溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章運用簡單易懂的例子給大家介紹使用JavaScript實現拖動對話框效果,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
代碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
top: 0;
}
.login-btn {
width: 50px;
height: 50px;
line-height: 50px;
font-size: 16px;
text-align: center;
margin: 100px auto;
background-color: #1E1E1E;
color: white;
border-radius: 50%;
}
.login-btn:hover {
cursor: pointer;
background-color: #323233;
box-shadow: 3px 3px 10px rgba(0, 0, 0, .3);
}
.bg {
display: none;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .4);
}
.login {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 200px;
background-color: #1E1E1E;
box-shadow: 4px 4px 15px rgba(0, 0, 0, .3);
}
.hd {
position: relative;
width: 100%;
height: 26px;
background-color: #323233;
}
.hd:hover {
cursor: move;
}
.close {
position: absolute;
top: 3px;
right: 5px;
width: 20px;
height: 20px;
background-color: red;
text-align: center;
line-height: 20px;
border-radius: 50%;
box-shadow: 0 0 5px rgba(0, 0, 0, .7) inset;
}
.close:hover {
background-color: yellow;
cursor: pointer;
}
</style>
</head>
<body>
<div class="login-btn">點擊</div>
<div class="bg"></div>
<div class="login">
<div class="hd">
<div class="close">×</div>
</div>
</div>
<script>
// 獲取元素
var btn = document.querySelector('.login-btn');
var bg = document.querySelector('.bg');
var login = document.querySelector('.login');
var close = document.querySelector('.close');
var hd = document.querySelector('.hd');
// 按下btn,彈出對話框
btn.addEventListener('click', function() {
bg.style.display = 'block';
login.style.display = 'block';
});
// 按下close,關閉對話框
close.addEventListener('click', function() {
bg.style.display = 'none';
login.style.display = 'none';
});
hd.addEventListener('mousedown', function(e) {
// 鼠標按下對話框頂部時,獲取鼠標到對話框的距離
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
// 鼠標按下并移動時,實時更新對話框的位置
document.addEventListener('mousemove', move);
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
// 鼠標松開時,移除拖拽的動作
document.addEventListener('mouseup', function() {
document.removeEventListener('mousemove', move);
});
});
</script>
</body>
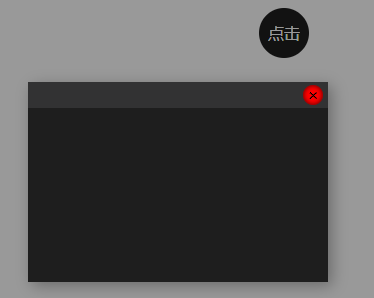
</html>實現效果:
點擊點擊按鈕,彈出對話框。
按住對話框頂部并移動,實現拖動效果。
點擊對話框右上角×,關閉對話框。

關于使用JavaScript實現拖動對話框效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。