溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用 JS 腳本實現網頁全自動秒殺搶購功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.制作測試網頁
首先我們來做一個簡易的搶購頁面
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Apple</title>
<style type="text/css">
body {
background-color: black;
}
#hOne{
color: white;
font-size: 50px;
font-family: PingFangSC-Regular, sans-serif;
line-height: 1px;
width: 100%;
text-align: center;
}
#hTwo{
color: #d01f2a;
font-size: 20px;
text-align: center;
}
#hThree{
color: white;
font-size: 30px;
line-height: 30px;
font-family: PingFangSC-Regular, sans-serif;
text-align: center;
}
#div1 {
color: white;
margin: auto;
}
#endTime {
color: #2997ff;
}
img {
width: 228px;
height: 366px;
border: 0px;
}
</style>
</head>
<body>
<br /><br />
<h2 id="hOne"> WATCH</h2>
<h3 id="hTwo">S E R I E S 6</h3>
<h4 id="hThree"> 健康的未來,現在戴上。</h4>
<div align="center" id="div1">
<img src="apple%20watch.jpeg">
<p id="time">預售倒計時 <span id="endTime"></span> 秒!</p>
<input type="button" id="btn" value="立即購買" disabled="disabled"><br />
</div>
</body>
</html>展示一下:

2.倒計時及購買功能的實現
我們使用的是jQuery框架,jQuery 極大地簡化了 JavaScript 編程。
<script type="text/javascript" src="script/jquery-1.7.2.js"></script> // 導入jquery
<script type="text/javascript">
$(function () {
var timeElement = $("#endTime")[0]; // 獲得倒計時dom對象
var i = 10;
function remainTime() {
if (i > 0) {
timeElement.innerHTML = i--;
setTimeout(function () {
remainTime();
}, 1000);
}
if (i == 0) {
$("#time")[0].innerHTML = "在線選購開始";
$("#time").css({color: "#2997ff"});
$("#btn")[0].disabled = false; // 倒計時結束,按鈕可以點擊
}
}
remainTime();
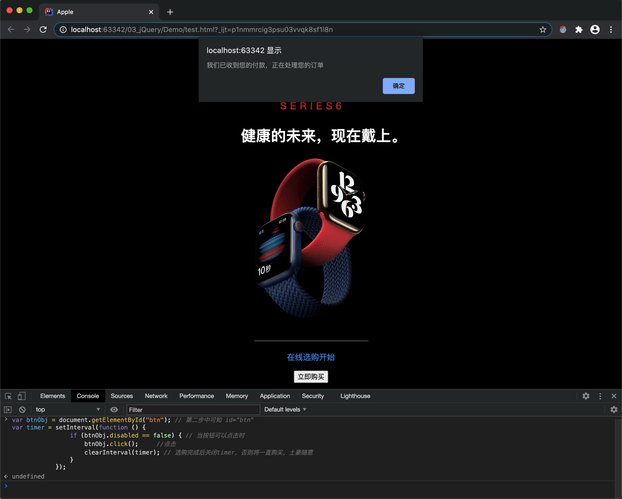
$("#btn").click(function () { // 點擊事件
alert("我們已收到您的付款,正在處理您的訂單");
});
});
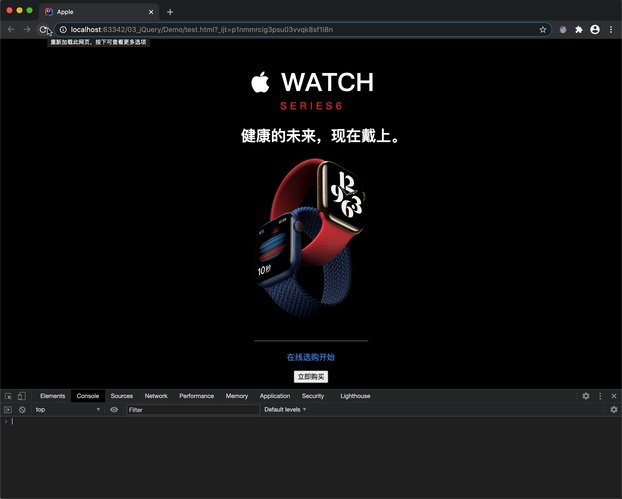
</script>3.使用 JS 腳本實現自動搶購功能
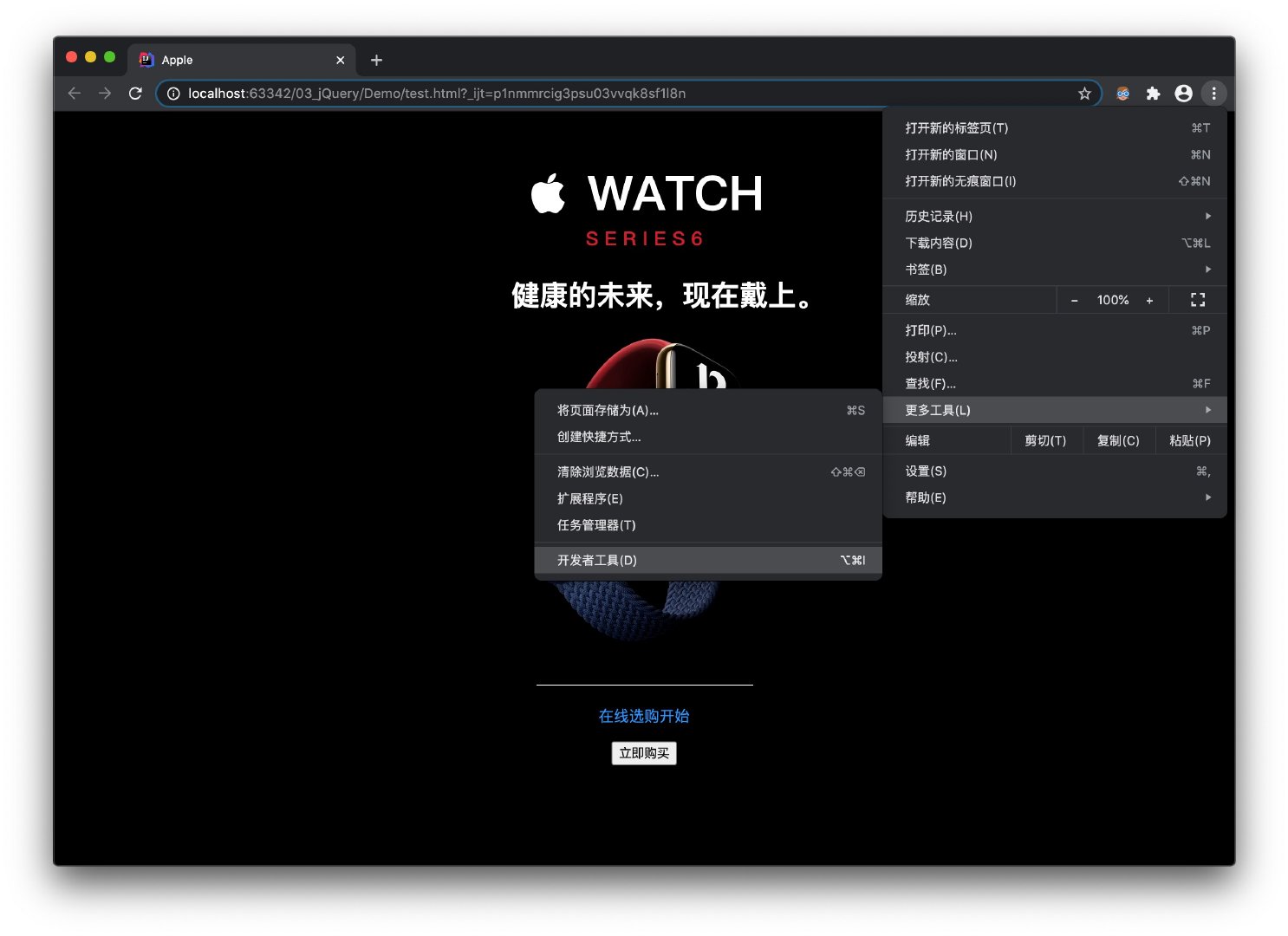
(1)在瀏覽器中打開開發者工具
​
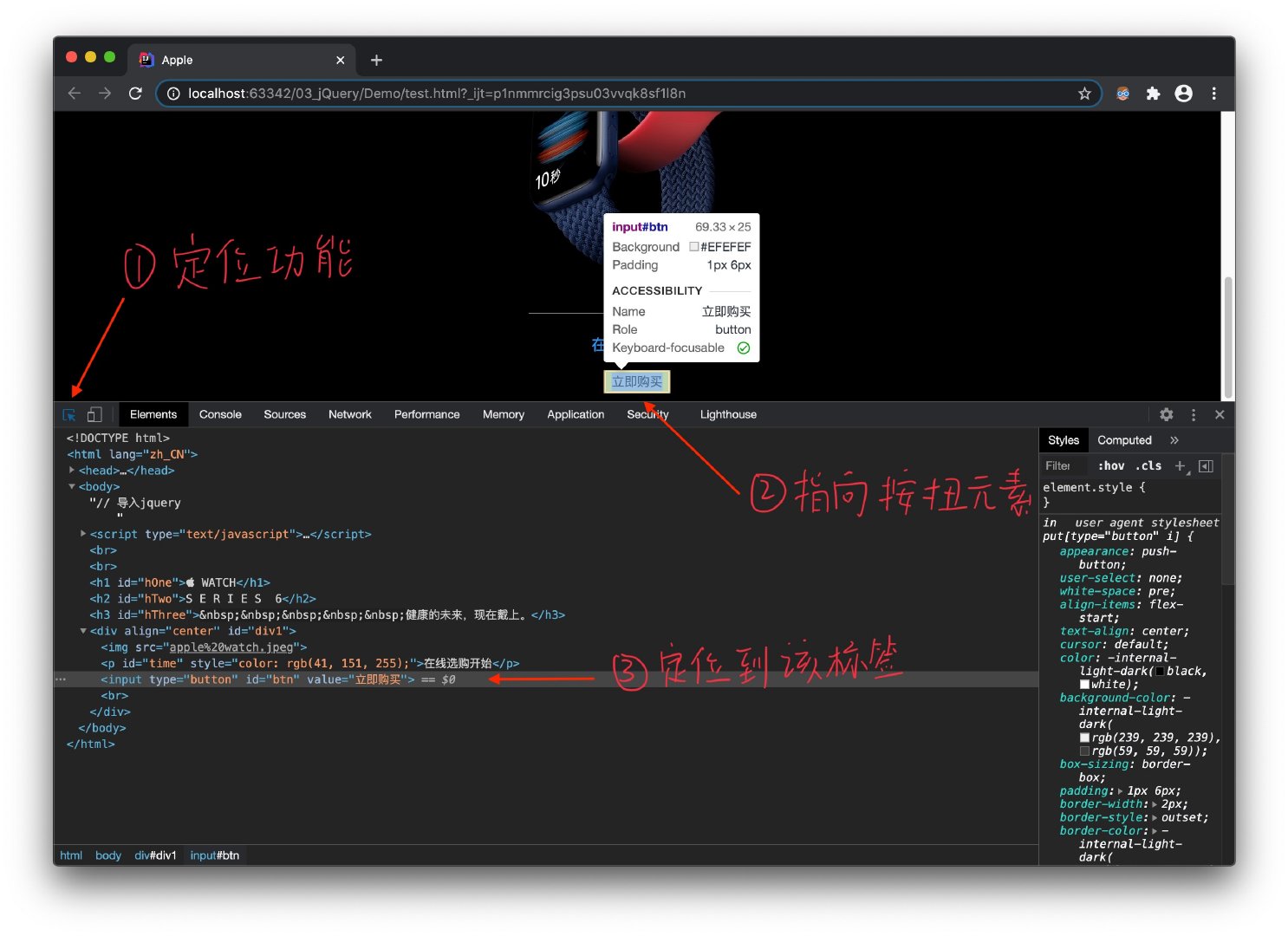
(2)找到按鈕元素標簽所在位置

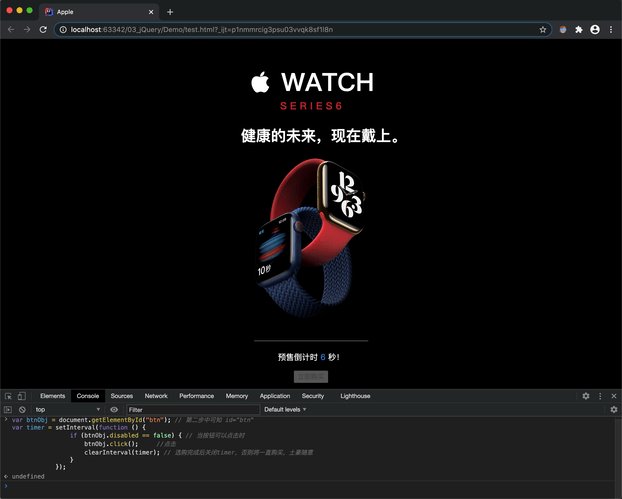
(3)JS 搶購腳本
var btnObj = document.getElementById("btn"); // 第二步中可知 id=“btn"
var timer = setInterval(function () {
if (btnObj.disabled == false) { // 當按鈕可以點擊時
btnObj.click(); //點擊
clearInterval(timer); // 選購完成后關閉timer,否則將一直購買,土豪隨意
}
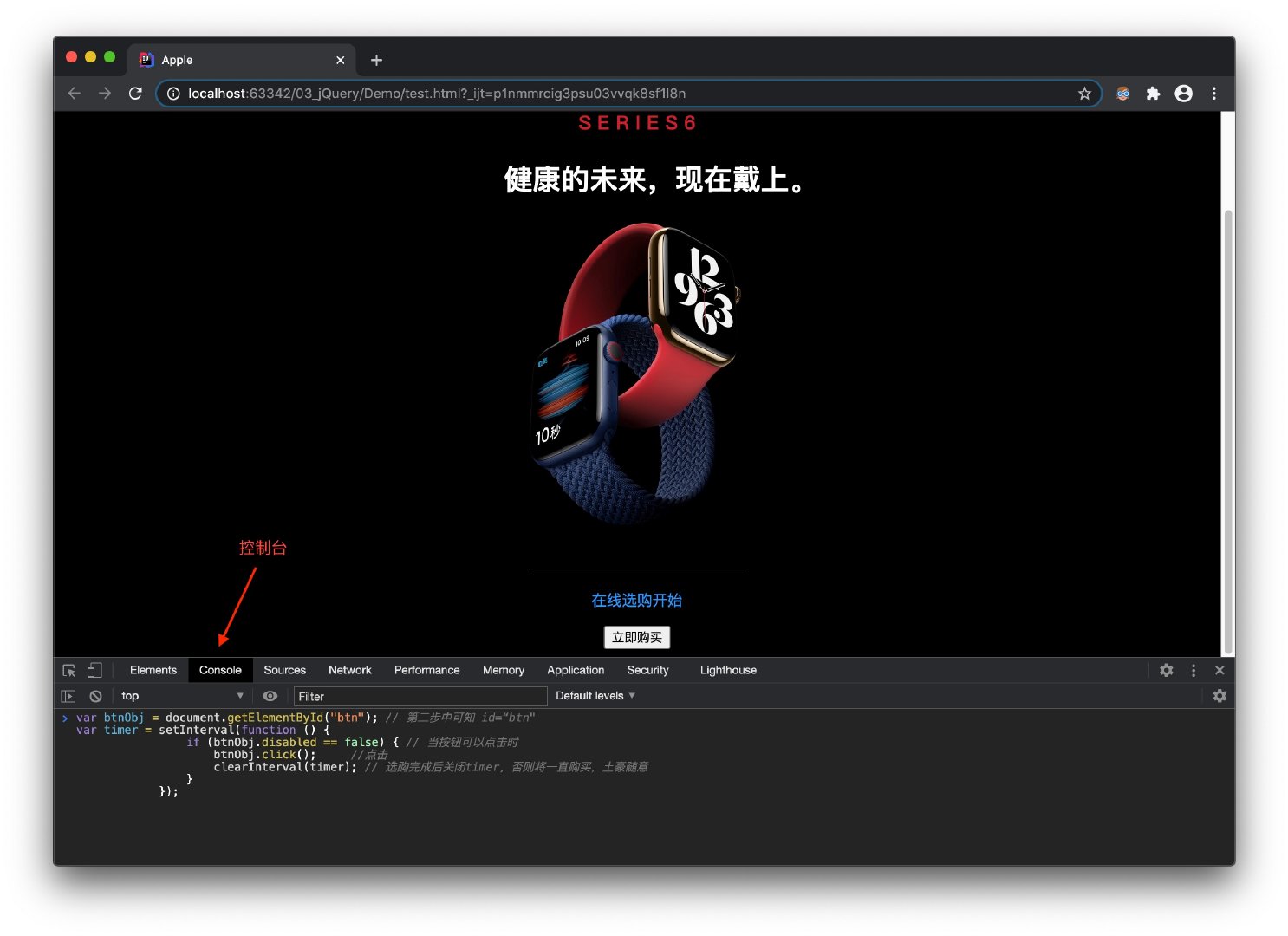
});(4)在控制臺中運行 JS腳本
看懂第三步的代碼后,就可以在控制臺中運行了
將第三步的代碼復制粘貼到控制臺中

注意:控制臺中Enter為運行, Enter + Shift為換行, 腳本應在倒計時結束前注入
最終結果 GIF

看完上述內容,你們對使用 JS 腳本實現網頁全自動秒殺搶購功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。