您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中如何才可以讓圖片旋轉90度,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
css讓圖片旋轉90度的方法:利用transform屬性來進行圖片旋轉,如【transform:rotate(90deg)】。transform屬性用于元素的2D或3D轉換,該屬性允許我們將元素旋轉、縮放、移動、傾斜。
屬性介紹:
Transform屬性應用于元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
語法:
transform: none|transform-functions;
屬性值:
none 定義不進行轉換。
translate(x,y) 定義 2D 轉換。
translate3d(x,y,z) 定義 3D 轉換。
translateX(x) 定義轉換,只是用 X 軸的值。
translateY(y) 定義轉換,只是用 Y 軸的值。
translateZ(z) 定義 3D 轉換,只是用 Z 軸的值。
代碼實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate
{
-ms-transform:rotate(90deg); /* IE 9 */
-webkit-transform:rotate(90deg); /* Safari and Chrome */
transform:rotate(90deg);
}
</style>
</head>
<body>
<div class="polaroid">
正常圖片
<img src="img/1.jpg" alt="" width="284" height="213">
</div><br><br>
<div class="polaroid rotate">
圖片旋轉90度
<img src="img/1.jpg" alt="" width="284" height="213">
</div>
</body>
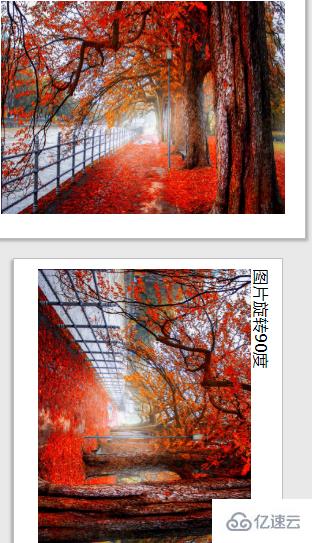
</html>實現效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享css中如何才可以讓圖片旋轉90度內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。