溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關vue如何實現自定義樹狀結構圖,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
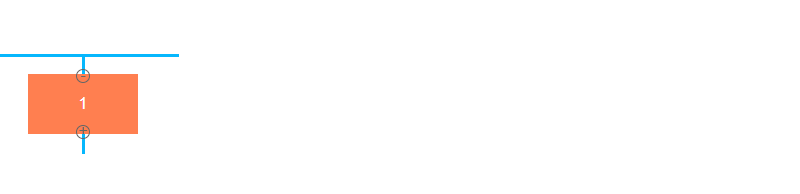
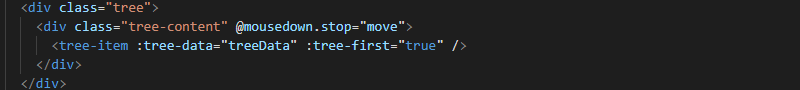
vue 實現自定義樹狀結構圖
treeData: [{
name: '1',
child: [
{ name: '2',
child: [{ name: '1' }, { name: '2' }]
},
{ name: '1',
child: [{ name: '1' }, { name: '2' }]
}
]
}]
思路:
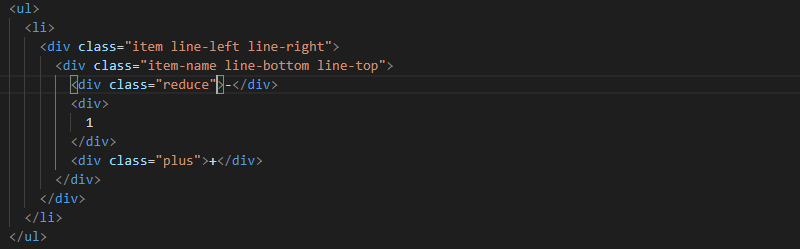
1、先寫好一個公共的組件TreeItem


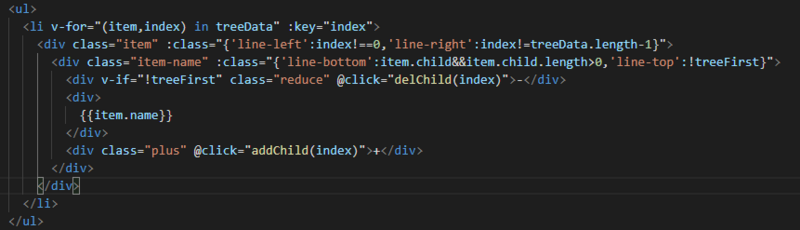
2、加上條件判斷

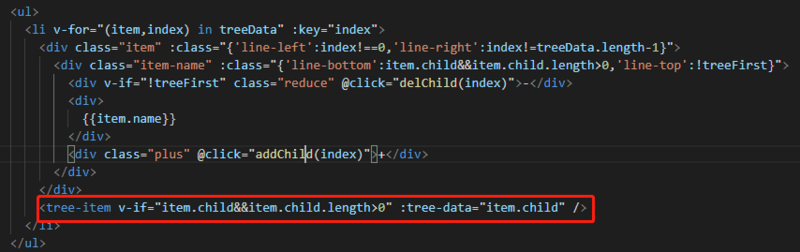
3、然后遞歸調用自身組件

4、最后直接調用組件就完成了

以上就是vue如何實現自定義樹狀結構圖,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。