您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關在vue項目中Proxy與defineProperty有哪些不同的地方,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
Proxy的出現,給vue響應式帶來了極大的便利,比如可以直接劫持數組、對象的改變,可以直接添加對象屬性,但是兼容性可能會有些問題
Proxy可以劫持的數組的改變,defineProperty 需要變異
defineProperty 中劫持數組變化的變異的方法
可以理解為在數組實例和原型之間,插入了一個新的原型的對象,這個原型方法實現了變異的方法,也就真正地攔截了數組原型上的方法
我們來看下vue2.x的源碼
// vue 2.5.0
var arrayProto = Array.prototype;
var arrayMethods = Object.create(arrayProto); // Array {}
function def(obj, key, val, enumerable) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
});
}
var methodsToPatch = [
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
];
/**
* Intercept mutating methods and emit events
*/
methodsToPatch.forEach(function(method) {
// cache original method
var original = arrayProto[method];
// 比如 method是push,則結果為
// ? push() { [native code] }
def(arrayMethods, method, function mutator() {
var args = [],
len = arguments.length;
while (len--) args[len] = arguments[len];
var result = original.apply(this, args);
var ob = this.__ob__;
var inserted;
switch (method) {
case 'push':
case 'unshift':
inserted = args;
break
case 'splice':
inserted = args.slice(2);
break
}
if (inserted) {
ob.observeArray(inserted);
}
// notify change
ob.dep.notify();
return result
});
});
/**
* Observe a list of Array items.
*/
Observer.prototype.observeArray = function observeArray(items) {
for (var i = 0, l = items.length; i < l; i++) {
observe(items[i]); // 后續的邏輯
}
};Proxy可以直接劫持數組的改變
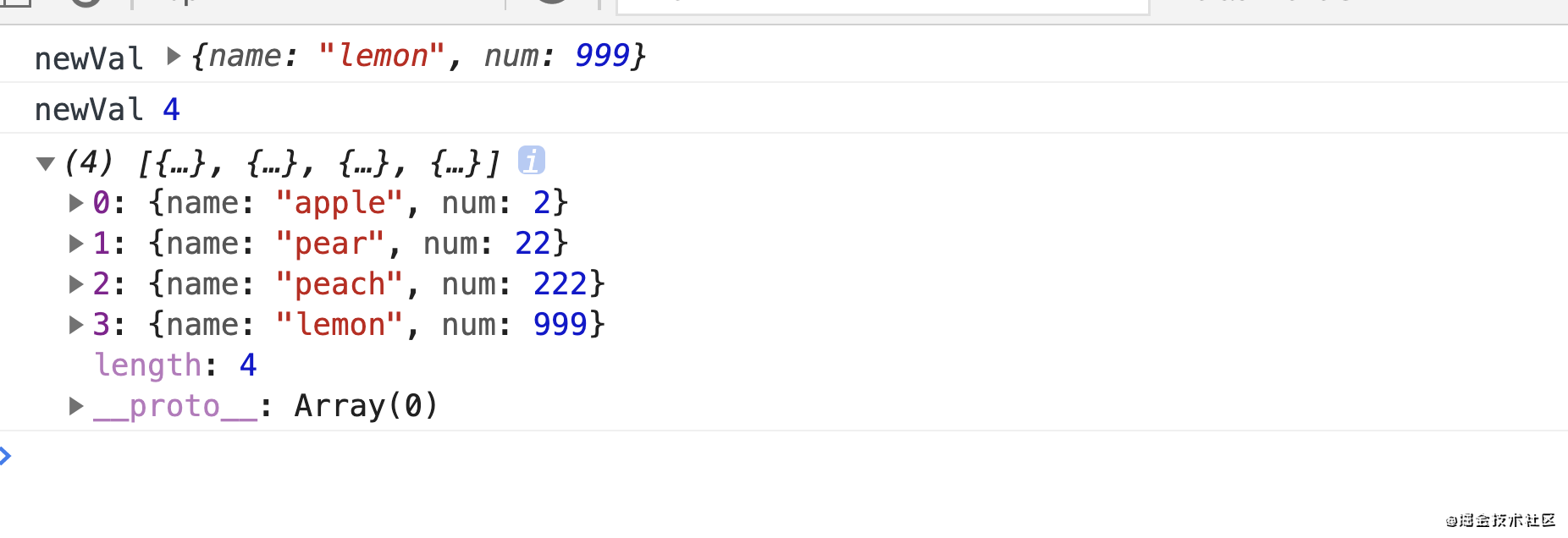
let proxy = new Proxy(fruit, {
get: function (obj, prop) {
return prop in obj ? obj[prop] : undefined
},
set: function (obj, prop, newVal) {
obj[prop] = newVal
console.log("newVal", newVal) // 輸出{ name: "lemon", num: 999 }
return true;
}
})
proxy.push({ name: "lemon", num: 999 })
console.log(fruit)
Proxy代理可以劫持對象的改變,defineProperty需要遍歷
defineProperty
let fruit = {
"apple": 2,
"pear": 22,
"peach": 222
}
Object.keys(fruit).forEach(function (key) {
Object.defineProperty(fruit[i], key, {
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
val = newVal; // 輸出 newVal 888
console.log("newVal", newVal)
}
})
})
fruit.apple = 888Proxy
let fruit = {
"apple": 2,
"pear": 22,
"peach": 222
}
let proxy = new Proxy(fruit, {
get: function (obj, prop) {
return prop in obj ? obj[prop] : undefined
},
set: function (obj, prop, newVal) {
obj[prop] = newVal
console.log("newVal", newVal) // 輸出 newVal 888
return true;
}
})
proxy.apple = 888Proxy代理可以劫持對象屬性的添加,defineProperty用this.$set來實現
defineProperty,如果屬性不存在,則需要借助this.$set
<div id="app">
<span v-for="(value,name) in fruit">{{name}}:{{value}}個 </span>
<button @click="add()">添加檸檬</button>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
new Vue({
el: '#app',
data() {
return {
fruit: {
apple: 1,
banana: 4,
orange: 5
}
}
},
methods: {
add() {
this.fruit.lemon = 5; // 不會讓視圖發生變化
// this.$set(this.fruit,"lemon",5) // this.$set可以
}
}
})
</script> Object.keys(fruit).forEach(function (key) {
Object.defineProperty(fruit, key, {
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
val = newVal;
console.log("newVal", newVal) // 根本沒有進去這里
}
})
})Proxy 直接可以添加屬性
// vue 3
<div id="app">
<span v-for="(value,name) in fruit">{{name}}:{{value}}個 </span>
<button @click="add()">添加檸檬</button>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
Vue.createApp({
data() {
return {
fruit: {
apple: 1,
banana: 4,
orange: 5
}
}
},
methods: {
add() {
this.fruit.lemon = 5; // 這樣子是可以的
}
}
}).mount('#app') // vue 3 不再是使用el屬性,而是使用mount
</script> let proxy = new Proxy(fruit, {
get: function (obj, prop) {
return prop in obj ? obj[prop] : undefined
},
set: function (obj, prop, newVal) {
obj[prop] = newVal
console.log("newVal", newVal) // lemon, 888
return true;
}
})
proxy.lemon = 888Proxy
其他屬性

應用場景 promisify化
用Proxy寫一個場景,請求都是通過回調,如果我們需要用promise包一層的話,則可以
// server.js
// 假設這里都是回調
export const searchResultList = function (data, callback, errorCallback) {
axios.post(url, data, callback, errorCallback)
}// promisify.js
import * as server from './server.js'
const promisify = (name,obj) => (option) => {
return new Promise((resolve, reject) => {
return obj[name](
option,
resolve,
reject,
)
})
}
const serverPromisify = new Proxy(server, {
get (target,prop) {
return promisify(prop, server)
}
})
export default serverPromisify使用
// index.js
import serverPromisify from './serverPromisify'
serverPromisify.searchResultList(data).then(res=>{
})看完上述內容,你們對在vue項目中Proxy與defineProperty有哪些不同的地方有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。