您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中grid布局的優缺點有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css grid布局的優點:1、固定和靈活的軌道尺寸;2、可以使用行號,名稱或通過定位網格區域將項目放置在網格上的精確位置;3、可以將多個項目放入網格單元格或區域中,它們可以彼此部分重疊。缺點:兼容性不太好。
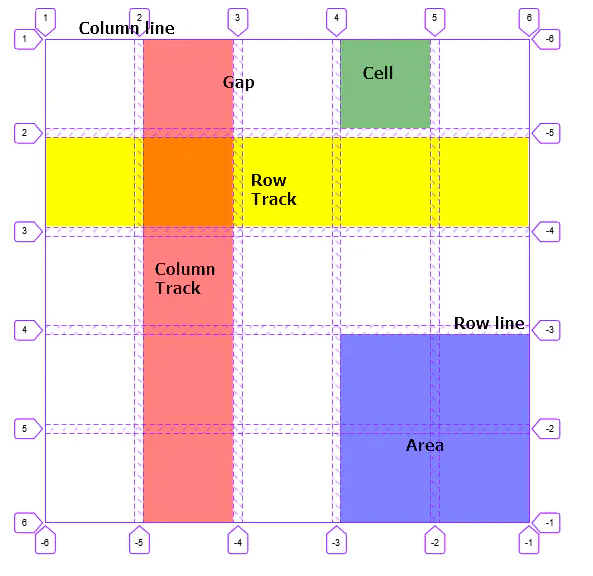
css grid(網格)布局為CSS引入了一個二維網格系統。它是由縱橫相交的兩組網格線形成的框架性布局結構。網頁設計者可以利用這些由行(row)和列(column)形成的框架性結構來布局設計元素。 在定義一種網格布局結構的時候,我們需要在父容器上描述要布局的主體框架結構。為了描述這一框架結構,我們就需要給它的基本構成元素命名。一個網格布局的構成元素可以概括為以下幾種概念:
row line: 行線
column line: 列線
track: 網格軌道,即行線和行線,或列線和列線之間所形成的區域,用來擺放子元素
gap: 網格間距,行線和行線,或列線和列線之間所形成的不可利用的區域,用來分隔元素
cell: 網格單元格,由行線和列線所分隔出來的區域,用來擺放子元素
area: 網格區域,由單個或多個網格單元格組成,用來擺放子元素

css grid布局的優缺點
Grid布局使我們能夠比以往任何時候都可以更靈活構建和控制自定義網格 ; 能夠將網頁分成具有簡單屬性的行和列來完成我們需要的網格布局。
grid布局的優點:
1、固定和靈活的軌道尺寸
2、可以使用行號,名稱或通過定位網格區域將項目放置在網格上的精確位置。網格還包含一種算法,用于控制未在網格上顯示位置的項目的放置。
3、在需要時添加其他行和列
4、網格包含對齊功能,以便我們可以控制項目放置到網格區域后的對齊方式,以及整個網格的對齊方式。
5、可以將多個項目放入網格單元格或區域中,它們可以彼此部分重疊。然后可以用z-index屬性控制該分層。
grid布局的缺點:
兼容性不太好
以上是css中grid布局的優缺點有哪些的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。