您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue.js中的diff算法怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前言
我的目標是寫一個非常詳細的關于diff的干貨,所以本文有點長。也會用到大量的圖片以及代碼舉例,目的讓看這篇文章的朋友一定弄明白diff的邊邊角角。
先來了解幾個點...
1. 當數據發生變化時,vue是怎么更新節點的?
要知道渲染真實DOM的開銷是很大的,比如有時候我們修改了某個數據,如果直接渲染到真實dom上會引起整個dom樹的重繪和重排,有沒有可能我們只更新我們修改的那一小塊dom而不要更新整個dom呢?diff算法能夠幫助我們。
我們先根據真實DOM生成一顆virtual DOM,當virtual DOM某個節點的數據改變后會生成一個新的Vnode,然后Vnode和oldVnode作對比,發現有不一樣的地方就直接修改在真實的DOM上,然后使oldVnode的值為Vnode。
diff的過程就是調用名為patch的函數,比較新舊節點,一邊比較一邊給真實的DOM打補丁。
2. virtual DOM和真實DOM的區別?
virtual DOM是將真實的DOM的數據抽取出來,以對象的形式模擬樹形結構。比如dom是這樣的:
<div> <p>123</p> </div>
對應的virtual DOM(偽代碼):
var Vnode = {
tag: 'div',
children: [
{ tag: 'p', text: '123' }
]
};(溫馨提示:VNode和oldVNode都是對象,一定要記住)
3. diff的比較方式?
在采取diff算法比較新舊節點的時候,比較只會在同層級進行, 不會跨層級比較。
<div> <p>123</p> </div> <div> <span>456</span> </div>
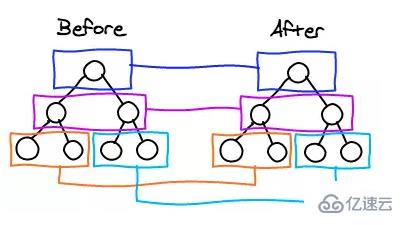
上面的代碼會分別比較同一層的兩個div以及第二層的p和span,但是不會拿div和span作比較。在別處看到的一張很形象的圖:

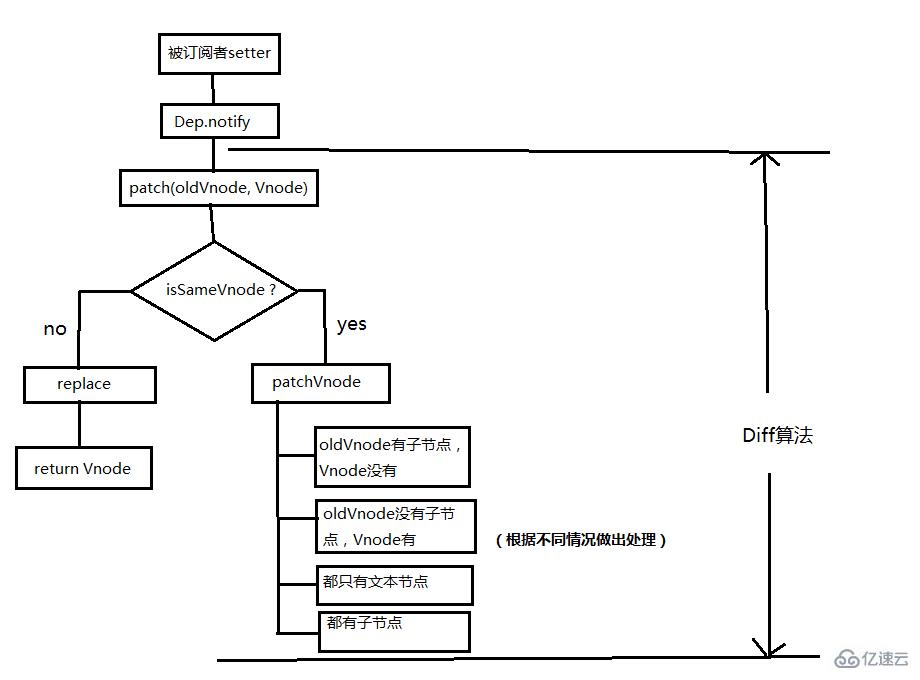
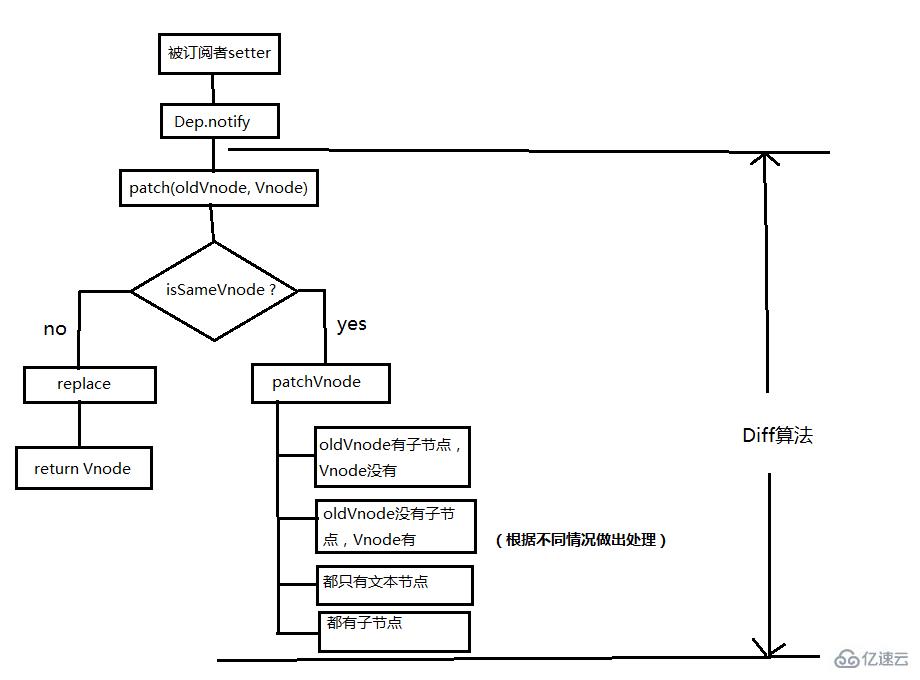
diff流程圖
當數據發生改變時,set方法會讓調用Dep.notify通知所有訂閱者Watcher,訂閱者就會調用patch給真實的DOM打補丁,更新相應的視圖。

具體分析
patch
來看看patch是怎么打補丁的(代碼只保留核心部分)
function patch (oldVnode, vnode) {
// some code
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el // 當前oldVnode對應的真實元素節點
let parentEle = api.parentNode(oEl) // 父元素
createEle(vnode) // 根據Vnode生成新元素
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 將新元素添加進父元素
api.removeChild(parentEle, oldVnode.el) // 移除以前的舊元素節點
oldVnode = null
}
}
// some code
return vnode
}patch函數接收兩個參數oldVnode和Vnode分別代表新的節點和之前的舊節點
判斷兩節點是否值得比較,值得比較則執行patchVnode
function sameVnode (a, b) {
return (
a.key === b.key && // key值
a.tag === b.tag && // 標簽名
a.isComment === b.isComment && // 是否為注釋節點
// 是否都定義了data,data包含一些具體信息,例如onclick , style
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b) // 當標簽是<input>的時候,type必須相同
)
}不值得比較則用Vnode替換oldVnode
如果兩個節點都是一樣的,那么就深入檢查他們的子節點。如果兩個節點不一樣那就說明Vnode完全被改變了,就可以直接替換oldVnode。
雖然這兩個節點不一樣但是他們的子節點一樣怎么辦?別忘了,diff可是逐層比較的,如果第一層不一樣那么就不會繼續深入比較第二層了。(我在想這算是一個缺點嗎?相同子節點不能重復利用了...)
patchVnode
當我們確定兩個節點值得比較之后我們會對兩個節點指定patchVnode方法。那么這個方法做了什么呢?
patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text)
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch)
}else if (ch){
createEle(vnode) //create el's children dom
}else if (oldCh){
api.removeChildren(el)
}
}
}這個函數做了以下事情:
找到對應的真實dom,稱為el
判斷Vnode和oldVnode是否指向同一個對象,如果是,那么直接return
如果他們都有文本節點并且不相等,那么將el的文本節點設置為Vnode的文本節點。
如果oldVnode有子節點而Vnode沒有,則刪除el的子節點
如果oldVnode沒有子節點而Vnode有,則將Vnode的子節點真實化之后添加到el
如果兩者都有子節點,則執行updateChildren函數比較子節點,這一步很重要
其他幾個點都很好理解,我們詳細來講一下updateChildren
updateChildren
代碼量很大,不方便一行一行的講解,所以下面結合一些示例圖來描述一下。
updateChildren (parentElm, oldCh, newCh) {
let oldStartIdx = 0, newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx
let idxInOld
let elmToMove
let before
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (oldStartVnode == null) { // 對于vnode.key的比較,會把oldVnode = null
oldStartVnode = oldCh[++oldStartIdx]
}else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx]
}else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx]
}else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
}else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode)
api.insertBefore(parentElm, oldStartVnode.el, api.nextSibling(oldEndVnode.el))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode)
api.insertBefore(parentElm, oldEndVnode.el, oldStartVnode.el)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
}else {
// 使用key時的比較
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) // 有key生成index表
}
idxInOld = oldKeyToIdx[newStartVnode.key]
if (!idxInOld) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
newStartVnode = newCh[++newStartIdx]
}
else {
elmToMove = oldCh[idxInOld]
if (elmToMove.sel !== newStartVnode.sel) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
}else {
patchVnode(elmToMove, newStartVnode)
oldCh[idxInOld] = null
api.insertBefore(parentElm, elmToMove.el, oldStartVnode.el)
}
newStartVnode = newCh[++newStartIdx]
}
}
}
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].el
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx)
}else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}先說一下這個函數做了什么
將Vnode的子節點Vch和oldVnode的子節點oldCh提取出來
oldCh和vCh各有兩個頭尾的變量StartIdx和EndIdx,它們的2個變量相互比較,一共有4種比較方式。如果4種比較都沒匹配,如果設置了key,就會用key進行比較,在比較的過程中,變量會往中間靠,一旦StartIdx>EndIdx表明oldCh和vCh至少有一個已經遍歷完了,就會結束比較。
圖解updateChildren
終于來到了這一部分,上面的總結相信很多人也看得一臉懵逼,下面我們好好說道說道。(這都是我自己畫的,求推薦好用的畫圖工具...)
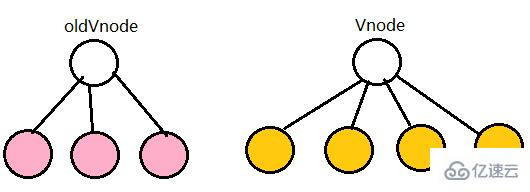
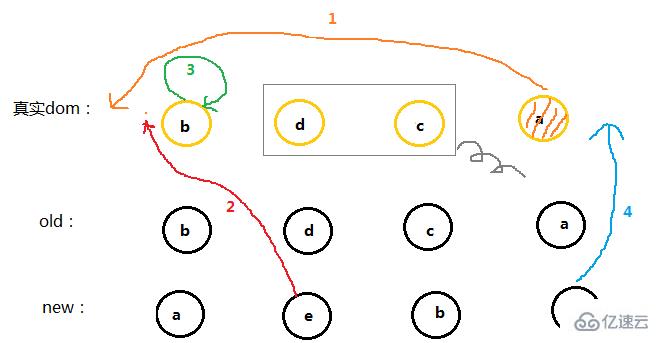
粉紅色的部分為oldCh和vCh

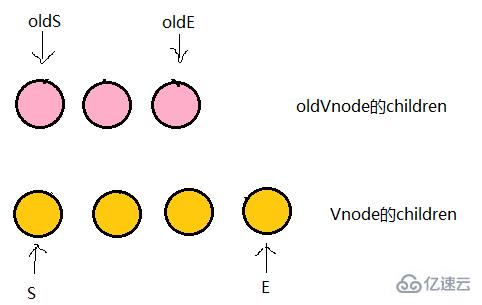
我們將它們取出來并分別用s和e指針指向它們的頭child和尾child

現在分別對oldS、oldE、S、E兩兩做sameVnode比較,有四種比較方式,當其中兩個能匹配上那么真實dom中的相應節點會移到Vnode相應的位置,這句話有點繞,打個比方
如果是oldS和E匹配上了,那么真實dom中的第一個節點會移到最后
如果是oldE和S匹配上了,那么真實dom中的最后一個節點會移到最前,匹配上的兩個指針向中間移動
如果四種匹配沒有一對是成功的,那么遍歷oldChild,S挨個和他們匹配,匹配成功就在真實dom中將成功的節點移到最前面,如果依舊沒有成功的,那么將S對應的節點插入到dom中對應的oldS位置,oldS和S指針向中間移動。
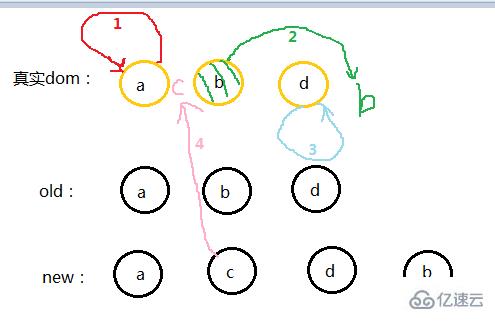
再配個圖

第一步
oldS = a, oldE = d; S = a, E = b;
oldS和S匹配,則將dom中的a節點放到第一個,已經是第一個了就不管了,此時dom的位置為:a b d
第二步
oldS = b, oldE = d; S = c, E = b;
oldS和E匹配,就將原本的b節點移動到最后,因為E是最后一個節點,他們位置要一致,這就是上面說的:當其中兩個能匹配上那么真實dom中的相應節點會移到Vnode相應的位置,此時dom的位置為:a d b
第三步
oldS = d, oldE = d; S = c, E = d;
oldE和E匹配,位置不變此時dom的位置為:a d b
第四步
oldS++; oldE--; oldS > oldE;
遍歷結束,說明oldCh先遍歷完。就將剩余的vCh節點根據自己的的index插入到真實dom中去,此時dom位置為:a c d b
一次模擬完成。
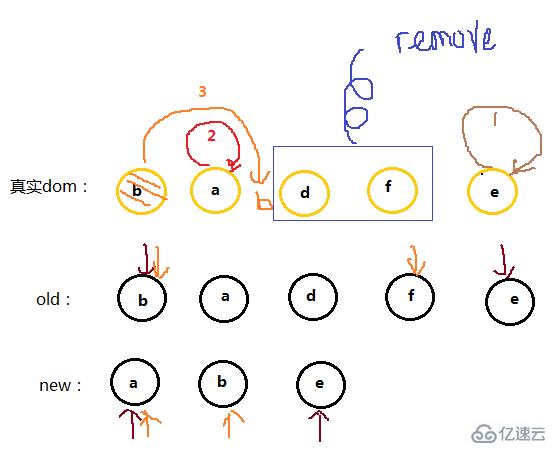
這個匹配過程的結束有兩個條件:
oldS > oldE表示oldCh先遍歷完,那么就將多余的vCh根據index添加到dom中去(如上圖)
S > E表示vCh先遍歷完,那么就在真實dom中將區間為[oldS, oldE]的多余節點刪掉

下面再舉一個例子,可以像上面那樣自己試著模擬一下

當這些節點sameVnode成功后就會緊接著執行patchVnode了,可以看一下上面的代碼
if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
}總結
以上為diff算法的全部過程,放上一張文章開始就發過的總結圖,可以試試看著這張圖回憶一下diff的過程。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue.js中的diff算法怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。