溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關在vue中如何獲取wangeditor的html和text,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
目的:vue 中獲取 wangeditor 的 html 和 text。

補充知識:vue-cli webpack 引入 wangeditor(輕量級富文本框)
1:使用npm下載:
//(注意 wangeditor 全部是小寫字母)
npm install wangeditor
2: 直接在項目模板中引用
import E from 'wangeditor'
3:HTML
<div id="editorElem" ></div>
<button v-on:click="getContent">查看內容</button>
4:js代碼
export default {
name: 'editor',
data () {
return {
editorContent: ''
}
},
methods: {
getContent: function () {
alert(this.editorContent)
}
},
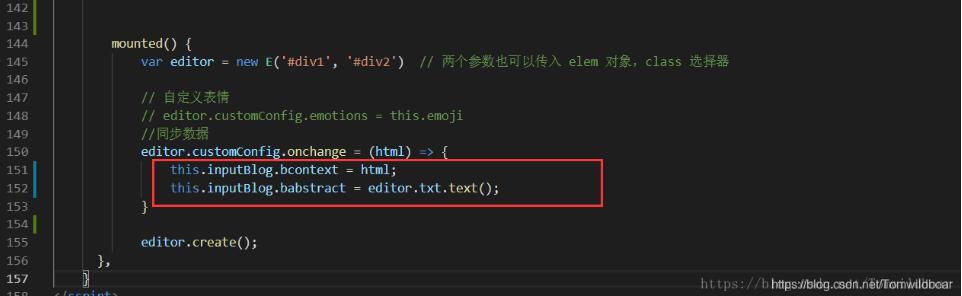
mounted() {
var editor = new E('#editorElem')
editor.customConfig.onchange = (html) => {
this.editorContent = html
}
editor.create()
}
}上述就是小編為大家分享的在vue中如何獲取wangeditor的html和text了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。