您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用Koa2開發微信二維碼掃碼支付,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前段時間在開發一個功能,要求是通過微信二維碼進行掃碼支付。這個情景我們屢見不鮮了,各種電子商城、線下的自動販賣機等等都會有這個功能。平時只是使用者,如今變為開發者,也是有不小的坑。所以特此寫一篇博客記錄一下。
注: 要開發微信二維碼支付,你必須要有相應的商戶號的權限,否則你是無法開發的。若無相應權限,本文不推薦閱讀。
兩種模式
打開微信支付的文檔,我們可以看到兩種支付模式:模式一和模式二。這二者的流程圖微信的文檔里都給出了(不過說實話畫得真的有點丑)。
文檔里指出了二者的區別:
模式一開發前,商戶必須在公眾平臺后臺設置支付回調URL。URL實現的功能:接收用戶掃碼后微信支付系統回調的productid和openid。
模式二與模式一相比,流程更為簡單,不依賴設置的回調支付URL。商戶后臺系統先調用微信支付的統一下單接口,微信后臺系統返回鏈接參數code_url,商戶后臺系統將code_url值生成二維碼圖片,用戶使用微信客戶端掃碼后發起支付。注意:code_url有效期為2小時,過期后掃碼不能再發起支付。
模式一是我們平時在網購的時候比較常見的,會彈出一個專門的頁面用于掃碼支付,然后支付成功后這個頁面會再次跳轉回回調頁面,通知你支付成功。第二種的話想對少一些,不過第二種開發起來相對簡單點。 本文主要介紹模式二的開發 。
搭建Koa2的簡單開發環境
快速搭建Koa2的開發環境我推薦可以使用koa-generator 。腳手架能幫我們省去Koa項目一開始的一些基本中間件的書寫步驟。(如果你想學習Koa最好自己搭建一個。如果你已經會Koa了就可以使用一些快速腳手架了。)
首先全局安裝 koa-generator :
npm install -g koa-generator #or yarn global add koa-generator
然后找一個目錄用來存放Koa項目,我們打算給這個項目取個名字叫做 koa-wechatpay ,然后就可以輸入 koa2 koa-wechatpay 。然后腳手架會自動創建相應文件夾 koa-wechatpay ,并生成基本骨架。進入這個文件夾,安裝相應的插件。輸入:
npm install #or yarn
接著你可以輸入 npm start 或者 yarn start 來運行項目(默認監聽在3000端口)。
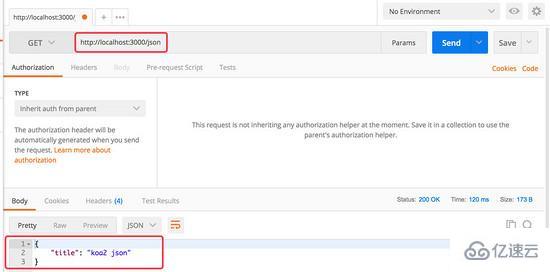
如果不出意外,你的項目跑起來了,然后我們用postman測試一下:
這條路由是在 routes/index.js 里。

如果你看到了
{
"title": "koa2 json"
}就說明沒問題。(如果有問題,檢查一下是不是端口被占用了等等。)
接下來在 routes 文件夾里我們新建一個 wechatpay.js 的文件用來書寫我們的流程。
簽名
跟微信的服務器交流很關鍵的一環是簽名必須正確,如果簽名不正確,那么一切都白搭。
首先我們需要去公眾號的后臺獲取我們所需要的如下相應的id或者key的信息。其中 notify_url 和 server_ip 是用于當我們支付成功后,微信會主動往這個url post 支付成功的信息。
簽名算法如下:https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=4_3
為了簽名正確,我們需要安裝一下 md5 。
npm install md5 --save #or yarn add md5
const md5 = require('md5')
const appid = 'xxx'
const mch_id = 'yyy'
const mch_api_key = 'zzz'
const notify_url = 'http://xxx/api/notify' // 服務端可訪問的域名和接口
const server_ip = 'xx.xx.xx.xx' // 服務端的ip地址
const trade_type = 'NATIVE' // NATIVE對應的是二維碼掃碼支付
let body = 'XXX的充值支付' // 用于顯示在支付界面的提示詞然后開始寫簽名函數:
const signString = (fee, ip, nonce) => {
let tempString = `appid=${appid}&body=${body}&mch_id=${mch_id}&nonce_str=${nonce}¬ify_url=${notify_url}&out_trade_no=${nonce}&spbill_create_ip=${ip}&total_fee=${fee}&trade_type=${trade_type}&key=${mch_api_key}`
return md5(tempString).toUpperCase()
}其中 fee 是要充值的費用,以分為單位。比如要充值1塊錢, fee 就是100。ip是個比較隨意的選項,只要符合規則的ip經過測試都是可以的,下文里我用的是 server_ip 。 nonce 就是微信要求的不重復的32位以內的字符串,通常可以使用訂單號等唯一標識的字符串。
由于跟微信的服務器交流都是用xml來交流,所以現在我們要手動組裝一下post請求的 xml :
const xmlBody = (fee, nonce_str) => {
const xml = `
<xml>
<appid>${appid}</appid>
<body>${body}</body>
<mch_id>${mch_id}</mch_id>
<nonce_str>${nonce_str}</nonce_str>
<notify_url>${notify_url}</notify_url>
<out_trade_no>${nonce_str}</out_trade_no>
<total_fee>${fee}</total_fee>
<spbill_create_ip>${server_ip}</spbill_create_ip>
<trade_type>NATIVE</trade_type>
<sign>${signString(fee, server_ip, nonce_str)}</sign>
</xml>
`
return {
xml,
out_trade_no: nonce_str
}
}如果你怕自己的簽名的 xml 串有問題,可以提前在微信提供的簽名校驗工具里先校驗一遍,看看是否能通過。
發送請求
因為需要跟微信服務端發請求,所以我選擇了 axios 這個在瀏覽器端和node端都能發起ajax請求的庫。
安裝過程不再贅述。繼續在 wechatpay.js 寫發請求的邏輯。
由于微信給我們返回的也將是一個xml格式的字符串。所以我們需要預先寫好解析函數,將xml解析成js對象。為此你可以安裝一個 xml2js 。安裝過程跟上面的類似,不再贅述。
微信會給我們返回一個諸如下面格式的 xml 字符串:
<xml><return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wx742xxxxxxxxxxxxx]]></appid> <mch_id><![CDATA[14899xxxxx]]></mch_id> <nonce_str><![CDATA[R69QXXXXXXXX6O]]></nonce_str> <sign><![CDATA[79F0891XXXXXX189507A184XXXXXXXXX]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx152316xxxxxxxxxxxxxxxxxxxxxxxxxxx]]></prepay_id> <trade_type><![CDATA[NATIVE]]></trade_type> <code_url><![CDATA[weixin://wxpay/xxxurl?pr=dQNakHH]]></code_url> </xml>
我們的目標是轉為如下的js對象,好讓我們用js來操作數據:
{
return_code: 'SUCCESS', // SUCCESS 或者 FAIL
return_msg: 'OK',
appid: 'wx742xxxxxxxxxxxxx',
mch_id: '14899xxxxx',
nonce_str: 'R69QXXXXXXXX6O',
sign: '79F0891XXXXXX189507A184XXXXXXXXX',
result_code: 'SUCCESS',
prepay_id: 'wx152316xxxxxxxxxxxxxxxxxxxxxxxxxxx',
trade_type: 'NATIVE',
code_url: 'weixin://wxpay/xxxurl?pr=dQNakHH' // 用于生成支付二維碼的鏈接
}于是我們寫一個函數,調用 xml2js 來解析xml:
// 將XML轉為JS對象
const parseXML = (xml) => {
return new Promise((res, rej) => {
xml2js.parseString(xml, {trim: true, explicitArray: false}, (err, json) => {
if (err) {
rej(err)
} else {
res(json.xml)
}
})
})
}上面的代碼返回了一個 Promise 對象,因為 xml2js 的操作是在回調函數里返回的結果,所以為了配合Koa2的 async 、 await ,我們可以將其封裝成一個 Promise 對象,將解析完的結果通過 resolve 返回回去。這樣就能用 await 來取數據了:
const axios = require('axios')
const url = 'https://api.mch.weixin.qq.com/pay/unifiedorder' // 微信服務端地址
const pay = async (ctx) => {
const form = ctx.request.body // 通過前端傳來的數據
const orderNo = 'XXXXXXXXXXXXXXXX' // 不重復的訂單號
const fee = form.fee // 通過前端傳來的費用值
const data = xmlBody(fee, orderNo) // fee是費用,orderNo是訂單號(唯一)
const res = await axios.post(url, {
data: data.xml
}).then(async res => {
const resJson = await parseXML(res.data)
return resJson // 拿到返回的數據
}).catch(err => {
console.log(err)
})
if (res.return_code === 'SUCCESS') { // 如果返回的
return ctx.body = {
success: true,
message: '請求成功',
code_url: res.code_url, // code_url就是用于生成支付二維碼的鏈接
order_no: orderNo // 訂單號
}
}
ctx.body = {
success: false,
message: '請求失敗'
}
}
router.post('/api/pay', pay)
module.exports = router然后我們要將這個router掛載到根目錄的 app.js 里去。
找到之前默認的兩個路由,一個 index ,一個 user :
const index = require('./routes/index')
const users = require('./routes/users')
const wechatpay = require('./routes/wechatpay') // 加在這里然后到頁面底下掛載這個路由:
// routes app.use(index.routes(), index.allowedMethods()) app.use(users.routes(), users.allowedMethods()) app.use(wechatpay.routes(), users.allowedMethods()) // 加在這里
于是你就可以通過發送 /api/pay 來請求二維碼數據啦。(如果有跨域需要自己考慮解決跨域方案,可以跟Koa放在同域里,也可以開一層proxy來轉發,也可以開CORS頭等等)
注意, 本例里是用前端來生成二維碼,其實也可以通過后端生成二維碼,然后再返回給前端。不過為了簡易演示,本例采用前端通過獲取 code_url 后,在前端生成二維碼。
展示支付二維碼
前端我用的是 Vue ,當然你可以選擇你喜歡的前端框架。這里關注點在于通過拿到剛才后端傳過來的 code_url 來生成二維碼。
在前端,我使用的是 @xkeshi/vue-qrcode 這個庫來生成二維碼。它調用特別簡單:
import VueQrcode from '@xkeshi/vue-qrcode'
export default {
components: {
VueQrcode
},
// ...其他代碼
}然后就可以在前端里用 <vue-qrcode> 的組件來生成二維碼了:
<vue-qrcode :value="codeUrl" :options="{ size: 200 }">放到Dialog里就是這樣的效果:
文本是我自己添加的

付款成功自動刷新頁面
有兩種將支付成功寫入數據庫的辦法。
一種是在打開了掃碼對話框后,不停向微信服務端輪詢支付結果,如果支付成功,那么就向后端發起請求,告訴后端支付成功,讓后端寫入數據庫。
一種是后端一直開著接口,等微信主動給后端的 notify_url 發起post請求,告訴后端支付結果,讓后端寫入數據庫。然后此時前端向后端輪詢的時候應該是去數據庫取輪詢該訂單的支付結果,如果支付成功就關閉Dialog。
第一種比較簡單但是不安全:試想萬一用戶支付成功的同時關閉了頁面,或者用戶支付成功了,但是網絡有問題導致前端沒法往后端發支付成功的結果,那么后端就一直沒辦法寫入支付成功的數據。
第二種雖然麻煩,但是保證了安全。所有的支付結果都必須等微信主動向后端通知,后端存完數據庫后再返回給前端消息。這樣哪怕用戶支付成功的同時關閉了頁面,下次再打開的時候,由于數據庫已經寫入了,所以拿到的也是支付成功的結果。
所以 付款成功自動刷新頁面 這個部分我們分為兩個部分來說:
前端部分
Vue的data部分
data: {
payStatus: false, // 未支付成功
retryCount: 0, // 輪詢次數,從0-200
orderNo: 'xxx', // 從后端傳來的order_no
codeUrl: 'xxx' // 從后端傳來的code_url
}在methods里寫一個查詢訂單信息的方法:
// ...
handleCheckBill () {
return setTimeout(() => {
if (!this.payStatus && this.retryCount < 120) {
this.retryCount += 1
axios.post('/api/check-bill', { // 向后端請求訂單支付信息
orderNo: this.orderNo
})
.then(res => {
if (res.data.success) {
this.payStatus = true
location.reload() // 偷懶就用reload重新刷新頁面
} else {
this.handleCheckBill()
}
}).catch(err => {
console.log(err)
})
} else {
location.reload()
}
}, 1000)
}在打開二維碼Dialog的時候,這個方法就啟用了。然后就開始輪詢。我訂了一個時間,200s后如果還是沒有付款信息也自動刷新頁面。實際上你可以自己根據項目的需要來定義這個時間。
后端部分
前端到后端只有一個接口,但是后端有兩個接口。一個是用來接收微信的推送,一個是用來接收前端的查詢請求。
先來寫最關鍵的微信的推送請求處理。由于我們接收微信的請求是在Koa的路由里,并且是以流的形式傳輸的。需要讓Koa支持解析xml格式的body,所以需要安裝一個rawbody 來獲取xml格式的body。
// 處理微信支付回傳notify
// 如果收到消息要跟微信回傳是否接收到
const handleNotify = async (ctx) => {
const xml = await rawbody(ctx.req, {
length: ctx.request.length,
limit: '1mb',
encoding: ctx.request.charset || 'utf-8'
})
const res = await parseXML(xml) // 解析xml
if (res.return_code === 'SUCCESS') {
if (res.result_code === 'SUCCESS') { // 如果都為SUCCESS代表支付成功
// ... 這里是寫入數據庫的相關操作
// 開始回傳微信
ctx.type = 'application/xml' // 指定發送的請求類型是xml
// 回傳微信,告訴已經收到
return ctx.body = `<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
</xml>
`
}
}
// 如果支付失敗,也回傳微信
ctx.status = 400
ctx.type = 'application/xml'
ctx.body = `<xml>
<return_code><![CDATA[FAIL]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
</xml>
`
}
router.post('/api/notify', handleNotify)這里的坑就是Koa處理微信回傳的xml。如果不知道是以 raw-body 的形式回傳的,會調試半天。。
接下來這個就是比較簡單的給前端回傳的了。
const checkBill = async (ctx) => {
const form = ctx.request.body
const orderNo = form.orderNo
const result = await 數據庫操作
if (result) { // 如果訂單支付成功
return ctx.body = {
success: true
}
}
ctx.status = 400
ctx.body = {
success: false
}
}
router.post('/api/check-bill', checkBill)感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么使用Koa2開發微信二維碼掃碼支付”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。