設置一些Session信息或者Cookie信息,那么就可以通過CheckLogin函數進行處理即可。
以上就是我們結合微信開放平臺實現微信掃碼登錄的過程,其中整個過程就是用到了下面幾個過程。
JS微信登錄主要用途:網站希望用戶在網站內就能完成登錄,無需跳轉到微信域下登錄后再返回,提升微信登錄的流暢性與成功率。 網站內嵌二維碼微信登錄JS實現辦法:
步驟1:在頁面中先引入如下JS文件(支持https):
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
步驟2:在需要使用微信登錄的地方實例以下JS對象:
var obj = new WxLogin({
id:"login_container",
appid: "",
scope: "",
redirect_uri: "",
state: "",
style: "",
href: ""
});通過code獲取access_token
api.weixin.qq.com/sns/oauth3/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
獲取access_token后,進行接口調用,
對于接口作用域(scope),能調用的接口有以下:
| 授權作用域(scope) | 接口 | 接口說明 |
|---|---|---|
| snsapi_base | /sns/oauth3/access_token | 通過code換取access_token、refresh_token和已授權scope |
| /sns/oauth3/refresh_token | 刷新或續期access_token使用 | |
| /sns/auth | 檢查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 獲取用戶個人信息 |
其中snsapi_base屬于基礎接口,若應用已擁有其它scope權限,則默認擁有snsapi_base的權限。使用snsapi_base可以讓移動端網頁授權繞過跳轉授權登錄頁請求用戶授權的動作,直接跳轉第三方網頁帶上授權臨時票據(code),但會使得用戶已授權作用域(scope)僅為snsapi_base,從而導致無法獲取到需要用戶授權才允許獲得的數據和基礎功能。
通過上面接口,我們可以獲得相應的用戶身份信息,因此可以結合我們用戶數據庫進行用戶身份的認定和處理,并設置必要的Session或者Cookie信息等,最后定位到我們的應用主界面即可。
以上是“微信開發中掃碼登錄處理的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。