您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue.js中怎么使用事件發射器修改組件數據,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
我們可以在Vue.js中使用道具將數據傳遞到的子組件一文中查看在Vue.js中將數據從父組件傳遞到子組件的方法。
在閱讀本文之前,您應該具備以下幾點:
node.js 10.x及以上版本已安裝。您可以通過在終端/命令提示符下運行以下命令來驗證是否執行此操作:
node -v
代碼編輯器——推薦Visual Studio
Vue的最新版本,全球安裝在您的機器上
在您的機器上安裝了Vue CLI 3.0。要做到這一點,首先卸載舊的CLI版本:
npm uninstall -g vue-cli
然后,安裝一個新的:
npm install -g @vue/cli
在這里下載一個Vue入門項目
解壓下載的項目
導航到解壓縮的文件,并運行以下命令,以保持所有的依賴關系的最新:
npm install
通過組件傳遞數據
為了將數據值從應用程序組件中的父組件(如app.vue)傳遞給子組件(如嵌套組件),Vue.js為我們提供了一個名為props的平臺。
可以將道具稱為自定義屬性,您可以在組件上注冊,該組件允許您在父組件中定義數據,為其賦值,然后將值傳遞給一個道具屬性,該屬性可以在子組件中引用。
這篇文章將向你展示這個過程的反面。為了從子組件傳遞和更新父組件中的數據值,以便所有其他嵌套組件也將被更新,我們使用emit構造來處理事件發射和數據更新。
示例:
您將經歷以下過程:從子組件發出事件,設置監聽父組件以便從子組件傳遞數據,最后更新數據值。
如果您從一開始就關注這篇文章,那么您將下載并在vs代碼中打開starter項目。這個項目是完成的,完整的代碼到這篇文章。
將其作為啟動項目的原因是,在引入反轉過程之前,您可以嘗試一下道具概念。
開始
在該文件夾中,您將找到兩個子組件:test.vue和test2.vue,其父組件是app.vue文件。 我們將使用兩個子組件的標題來說明此事件發出方法。 您的Test.vue文件應如下所示:
<template>
<div>
<h2>Vue Top 20 Artists</h2>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h4>{{artist.name}}</h4>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>要使標題從數據屬性部分中的隱式定義中接收標題,請創建數據部分并添加定義,然后在模板中添加插值符號,如下所示:
<template>
<div>
<h2>{{header}}</h2>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h4>{{artist.name}}</h4>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
}
}
</script>如果您運行應用程序,您將得到與開始時完全相同的接口。下一步是在click上更改這個已定義的屬性。
切換標題
要切換標題,您必須在單擊時將事件偵聽器添加到標題,并指定包含將在單擊時發生的邏輯的函數。
<template>
<div>
<h2 v-on:click="callingFunction">{{header}}</h2>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h4>{{artist.name}}</h4>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
this.header = "You clicked on header 1";
}
}
}
</script>現在,您的標題更改為調用函數內的字符串單擊。

設置發射器
在此階段,您希望將相同的行為傳遞給父組件,以便在單擊時,父組件中嵌套的每個標題都將更改。
為此,您將創建一個發射器,它將在子組件中發出一個事件,父組件可以偵聽該事件并作出響應(這與組件的事件偵聽器邏輯相同)。
更改測試中的腳本部分。vue文件到下面的代碼塊:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
},
header: {
type: String
}
},
data() {
return {
// header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
// this.header = "You clicked on header 1"
this.$emit('toggle', 'You clicked header 1');
}
}
}
</script>在此,將標題期望的數據類型定義為prop。 然后,在該方法中,有一個generate語句,告訴Vue在切換時發出事件(就像其他事件一樣,例如click事件),并將字符串作為參數傳遞。 這就是設置一個將在另一個組件中偵聽的事件的全部。
監聽發出的事件
現在,創建事件后要做的下一件事是偵聽并響應它。將此代碼塊復制到您的app.vue文件中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在模板部分,您可以看到第一個組件test上有兩個vue指令。第一個是v-bind,它將initial header屬性綁定到artists數組下的數據對象中的隱式定義;初始化時,將顯示字符串vue top artists。
第二個指令是v-on,它用于監聽事件;要監聽的事件是toggle(記住,您已經在測試組件中定義了它),它的調用函數是toggleheader。此函數已創建,子組件中的字符串將通過$event參數傳遞到此處顯示。
含義
這會將數據通過發射器傳遞到父組件,因此由于其他組件嵌套在父組件中,因此每個嵌套組件中的數據都會重新呈現和更新。進入test2.vue文件并將此代碼塊復制到其中:
<template>
<div>
<h2>{{header}}</h2>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h4>{{artist.name}} from {{artist.country}}</h4>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>這里,數據插值被設置并指定為道具對象中的一個字符串。在你的開發服務器上運行應用程序:
npm run serve

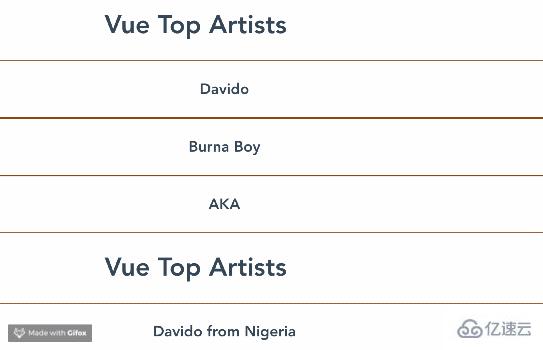
可以看到,一旦事件在父組件中被響應,所有組件都會更新它們的報頭,即使僅在一個子組件中指定了定義。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue.js中怎么使用事件發射器修改組件數據”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。