您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在nuxt.js項目中如何增加錯誤提示頁面?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
為項目增加錯誤提示頁面,比如后端接口沒有數據或接口報錯的時候,如果不增加錯誤提示頁面的話,那接口報錯的信息就會在頁面中顯示,這顯然不利于用戶體驗。
實際操作過程中,可能因為各種原因無法顯示正確的返回頁面,比如本身這篇文章的id不存在,或者網絡請求問題,這時候就需要一個錯誤展示頁用來提示用戶;
nuxt.js官方也有錯誤提示頁面的寫法:傳送門-> 官方錯誤提示頁面的寫法
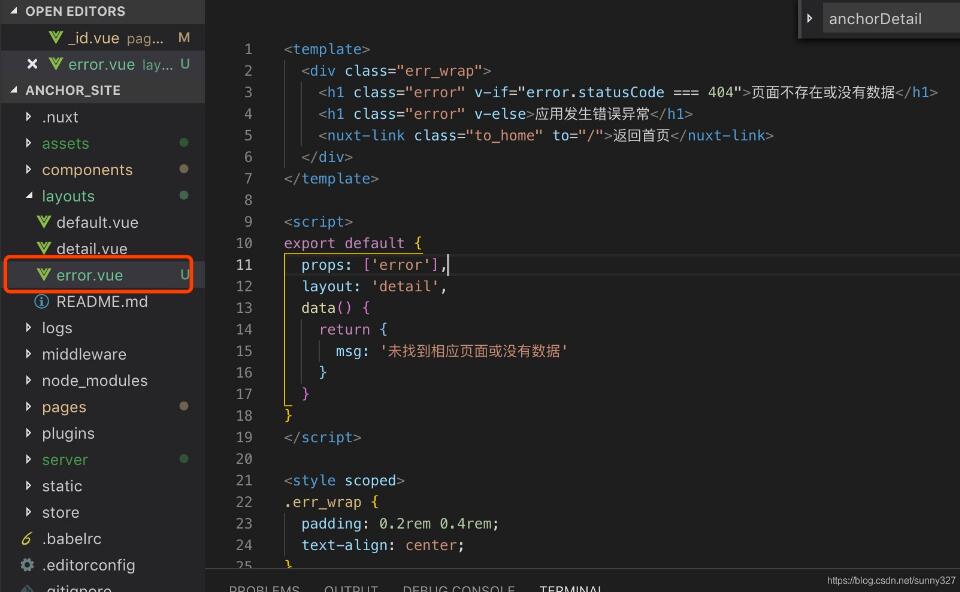
此項目中的錯誤提示頁面是放在layouts目錄中:

layouts中的error.vue頁面內容為:
<template> <div class="err_wrap"> <h2 class="error" v-if="error.statusCode === 404">頁面不存在或沒有數據</h2> <h2 class="error" v-else>應用發生錯誤異常</h2> <nuxt-link class="to_home" to="/">返回首頁</nuxt-link> </div> </template>
<script>
export default {
props: ['error'],
layout: 'detail',
data() {
return {
msg: '未找到相應頁面或沒有數據'
}
}
}
</script><style scoped>
.err_wrap {
padding: 0.2rem 0.4rem;
text-align: center;
}
.error {
font-size: 0.32rem;
text-align: center;
padding-top: 55%;
color: #582c1a;
padding-bottom: 0.4rem;
}
.to_home {
font-size: 0.3rem;
color: #582c1a;
display: inline-block;
padding-bottom: 3.9rem;
}
</style>在頁面組件中是在asyncData的catch中寫的,當接口調用出錯或無數據時就會跳轉到錯誤提示頁面:
async asyncData(context, callback) {
try {
// console.log("_id的id:====", context.params.id)
let paramsWorksList = {
id: context.params.id
}
let WorksDetail = await context.$axios.post(`/anchor/worksList`, paramsWorksList)
// console.log("WorksDetail:=====", WorksDetail.data.data[0])
return {
WorksDetail: WorksDetail.data.data[0]
}
} catch (err) {
console.log("errConsole========:", err)
callback({ statusCode: 404, message: '頁面未找到或沒有數據!' }) //當接口無數據或接口出錯時會執行這句代碼跳轉到錯誤提示頁面
}
},這里有一個坑,asyncData的callback在nuxt.js的2.3.X版本給廢棄了,運行項目總是提示:
Callback-based asyncData, fetch or middleware calls are deprecated. Please switch to promises or async/await syntax
經過google發現的,nuxt.js的作者覺得callback沒什么用,給去掉了。
github issue鏈接:https://github.com/nuxt/nuxt.js/issues/4158
所以經過查看文檔,error的屬性在context這個參數中,頁面組件中的代碼如下:
async asyncData(context) {
try {
// console.log("_id的id:====", context.params.id)
let paramsWorksList = {
id: context.params.id
}
let WorksDetail = await context.$axios.post(`/anchor/worksList`, paramsWorksList)
// console.log("WorksDetail:=====", WorksDetail.data.data[0])
return {
WorksDetail: WorksDetail.data.data[0]
}
} catch (error) {
console.log("errConsole========:", context.error({ statusCode: 404, message: '頁面未找到或無數據' }))
context.error({ statusCode: 404, message: '頁面未找到或無數據' }) //修改成這樣就可以跳到錯誤提示頁面
}
},在 asyncData 請求時添加參數 callback,如果請求正確,則 callback 的第一個參數為 null,第二個參數為賦值對象;
如果請求錯誤,則直接將對象為參數,包括 statusCode 錯誤代碼以及 message 錯誤信息,以便處理不同的錯誤信息展示;
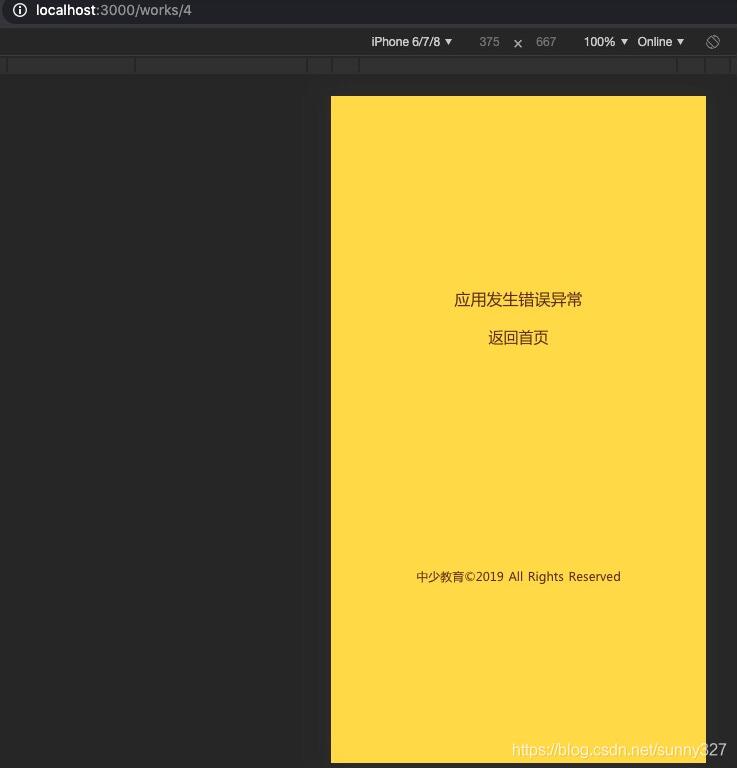
最終效果如下:

補充知識:Nuxt的錯誤頁面和個性meta設置
當用戶輸入路由錯誤的時候,我們需要給他一個明確的指引,所以說在 應用程序開發中404頁面時必不可少的。Nuxt.js支持直接再默認布局文件夾里建立錯誤頁面。
建立錯誤頁面
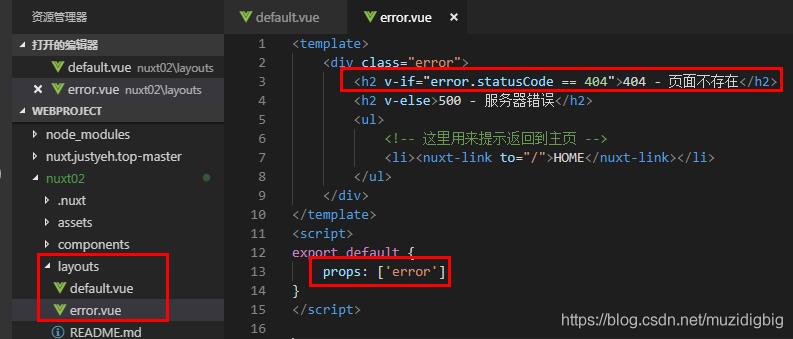
在根目錄下的layouts文件夾下建立一個error.vue文件,它相當于一個顯示應用錯誤的組件。
<template> <div class="error"> <h3 v-if="error.statusCode == 404">404 - 頁面不存在</h3> <h3 v-else>500 - 服務器錯誤</h3> <ul> <!-- 這里用來提示返回到主頁 --> <li><nuxt-link to="/">HOME</nuxt-link></li> </ul> </div> </template> <script> export default { props: ['error'] } </script>


代碼用v-if進行判斷錯誤類型,需要注意的是這個錯誤時你需要在<script>里進行聲明的。
個性meta設置
頁面的Meta對于SEO的設置非常重要,比如你現在要做個新聞頁面,那為了搜索搜索引擎對新聞的收錄,需要每個頁面對新聞都有不同的title和meta設置。直接使用head方法來設置當前頁面的頭部信息就可以了。
我們現在要把New-1這個頁面設置成個性的meta和title。
1.我們先把pages/news/index.vue頁面的鏈接進行修改一下,傳入一個title,目的是為了在新聞具體頁面進行接收title,形成文章的標題。
/pages/news/index.vue
<template>
<div>
<h3>News Index page</h3>
<p>NewID:{{$route.params.newsId}}</p>
<ul>
<li><nuxt-link :to="{name:'index'}">Home</nuxt-link></li>
<li><nuxt-link :to="{name:'news-id',params:{id:123,title:'我是新聞標題'}}">News-1</nuxt-link></li>
</ul>
</div>
</template>
<script>
export default {
}
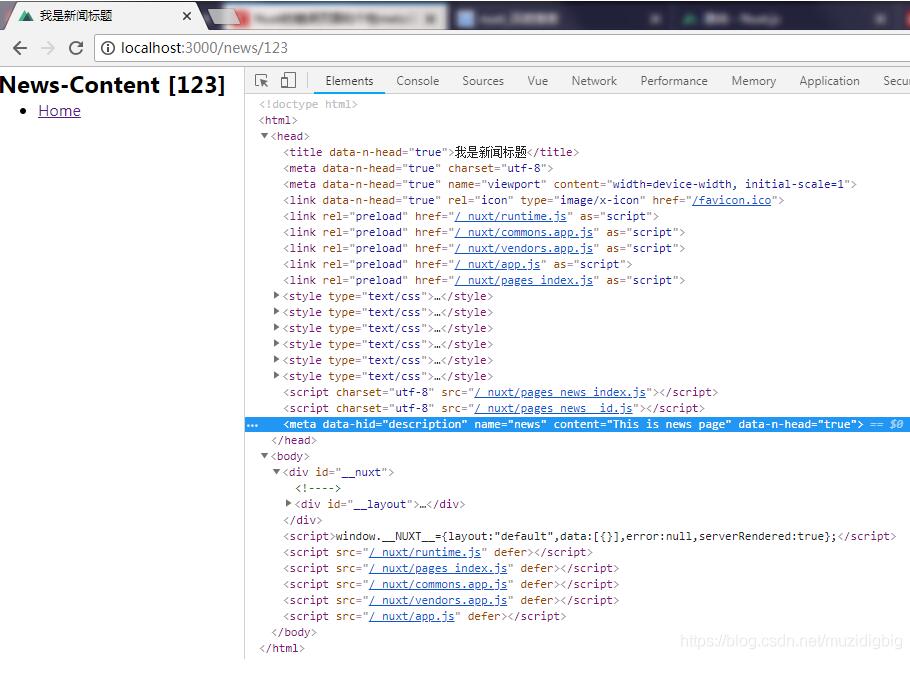
</script>第一步完成后,我們修改/pages/news/_id.vue,讓它根據傳遞值變成獨特的meta和title標簽。
<template>
<div>
<h3>News-Content [{{$route.params.id}}]</h3>
<ul>
<li><a href="/" rel="external nofollow" >Home</a></li>
</ul>
</div>
</template>
<script>
export default {
validate ({ params }) {
// Must be a number
return /^\d+$/.test(params.id)
},
data(){
return{
title:this.$route.params.title,
}
},
//獨立設置head信息
head(){
return{
title:this.title,
meta:[
{hid:'description',name:'news',content:'This is news page'}
]
}
}
}
</script>注意:為了避免組件中的meta標簽不能正確覆蓋父組件中相同的標簽而產生重復的現象,建議利用hid鍵為meta標簽配一個唯一的標識編號。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。