您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css line-height值為150%或1.5值有哪些區別,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
這是一個小小的不經意的問題,但是卻常常被一些面試官提起。一般都會一下子進入懵逼狀態,那讓我們來看看區別在哪里?
我先新建一個html,代碼如下:
<p style="line-height:150%;font-size:16px;">
父元素內容
<p style="font-size:30px;">
Web前端開發<br/>
line-height行高問題
</p>
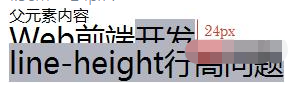
</p>下圖是當line-height:150%的效果,父元素的行高為150%時,會根據父元素的字體大小先計算出行高值然后再讓子元素繼承。所以當line-height:150%時,字元素的行高等于16px * 150% = 24px:

下圖是當line-height:1.5em的效果,父元素的行高為150%時,會根據父元素的字體大小先計算出行高值然后再讓子元素繼承。所以當line-height:1.5em時,子元素的行高等于16px * 1.5em = 24px:

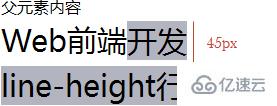
下圖是當line-height:1.5的效果,父元素行高為1.5時,會根據子元素的字體大小動態計算出行高值讓子元素繼承。所以,當line-height:1.5時,子元素行高等于30px * 1.5 = 45px:

看完了這篇文章,相信你對css line-height值為150%或1.5值有哪些區別有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。