您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序中圖片加載方式有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在微信小程序中,要顯示一張圖片,有兩種圖片加載方式:
1.加載本地圖片
2.加載網絡圖片
加載本地圖片
<image class="widget__arrow" src="/image/arrowright.png" mode="aspectFill"> </image>
src="/image/arrowright.png" 這句就是加載本地圖片資源的。想想iOS中的加載本地圖片,imageName:,類似。
加載網絡圖片
微信在加載網絡這方面封裝的還是很好的,包括語音和視頻的加載。直接給'src'這個屬性附上地址,它會自動加載。
<image class="image_frame" src="{{imageUrl}}" mode="aspectFill">
</image>這個imageUrl是在js文件中數據
data:{
imageUrl:"http://img1.3lian.com/2015/w7/85/d/101.jpg"
},也可以直接寫成
<image class="image_frame" src="http://img1.3lian.com/2015/w7/85/d/101.jpg" mode="aspectFill"> </image>
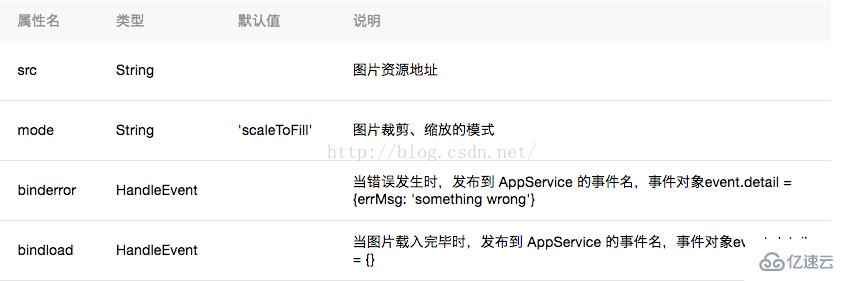
下來就看看image的一些屬性

需要注意的是:image組件默認寬度300px、高度225px
src就是上面代碼中用到的。
mode有12種模式,其中3種是縮放模式,9種是裁剪模式。
具體說明建議看官方文檔,很詳細。點擊打開鏈接
很簡單就這些。
遺留問題
在實踐中,想實現這樣一個功能:點擊一個按鈕,讓這個圖片重新加載。
不知道怎樣可以在js文件中直接操作image。后續學習或許會知道。哪位仁兄知道方法請在留言中不吝賜教。
補充
遺留問題已經找到答案。
在按鍵的響應方法中直接用setData給imageUrl設定新的地址即可
downLoadImage:function(event){
console.log(event)
var that = this;
this.setData({
imageUrl:"http://h.hiphotos.baidu.com/zhidao/pic/item/6d81800a19d8bc3ed69473cb848ba61ea8d34516.jpg"
})
}效果如下:

關于“微信小程序中圖片加載方式有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。