您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序如何實現貪吃蛇,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
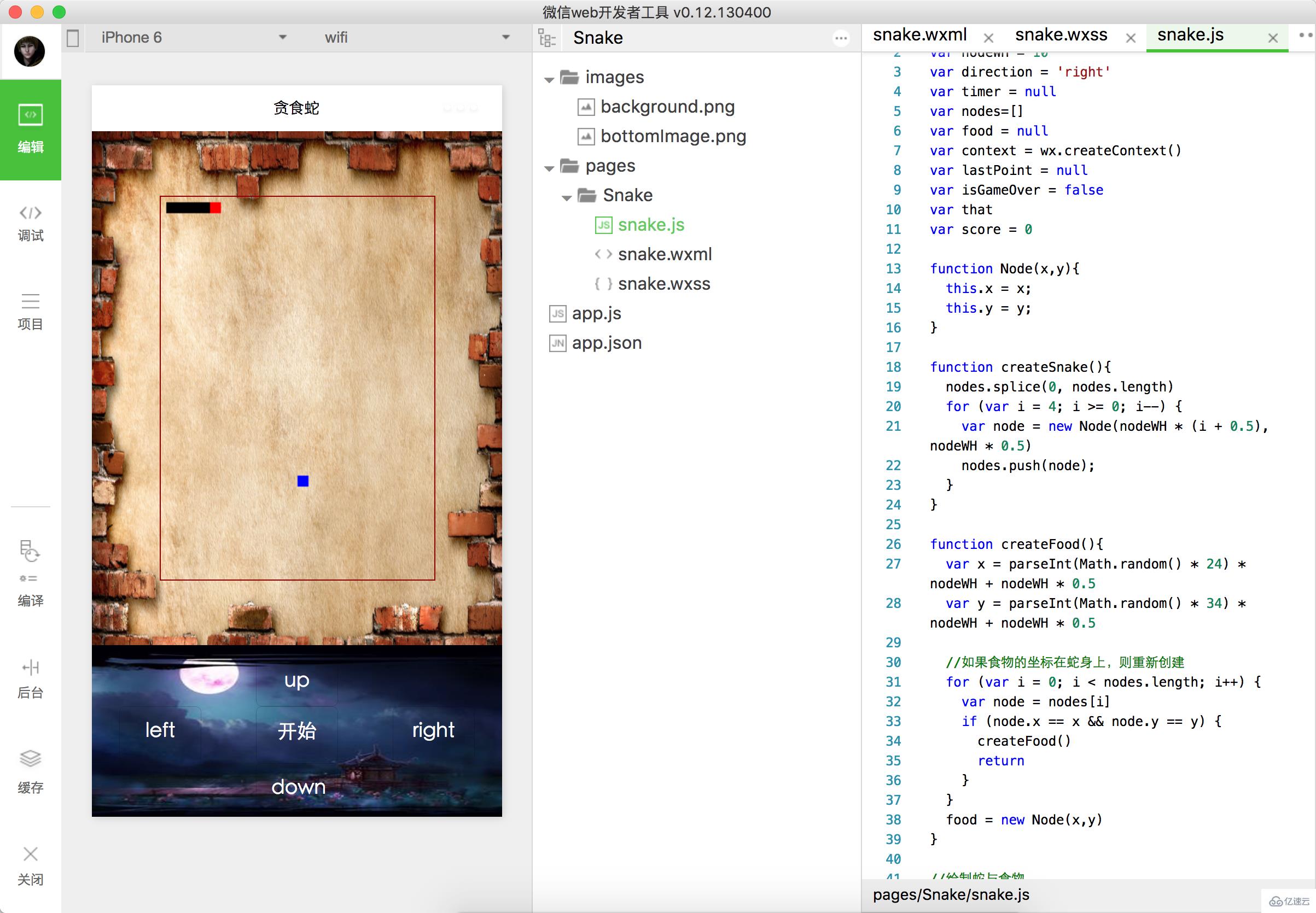
頁面布局

就是這個樣子的,游戲界面跟之前的OC版是差不多的,以筆者的水平,只能設計成這樣了,畢竟不是專業的,話說這蛇怎么長的像個J(和)B(諧)啊:joy:
先來看看用來添加組件的wxml文件
<view class="backView">
<canvas canvas-id="snakeCanvas" class="canvas"/>
</view>
<view class="controlView">
<button class="btnClass" bindtap="changeDirection" id="up">up</button>
<view style="display:flex; height:33.33%">
<button class="btnClass" bindtap="changeDirection" id="left">left</button>
<button class="btnClass" bindtap="startGame" >{{btnTitle}}</button>
<button class="btnClass" bindtap="changeDirection" id="right">right</button>
</view>
<button class="btnClass" bindtap="changeDirection" id="down">down</button>
</view>內容是相當簡單滴,上面一個view,里面放一個畫布,下面一個view,里面放5個按鈕
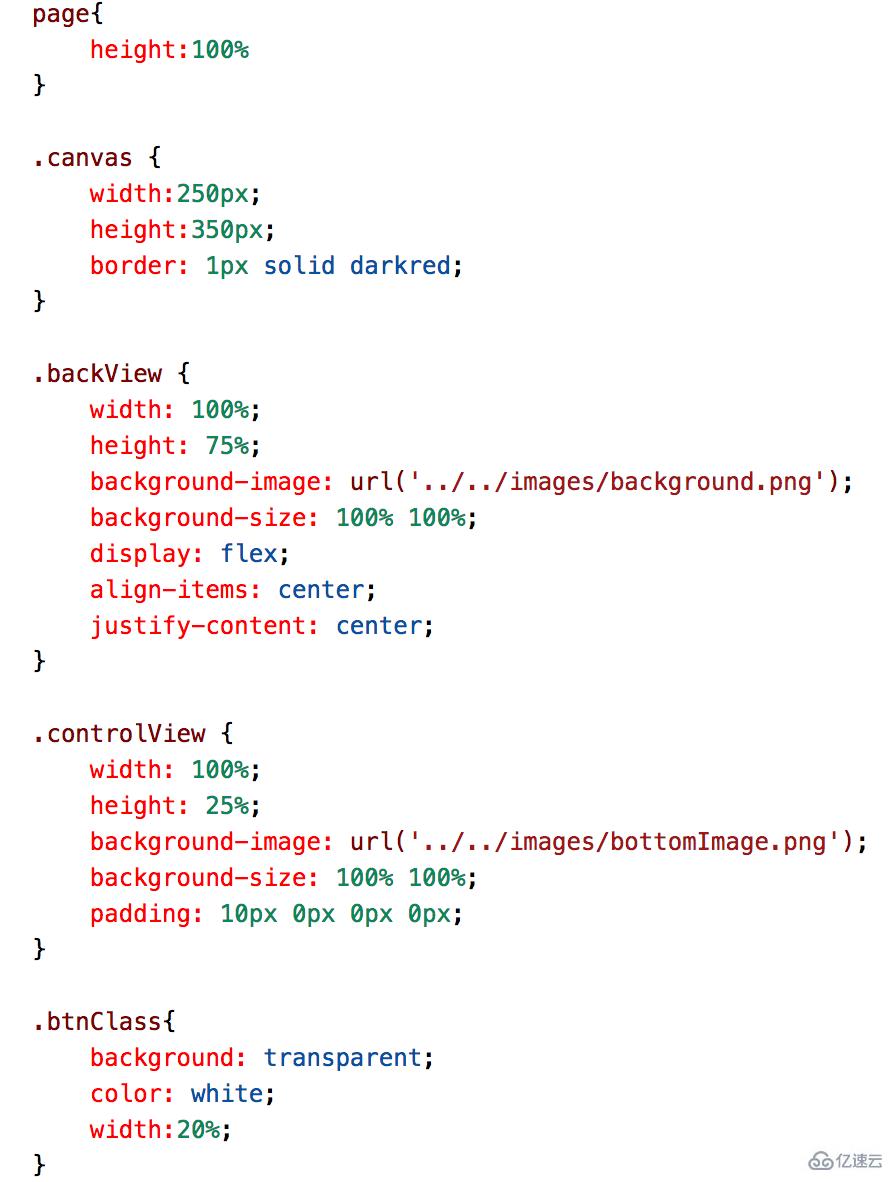
再來看看wxss布局

內容不多,其實筆者對CSS也不是很了解,很多年前學習過,然而早隨著:hankey:排出去了,也許還有更優的布局方式,不過湊合著用吧
功能實現
布局還是很簡單的,雖然不熟,但是多嘗試幾下還是可以弄出來的,接下來功能邏輯的實現才是重點,編程語言當然是js了。
話說筆者當年學js的時候,可是寫了滿滿一本的筆記,然而......算了,過去的就讓他過去吧,往事不提也罷。
思路其實與OC版的一樣
蛇:創建一個點坐標數組,然后以坐標點為中心在畫布上畫矩形
食物:隨機一個坐標點,該點不能在蛇身上,否則重新隨機
蛇的移動:把蛇尾的坐標移到蛇頭前面就行了
吃到食物:每次蛇移動完畢后,如果蛇頭的坐標與食物的坐標一樣,則蛇增長
蛇的增長:在蛇尾后面加一個點坐標即可
游戲結束:蛇頭越界或撞到自己身體即游戲結束
創建蛇
//創建蛇,初始為5節,nodeWH為矩形的邊長
function createSnake(){
nodes.splice(0, nodes.length) //清空數組
for (var i = 4; i >= 0; i--) {
var node = new Node(nodeWH * (i + 0.5), nodeWH * 0.5)
nodes.push(node);
}
}創建食物
function createFood(){
//矩形的邊長為10,畫布寬度為250,高度為350,所以x只能取5-245,y只能取5-345
var x = parseInt(Math.random() * 24) * nodeWH + nodeWH * 0.5
var y = parseInt(Math.random() * 34) * nodeWH + nodeWH * 0.5
//如果食物的坐標在蛇身上,則重新創建
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i]
if (node.x == x && node.y == y) {
createFood()
return
}
}
//Node為自定義的類,有兩個屬性x和y,表示坐標
food = new Node(x,y)
}蛇的移動
蛇的移動是有方向的,所以用一個變量direction來記錄蛇的移動方向,游戲開始時,默認是向右移動。
上面有說到蛇的移動就是把蛇尾的坐標移到蛇頭前面,但是這個前面并不是固定的,而是根據方向來判斷的,如果向右移動則右邊為前方,以此類推
吃到食物與蛇增長
每次移動完畢后,判斷蛇頭的坐標是否與食物的坐標相等就OK了,吃到食物后蛇的長度會增加,并且要創建一個新的食物
function isEatedFood(){
var head = nodes[0]
if (head.x == food.x && head.y == food.y) {
score++
nodes.push(lastPoint)
createFood()
}
}上面的代碼中,lastPoint就是蛇每次移動前,蛇尾的坐標,如果移動后吃到食物,那么直接在移動前的蛇尾處加上一節即可
游戲結束
每次移動后,都要判斷蛇頭是否超過畫布,或者撞到自己的身體
function isDestroy(){
var head = nodes[0]
//判斷是否撞到自己身體
for (var i = 1; i < nodes.length; i++) {
var node = nodes[i]
if (head.x == node.x && head.y == node.y) {
gameOver()
}
}
//判斷水平方向是否越界
if (head.x < 5 || head.x > 245) {
gameOver()
}
//判斷垂直方向是否越界
if (head.y < 5 || head.y > 345) {
gameOver()
}
}界面繪制
每次移動都要繪制,所以需要一個定時器,筆者用的setInterval
function move(){
lastPoint = nodes[nodes.length - 1]
var node = nodes[0]
var newNode = {x: node.x, y: node.y}
switch (direction) {
case 'up':
newNode.y -= nodeWH;
break;
case 'left':
newNode.x -= nodeWH;
break;
case 'right':
newNode.x += nodeWH;
break;
case 'down':
newNode.y += nodeWH;
break;
}
nodes.pop()
nodes.unshift(newNode)
moveEnd()
}
function startGame() {
if (isGameOver) {
direction = 'right'
createSnake()
createFood()
score = 0
isGameOver = false
}
timer = setInterval(move,300)
}網上說setInterval的性能并不怎么好,建議用requestAnimationFrame,但是很遺憾,筆者不會用,準確的說是不知道怎么暫停
var animateId = 0
function move(){
.
.
.
animateId = requestAnimationFrame(move)
}
function startGame(){
.
.
.
animateId = requestAnimationFrame(move)
}使用上面的方法可以實現蛇的移動與界面重繪,然而每次執行animateId都會被賦予新的值,所以使用cancelAnimationFrame(animateId)無法暫停。
關于“微信小程序如何實現貪吃蛇”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。