溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap怎么實現顯示隱藏,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
bootstrap實現顯示隱藏的方法:首先創建一個HTML示例文件;然后通過“<p class="show bg-warning">show</p>”實現顯示;最后通過“<p class="hidden">hide</p>”實現隱藏即可。
bootstrap顯示隱藏的具體代碼:
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet"> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> </head> <body> <!-- 顯示 --> <p class="show bg-warning">show</p> <!-- 隱藏 --> <p class="hidden">hide</p> <!-- 隱藏文字 --> <p class="text-hide bg-warning">hide</p> <!-- xs范圍內顯示 --> <p class="visible-xs-block">visible</p> <!-- xs范圍外顯示 --> <p class="hidden-xs">hide</p> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script> </body> </html>
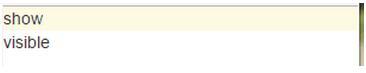
xs范圍:

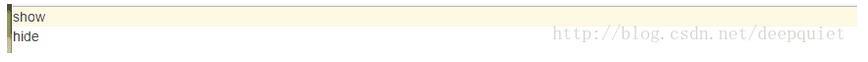
xs范圍之外:

以上是bootstrap怎么實現顯示隱藏的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。