您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
VantUI項目中popup 彈窗不彈出問題怎么解決?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
背景
組件PopupTime.vue
把vant官網的popup+時間選擇器抽成組件:
popup1show: true 即彈窗顯示
<template>
<div class="PopupTime">
<van-popup v-model="popup1show" position="bottom" :overlay="true" @click-overlay="clickOverlay">
<van-datetime-picker show-toolbar
:title="popupTitle.popupName"
v-model="currentDate"
type="datetime"
@cancel="onCancel" @confirm="onConfirm" class="font14"/>
</van-popup>
</div>
</template>
<script type="text/ecmascript-6">
export default {
props:{
popupTitle:Object,
},
data() {
return {
popup1show: true,
currentDate: new Date(),
};
},
methods:{
clickOverlay() {
this.onCancel();
},
onCancel() {},
onConfirm(value, index) {},
}
</script>test.vue調用該組件
<popup-time v-show="isShowDelay" :popupTitle="popupDelayT" @PopupDelayTime="fromDelayT"> </popup-time> //import PopupTime組件,并在components中注冊
看似沒什么問題,但出現isShowDelay為rue時,彈窗顯示沒有蒙層,第二次點擊就點不開了。
問題解決
以為是vant的問題,找了半天結果是v-show的問題,改成v-if就沒問題了。
<popup-time v-if="isShowDelay" :popupTitle="popupDelayT" @PopupDelayTime="fromDelayT"> </popup-time> //import PopupTime組件,并在components中注冊
奇奇怪怪的問題,去官網上瞅一眼:
v-if vs v-show
v-if 是“真正”的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建。
v-if 也是惰性的:如果在初始渲染時條件為假,則什么也不做——直到條件第一次變為真時,才會開始渲染條件塊。
相比之下,v-show 就簡單得多——不管初始條件是什么,元素總是會被渲染,并保留在 DOM 中。v-show 只是簡單地切換元素的 CSS 屬性 display
一般來說,v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件很少改變,則使用 v-if 較好。
嗯。。。。還是不懂這個問題是怎么出現的??
補充知識:vant--------Picker與Popup 選擇器和遮罩的完美結合
初學前端的小伙伴肯定遇到過這樣的問題吧,想寫一個下拉,又想寫一個遮罩。兩個合起來用,然后寫一個遮罩height:100%,width:100%,z-index:999,等等去定
繁瑣又麻煩 體驗感還不一定加
將vant 的picker 與popup集合 方便快捷實用
1.在main.js 里引入
import { Popup } from 'vant';
Vue.use(Popup);
import { Picker } from 'vant';
Vue.use(Picker);2.
<van-popup v-model="show" position="bottom" :overlay="true"> <van-picker show-toolbar title="請選擇區域代理城市" :columns="columns" @cancel="onCancel" @confirm="onConfirm" @change="onChange" /> </van-popup>
position:你可以自己定義 top or bottom or center 當然一般是bottom
:overlay:false or true看個人需求
title:根據你自己需求定義
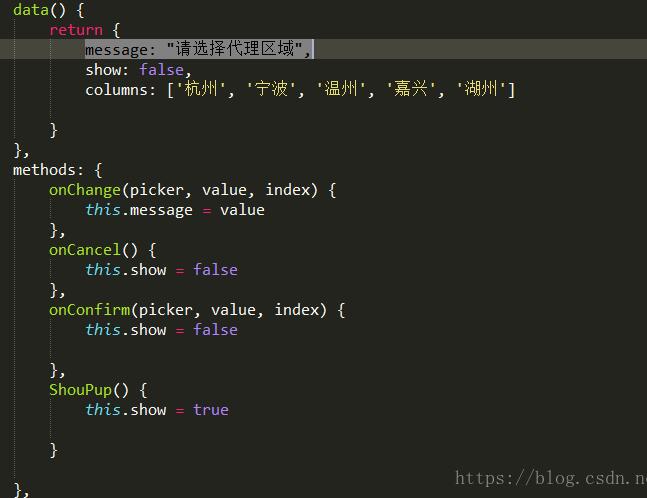
js:

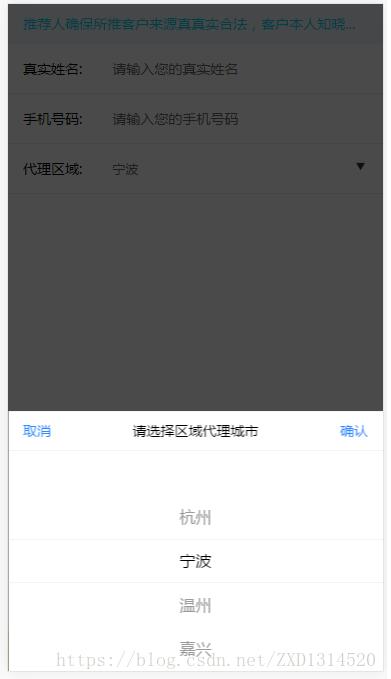
效果圖:

看完上述內容,你們掌握VantUI項目中popup 彈窗不彈出問題怎么解決的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。