溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用Django如何實現隨機生成圖形驗證碼?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
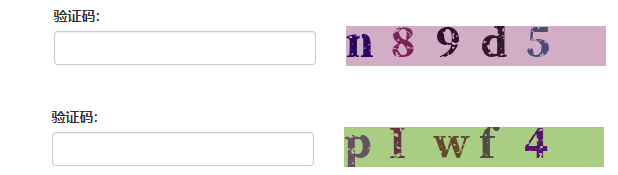
實現效果:點擊右邊圖片驗證碼會變

前端代碼:
<div class="container">
<div class="row">
<div class="col-md-6">
<label for="yzm_id">驗證碼:</label>
<input type="text" class="form-control" id="yzm_id" placeholder="" name="yzm">
</div>
<div class="col-md-6">
<img id='yzm_img_id' src="/yzm/" alt="" >
</div>
</div>
<div> 后端代碼:
from PIL import Image,ImageDraw,ImageFont
from io import BytesIO,StringIO
#色彩的設置為(*,*,*),所以隨機返回三個數
def r_num(number):
#number為2指的是背景顏色,把背景顏色和字體顏色分開,不然當顏色一樣時,不容易看到
if number==2:
return random.randint(0,128),random.randint(0,128),random.randint(0,128)
#number==1指的是字體顏色,字體顏色深一些比較養眼
if number == 1:
return random.randint(128, 255), random.randint(128, 255), random.randint(128, 255)
def yzm(request):
#創建一個Image對象,‘RGB'是顏色的模式。第二個參數是驗證碼的大小。第三個參數是三個隨機數,當然也用英語單詞指定顏色,比如red,這里為了隨機性選擇了用三個數字
yzm_img=Image.new("RGB",(260,40),r_num(1))
#為yzm_img對象創建一個畫筆
draw=ImageDraw.Draw(yzm_img)
#指定字體的格式,ttf文件自己在網上下載,放入static文件夾中,40指的是字體的大小
font=ImageFont.truetype('static/1.ttf',40)
#存放驗證碼
code=''
#循環5次,所以驗證碼是5位
for i in range(5):
#隨機0到9的數字
random_num=str(random.randint(0,9))
#隨機65到90的數字,chr是把數字對比ASCLL碼表轉為字母。65到90是大寫字母
random_up=str(chr(random.randint(65,90)))
#同上,隨機小寫字母
random_low=str(chr(random.randint(97,122)))
#從三個字符中隨機選取出一個
random_code=random.choice([random_num,random_up,random_low])
#把字符寫入圖片。第一個參數(x,y),坐標,如果坐標位置寫死,那么將會全部擠到一起,第二個參數,指定寫入的字符。第三參數指定字符的格式
draw.text((45*i,-5),random_code,r_num(2),font)
code+=random_code
io_obj=BytesIO()
#把圖片存放到內存空間中
yzm_img.save(io_obj,'png')
#給session中添加驗證碼
request.session['code']=code
#返回二進制數據
return HttpResponse(io_obj.getvalue())現在刷新就可以刷新驗證碼了
還差點擊驗證碼就能更換驗證碼
前端腳本代碼:
這里這么寫是因為只要在地址后面加上字符,那么就刷新圖片
$('#yzm_img_id').click(function () {
var path3 = $(this).attr('src');
$(this).attr('src', path3 += '?')
});看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。