溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用微信小程序繪制時鐘的方法?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
涉及內容:canvas、每秒刷新頁面、繪制
目錄結構:

pages\index\index.js
Page({
/**
* 頁面的初始數據
*/
data: {
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
this.ctx = wx.createCanvasContext('clockCanvas')
this.drawClock()
var that = this
this.interval=setInterval(function(){
that.drawClock()
},1000)
},
/**
* 繪制時鐘
*/
drawClock:function(){
/**
* 準備工作
*/
let width = 300,height=300
var ctx= this.ctx
ctx.translate(width/2,height/2)
ctx.rotate(-Math.PI/2)
/**
* 繪制時鐘刻度
*/
ctx.lineWidth=6
ctx.lineCap='round'
for(let i=0;i<12;i++){
ctx.beginPath()
ctx.moveTo(80,0)
ctx.lineTo(100,0)
ctx.stroke()
ctx.rotate(Math.PI/6)
}
ctx.lineWidth=5
ctx.lineCap='round'
for(let i = 0;i<60;i++){
ctx.beginPath()
ctx.moveTo(88,0)
ctx.lineTo(100,0)
ctx.stroke()
ctx.rotate(Math.PI/30)
}
/**
* 獲取按當前時間
*/
let time = this.getTime()
let h = time[0]
let m = time[1]
let s = time[2]
/**
* 繪制時鐘指針
*/
ctx.save()
ctx.rotate(h * Math.PI/6 + m * Math.PI/360 + s * Math.PI/21600)
ctx.lineWidth=12
ctx.beginPath()
ctx.moveTo(-20,0)
ctx.lineTo(60,0)
ctx.stroke()
ctx.restore()
/**
* 繪制時鐘分針
*/
ctx.save()
ctx.rotate(m * Math.PI/30 + s * Math.PI/1800)
ctx.lineWidth=8
ctx.beginPath()
ctx.moveTo(-20,0)
ctx.lineTo(82,0)
ctx.stroke()
ctx.restore()
/**
* 繪制時鐘妙針
*/
ctx.save()
ctx.rotate(s*Math.PI/30)
ctx.strokeStyle = 'red'
ctx.lineWidth = 6
ctx.beginPath()
ctx.moveTo(-30,0)
ctx.lineTo(90,0)
ctx.stroke()
ctx.fillStyle='red'
ctx.beginPath()
ctx.arc(0,0,10,0,Math.PI*2,true)
ctx.fill()
ctx.restore()
/**
* 繪制
*/
ctx.draw()
/**
* 更新頁面顯示時間
*/
this.setData({
h:h>9?h:'0'+h,
m:m>9?m:'0'+m,
s:s>9?s:'0'+s
})
},
getTime:function(){
let now = new Date()
let time=[]
time[0]=now.getHours()
time[1]=now.getMinutes()
time[2]=now.getSeconds()
if(time[0]>12){
time[0]-=12
}
return time
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
clearInterval(this.interval)
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
}) pages\index\index.wxml
<view class="container">
<text>My Clock</text>
<canvas canvas-id="clockCanvas"></canvas>
<text>{{h}}:{{m}}:{{s}}</text>
</view>pages\index\index.wxss
.container{
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
text{
font-size: 40pt;
font-weight: bold;
}
canvas{
width: 600rpx;
height: 600rpx;
} app.js
App({
/**
* 當小程序初始化完成時,會觸發 onLaunch(全局只觸發一次)
*/
onLaunch: function () {
},
/**
* 當小程序啟動,或從后臺進入前臺顯示,會觸發 onShow
*/
onShow: function (options) {
},
/**
* 當小程序從前臺進入后臺,會觸發 onHide
*/
onHide: function () {
},
/**
* 當小程序發生腳本錯誤,或者 api 調用失敗時,會觸發 onError 并帶上錯誤信息
*/
onError: function (msg) {
}
}) app.json
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "我的時鐘",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
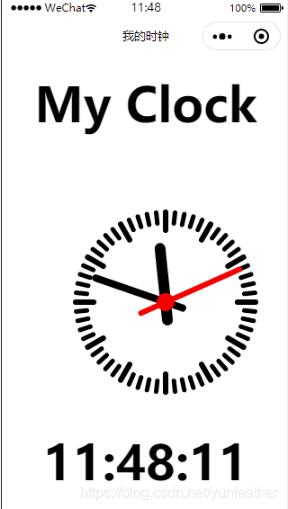
}運行截圖:

關于使用微信小程序繪制時鐘的方法問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。