溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
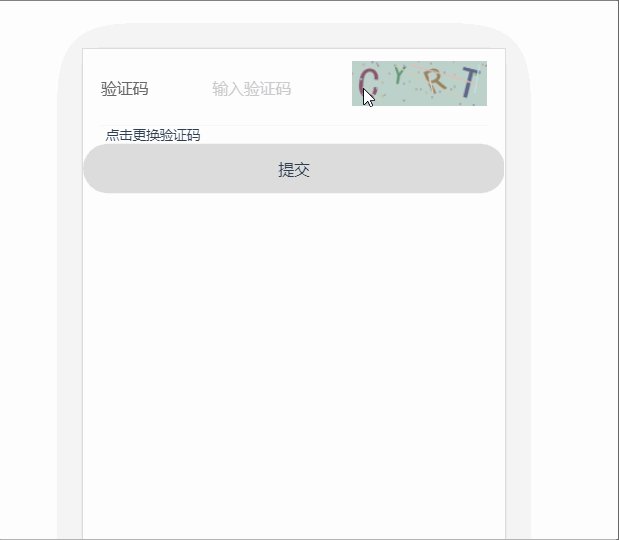
這篇文章將為大家詳細講解有關vue項目中如何實現一個驗證碼切換功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
具體內容如下

父組件
<template>
<div class="login">
<van-field
center
clearable
label="驗證碼"
placeholder="輸入驗證碼"
v-model="verify"
>
<template #button>
<vueImgVerify ref="verifyRef" />
</template>
</van-field>
<span >點擊更換驗證碼</span>
<van-button round block type="info" native-type="submit" @click="btn">
提交
</van-button>
</div>
</template>
<script>
// ref 接受一個內部值并返回一個響應式且可變的 ref 對象。ref 對象具有指向內部值的單個 property .value。
import { reactive, ref, toRefs } from "vue";
import vueImgVerify from "../views/lv.vue"; // 引入的子組件
import { Toast } from "vant";
export default {
components: {
vueImgVerify,
},
setup() {
const verifyRef = ref(null);
const state = reactive({
verify: "",
});
const btn = function() {
// console.log(verifyRef.value.imgCode);
// console.log(state.verify);
if (verifyRef.value.imgCode === state.verify) {
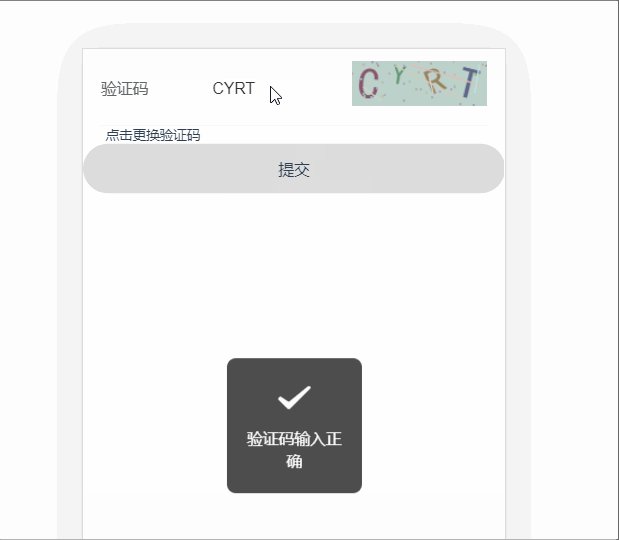
Toast.success("驗證碼輸入正確");
} else {
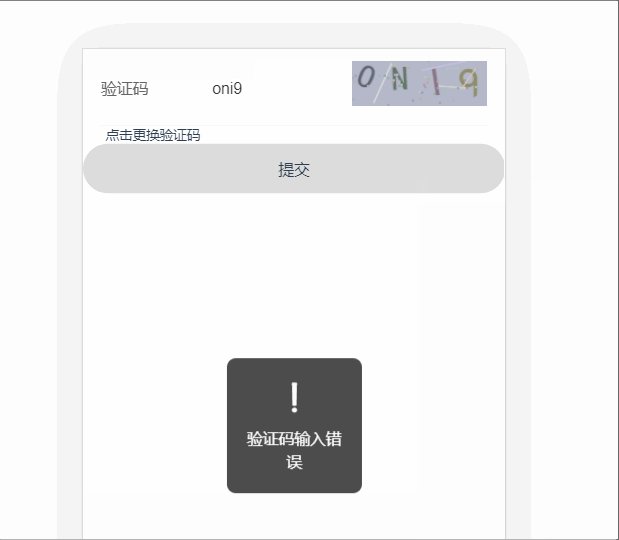
Toast.fail("驗證碼輸入錯誤");
}
};
return {
...toRefs(state),
btn,
verifyRef,
};
},
};
</script>
<style lang="less"></style>reactive, ref, toRefs 可以去官網查看各 代表的含義 官網
子組件 封裝組件,即用即粘貼
<template>
<div class="img-verify">
<canvas ref="verify" :width="width" :height="height" @click="handleDraw"></canvas>
</div>
</template>
<script type="text/ecmascript-6">
import { reactive, onMounted, ref, toRefs } from 'vue'
export default {
setup() {
const verify = ref(null)
const state = reactive({
pool: 'ABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890', // 字符串
width: 120,
height: 40,
imgCode: ''
})
onMounted(() => {
// 初始化繪制圖片驗證碼
state.imgCode = draw()
})
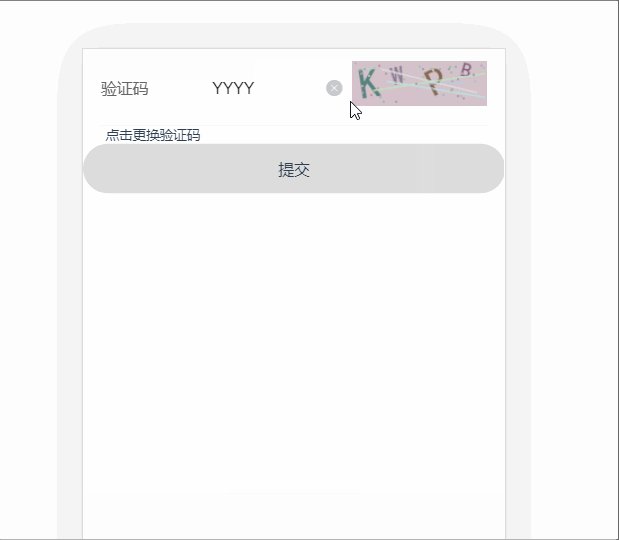
// 點擊圖片重新繪制
const handleDraw = () => {
state.imgCode = draw()
}
// 隨機數
const randomNum = (min, max) => {
return parseInt(Math.random() * (max - min) + min)
}
// 隨機顏色
const randomColor = (min, max) => {
const r = randomNum(min, max)
const g = randomNum(min, max)
const b = randomNum(min, max)
return `rgb(${r},${g},${b})`
}
// 繪制圖片
const draw = () => {
// 3.填充背景顏色,背景顏色要淺一點
const ctx = verify.value.getContext('2d')
// 填充顏色
ctx.fillStyle = randomColor(180, 230)
// 填充的位置
ctx.fillRect(0, 0, state.width, state.height)
// 定義paramText
let imgCode = ''
// 4.隨機產生字符串,并且隨機旋轉
for (let i = 0; i < 4; i++) {
// 隨機的四個字
const text = state.pool[randomNum(0, state.pool.length)]
imgCode += text
// 隨機的字體大小
const fontSize = randomNum(18, 40)
// 字體隨機的旋轉角度
const deg = randomNum(-30, 30)
/*
* 繪制文字并讓四個文字在不同的位置顯示的思路 :
* 1、定義字體
* 2、定義對齊方式
* 3、填充不同的顏色
* 4、保存當前的狀態(以防止以上的狀態受影響)
* 5、平移translate()
* 6、旋轉 rotate()
* 7、填充文字
* 8、restore出棧
* */
ctx.font = fontSize + 'px Simhei'
ctx.textBaseline = 'top'
ctx.fillStyle = randomColor(80, 150)
/*
* save() 方法把當前狀態的一份拷貝壓入到一個保存圖像狀態的棧中。
* 這就允許您臨時地改變圖像狀態,
* 然后,通過調用 restore() 來恢復以前的值。
* save是入棧,restore是出棧。
* 用來保存Canvas的狀態。save之后,可以調用Canvas的平移、放縮、旋轉、錯切、裁剪等操作。 restore:用來恢復Canvas之前保存的狀態。防止save后對Canvas執行的操作對后續的繪制有影響。
*
* */
ctx.save()
ctx.translate(30 * i + 15, 15)
ctx.rotate((deg * Math.PI) / 180)
// fillText() 方法在畫布上繪制填色的文本。文本的默認顏色是黑色。
// 請使用 font 屬性來定義字體和字號,并使用 fillStyle 屬性以另一種顏色/漸變來渲染文本。
// context.fillText(text,x,y,maxWidth);
ctx.fillText(text, -15 + 5, -15)
ctx.restore()
}
// 5.隨機產生5條干擾線,干擾線的顏色要淺一點
for (let i = 0; i < 5; i++) {
ctx.beginPath()
ctx.moveTo(randomNum(0, state.width), randomNum(0, state.height))
ctx.lineTo(randomNum(0, state.width), randomNum(0, state.height))
ctx.strokeStyle = randomColor(180, 230)
ctx.closePath()
ctx.stroke()
}
// 6.隨機產生40個干擾的小點
for (let i = 0; i < 40; i++) {
ctx.beginPath()
ctx.arc(randomNum(0, state.width), randomNum(0, state.height), 1, 0, 2 * Math.PI)
ctx.closePath()
ctx.fillStyle = randomColor(150, 200)
ctx.fill()
}
return imgCode
}
return {
...toRefs(state),
verify,
handleDraw
}
}
}
</script>
<style type="text/css">
.img-verify canvas {
cursor: pointer;
}
</style>關于vue項目中如何實現一個驗證碼切換功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。