您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css背景圖片顯示不完整的解決方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
css背景圖片顯示不完整的解決方法:通過background-size屬性來控制背景圖片的大小,從而達到完全顯示背景圖片的目的,如【background-size:cover;】。
解決思路:
通過background-size屬性來控制背景圖片的大小,從而達到完全顯示背景圖片的目的。
屬性介紹:
background-size屬性指定背景圖片大小。
語法:
background-size: length|percentage|cover|contain;
屬性值:
length 設置背景圖片高度和寬度。第一個值設置寬度,第二個值設置的高度。如果只給出一個值,第二個是設置為 auto(自動)
percentage 將計算相對于背景定位區域的百分比。第一個值設置寬度,第二個值設置的高度。如果只給出一個值,第二個是設置為"auto(自動)"
cover 此時會保持圖像的縱橫比并將圖像縮放成將完全覆蓋背景定位區域的最小大小。
contain 此時會保持圖像的縱橫比并將圖像縮放成將適合背景定位區域的最大大小。
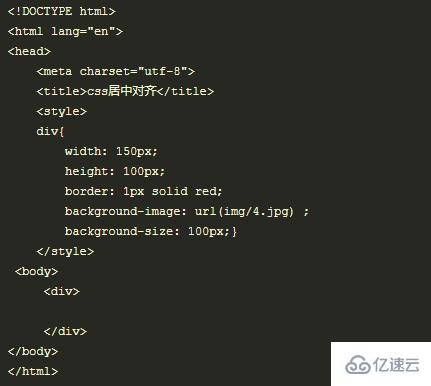
舉例:

看完了這篇文章,相信你對css背景圖片顯示不完整的解決方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。