您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下在html頁面寫css樣式表的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在html頁面寫css樣式表的方法:1、直接把css代碼寫在現有的HTML標簽元素的開始標簽里面;2、采取將css樣式代碼寫在“”標簽之間。
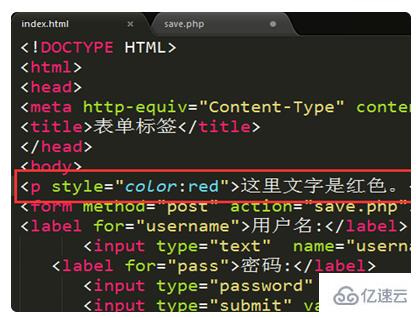
1、首先可以直接把css代碼寫在現有的HTML標簽元素的開始標簽里面,并且css樣式代碼要寫在style=""雙引號中才可以,如:<p style="color:red">這里文字是紅色。</p>。

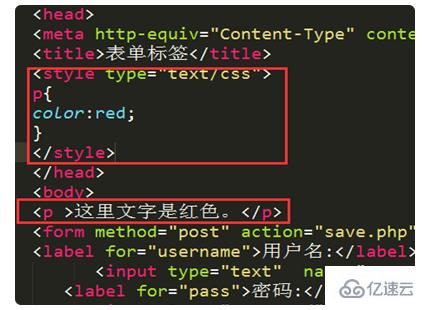
2、如果想讓HTML標簽和css樣式區分開來,可以采取將css樣式代碼寫在<style type="text/css"></style>標簽之間,并且這里的<style></style>可以寫在<head></head>標簽之間或者<body></body>標簽之間,效果都是一樣的。

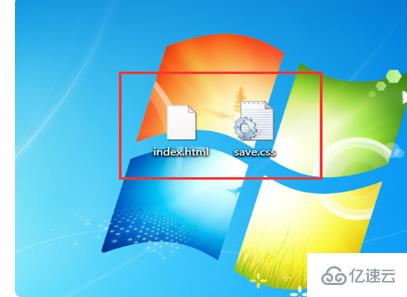
3、以上兩種HTML和css的結合都是在同個頁面,代碼量多的情況下就不好區分了,這時可以創建一個外部css樣式文件。右鍵點擊桌面先創建一個記事本文檔,然后將文檔的擴展名改為“.css”。將該css樣式文件與HTML放在同個磁盤中以便調用。

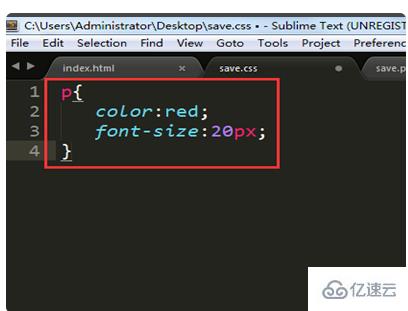
4、將css樣式文件創建好后,使用Sublime編輯器打開css樣式文件,在文件里面編寫相應的css樣式。

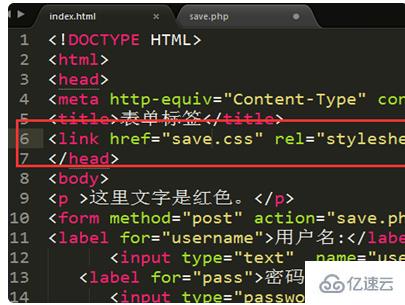
5、準備好這個css樣式文件后,回到HTML文件,在<head></head>標簽內使用<link>標簽將css樣式文件鏈接到HTML文件內,就完成了。

以上是在html頁面寫css樣式表的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。