您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery中bind與on有什么區別,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jquery中bind與on的區別是:on綁定比bind綁定多了一個childSelector參數。bind只能給符合條件的元素本身添加事件,on可以將子元素的事件委托給父元素進行處理。
區別分析:
bind和on都是給元素綁定事件用的,其最大的區別就是事件冒泡。
事件冒泡也是委托事件的原型,事件委托就是子類的事情委托給父類的去做。最直觀的區別就是on綁定比bind綁定多一個參數 'childSelector'。
語法:
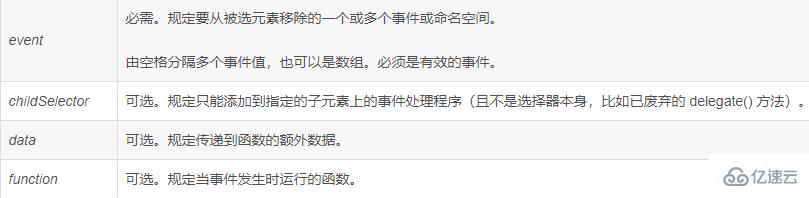
$(selector).on(event,childSelector,data,function)
參數:

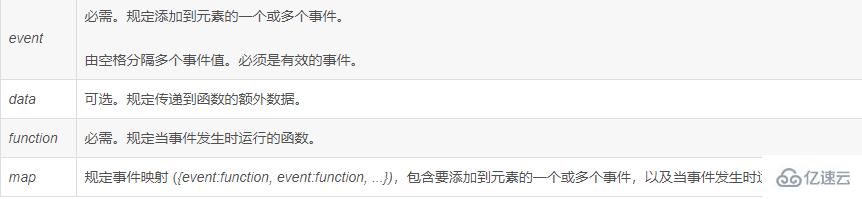
$(selector).bind(event,data,function,map)
參數:

bind只能給符合條件的元素本身添加事件,on可以將子元素的事件委托給父元素進行處理,而且可以給動態添加的元素加上綁定事件
也就是對于新添加的元素如果是on綁定,符合條件的新元素也會綁定事件,如果是bind則不影響新元素。
舉例:
<ul> <li>第一個子元素<li/> <li>第二個子元素<li/> <li>第三個子元素<li/> </ul>
我們想給所有li添加click事件,可以用on:
$('ul').on('click','li', function () {
console.log($(this).text());
});也可以用bind:
$('ul li').bind('click', function () {
console.log($(this).text());
});區別:
第一用on綁定實際上是委托給了父級ul,也就是只給 一個元素綁定了事件
第二個是用選擇器選擇了ul下的所有li元素 依次綁定了事件
假如有很多很多子元素區別就很大了, bind會嚴重影響性能!
假如這時候新添一個li:
$('ul').append('<li>第四個子元素<li>');如果是on綁定則這個li也會有點擊事件;如果是bind則沒有。
以上是“jquery中bind與on有什么區別”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。