您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關使用python怎么實現網頁錄音效果,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
服務器:tornado
語言:python,JS,html
效果:(將錄好的音放在指定位置)

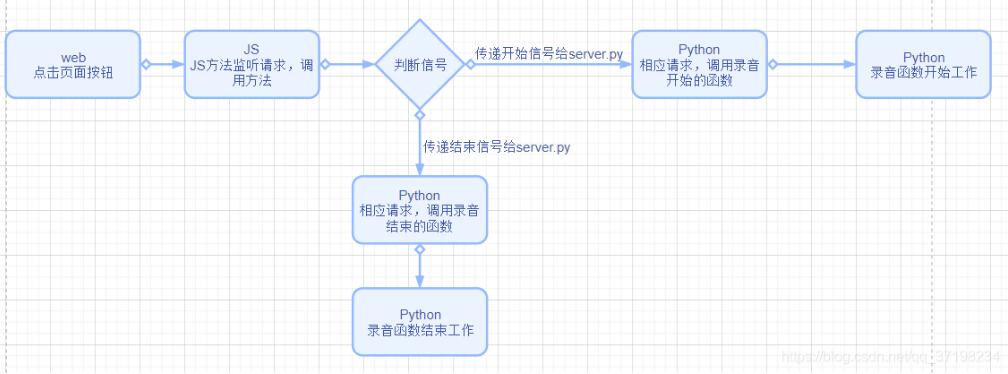
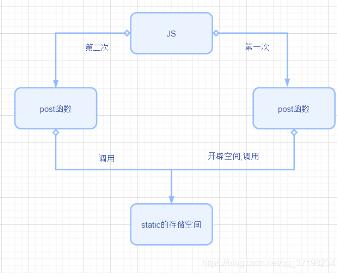
實現邏輯:

部分實現代碼:
web:
<button type="submit" class="btn btn-primary mb-2 record_start">開始錄音</button> <button type="submit" class="btn btn-primary mb-2 record_stop">結束錄音</button>
注意,class中最后一項 record_start或record_stop,后面JS文件中的方法調用和這個對應
JS:(其中用到Ajax,需要用到jquery-3.4.1.min.js)
$('.record_start').on('click',function(e){
//css中有CHAT的,點擊時開始相應,其中' . '代表是在css中,' # '代表是在id中
e.preventDefault();
//防止跳轉
args = {'query':'start'}
$.ajax({
async: false,
url:'/record',
type:'POST',
data:$.param(args),
success: function(res){
var data =JSON.parse(res)
if(data.code == 0){
console.log('發送成功');
}
else{
console.error('發送失敗');
}
},
error:function(){
console.error('發送失敗');
}
})
//$代表jquery,可發起ajax請求,相當于requests,
})
$('.record_stop').on('click',function(e){
//css中有CHAT的,點擊時開始相應,其中' . '代表是在css中,' # '代表是在id中
e.preventDefault();
//防止跳轉
args = {'query':'stop'}
$.ajax({
async: false,
url:'/record',
type:'POST',
data:$.param(args),
success: function(res){
var data =JSON.parse(res)
if(data.code == 0){
console.log('發送成功');
}
else{
console.error('發送失敗');
}
},
error:function(){
console.error('發送失敗');
}
})
//$代表jquery,可發起ajax請求,相當于requests,
})Python server:
static = Record_wav.Final_record()
class RecordHandler(BaseHandler):
global static
def post(self):
query = self.get_argument('query','')
static.record_wav(query)
res = {'code':0,'message':'sucess'}
self.write(json.dumps(res))
self.finish()
def make_app():
return tornado.web.Application([
#其他沒用的我刪了
(r"/record",RecordHandler)
],**settings)
'''
**settings:將字典中的元素解析出來,寫配置的
'''這里值得注意的是:定義一個全局變量,因為第二次選擇關閉錄音的時候也得調用這個類,倘若不加全局,對于static,計算機會重新開辟新空間而不是用之前的,這就導致你的錄音沒法停止,因為它會停止一個空的錄音。

Python Record_wav.py
rec =Recorder() class Final_record(): def record_wav(self,static): global rec if static == 'start': rec.start() return 'success!' elif static=='stop': rec.stop() rec.save(fname) asr=ASR.XunFeiASR() query='' query=asr.transcribe(fname) return query
同上,這兒的對象也得是全局變量。(這倆全局變量想了很久才想出來的,當然,貿然設全局變量很不好,但我只能想到這么多了)
其他的代碼,例如錄音方面的網上很好找,暫且不再次贅述了。
錄音代碼可以參考這位博主的文章:python實現錄音功能(可隨時停止錄音)
以上就是使用python怎么實現網頁錄音效果,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。