您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
了解layui.laypage的使用方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
layui.laypage的使用方法:首先下載layui.laypage插件;然后通過“$('.layui-laypage .layui-laypage-curr em').css('background','')”方式使用模塊即可。
參考 layui.laypage 官方文檔 https://www.layui.com/demo/laypage.html
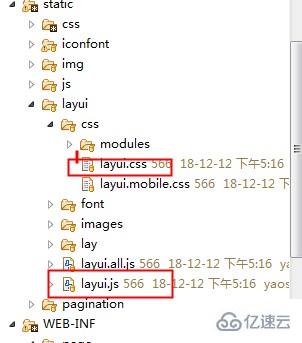
第一步下載插件 (注意不能只引入引入 layui.css和layui.js ,官方已經做了自動化構建,要把這個解壓之后的文件放入項目根路徑,文件的路徑一定不能錯!)
正確路徑為

第二步就是模塊的使用
//分頁 function cutPage(pagesCount){
layui.use(['laypage', 'layer'], function(){ var laypage = layui.laypage,
layer = layui.layer; //總頁數大于頁碼總數 laypage.render({
elem: 'cutPage',//分頁容器 ,html代碼為 <p id='cutPage'></p>
count:pagesCount ,//數據總數,數據總數后臺會在第一次頁面加載的時候返回給你
limit:5, //每頁展示的數據條數
jump: function(obj){ //jump主要是包含要執行的函數
console.log(obj.curr) //分頁器的頁碼,作為請求參數
$('.layui-laypage .layui-laypage-curr em').css('background','#009688')
cutAdvertList(obj.curr) //這個是數據請求接口的函數封裝
}
})
})
}list=( i=;i<data.info.list.length;i++
在這里有一個坑就是,理所當然的用了頁面加載進來請求數據的接口,雖然代碼是一樣,但是跑起來會無限循環,所以要重新封裝一下數據請求函數
感謝各位的閱讀!看完上述內容,你們對layui.laypage的使用方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。