您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下js的四種類型檢測方法及根據jquery寫的工具方法是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
基本數據類型: String , Boolean , undefined , null , Number , Symbol , BigInt
引用數據類型: Object , Array , RegExp ......
我們今天講的檢測類型有以下四種以及最后根據jquery寫出來的更為方便的工具方法:
typeof [重點]
instanceof
constructor
Object.prototype.toString.call [重點]
定義
: 能夠檢測基本類型的運算符語法
: typeof [value]返回值
: [“string”、“number”、“boolean”、“undefined”、“object”、“function”、“symbol”、“bigint”]
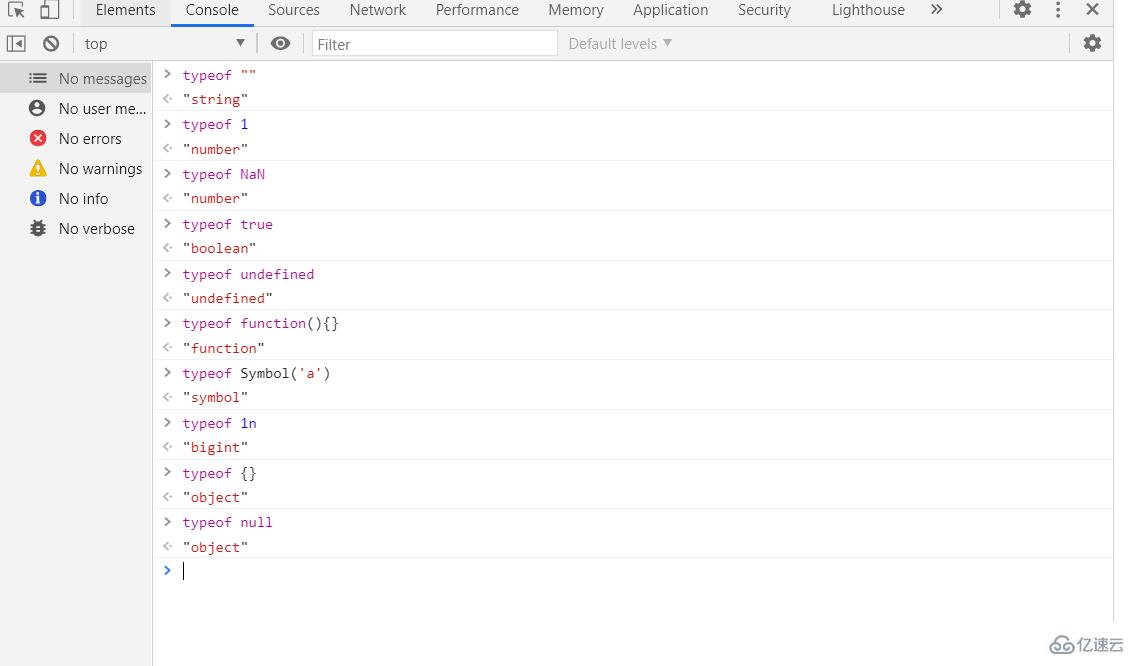
結果如圖所示 :

雖然看上面似乎typeof非常好用,但是我們一般都曉得好用的東西總會少不了一定的缺陷,就如人也無法十 全十美
數組對象 ,正則對象 ,new出來的數字對象...... 全部返回的是 字符串形式的Object
NaN / Infinity
均為 “number”typeof null 為 "object"
結果如圖所示 :

let x = {};
if(x != null && typeof x === "object"){
判斷是否是對象,由于typeof null也是返回object,因此要排除它
}復制代碼
定義
: 用于檢測構造函數的 prototype 屬性是否出現在某個實例對象的原型鏈上。語法
: object instanceof constructor返回值
: 布爾值
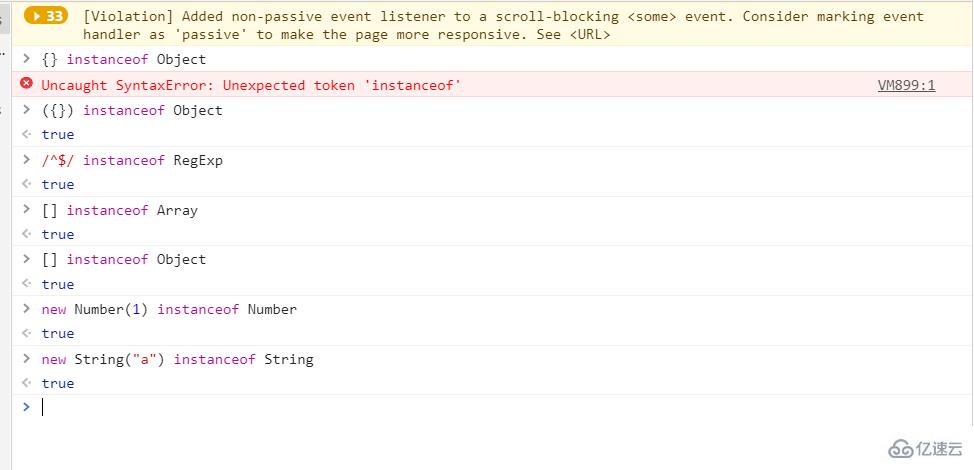
結果如圖所示 :
[注] {}會在這里當成一個代碼塊,因此第一行報錯

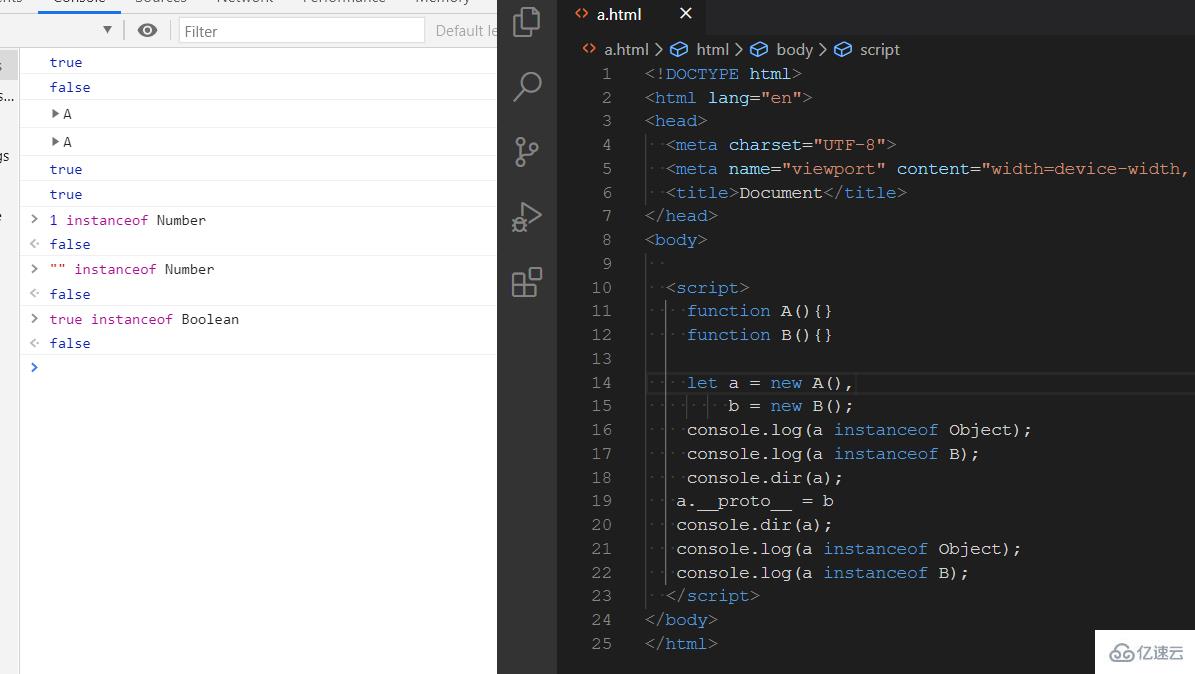
結果如圖所示 :

定義
: 通過構造器來判斷類型。語法
: target.constructor == "類型名字"
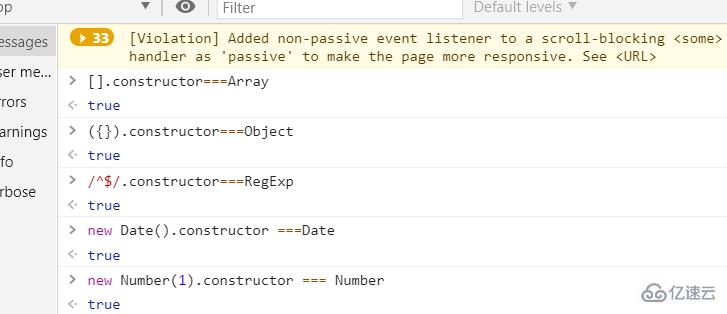
結果如圖所示 :

定義
: 返回一個表示該對象的字符串。語法
: Object.prototype.toString.call(params)返回值
: "[object 類型]"
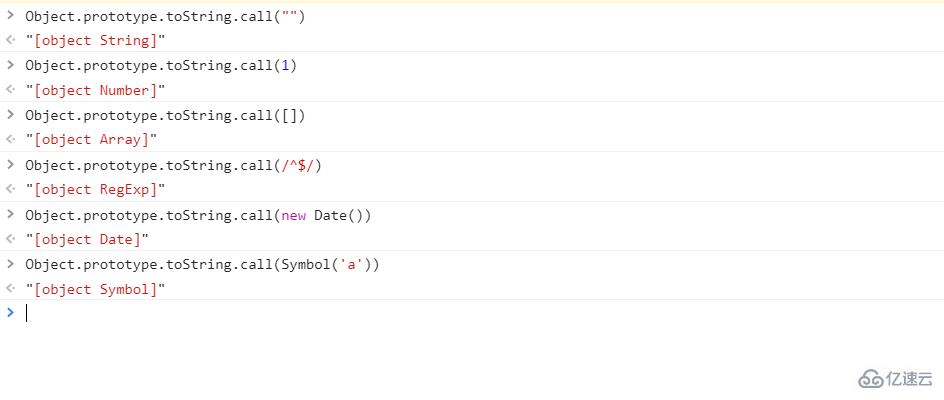
結果如圖所示 :

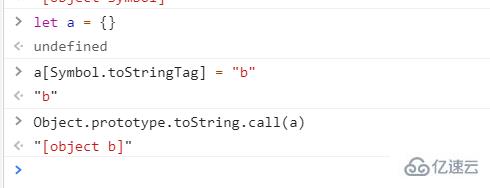
Object.prototype.toString.call()中“[object 類型]”返回的值是由
Symbol.toStringTag決定
如圖所示:

1.代碼實現
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}以上是js的四種類型檢測方法及根據jquery寫的工具方法是什么的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。